General Information
Introduction
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you will not be disappointed. We do our best to produce top notch themes with great functionality, premium designs, and clear code.
AutoParts is a responsive and clean WordPress theme, made by a team of creative professionals here at ThemeREX.
ThemeREX is a place to buy premium WordPress themes and HTML templates covered by efficient and helpful support.
We are a team of data-driven experts dedicated to resolving your most demanding web challenges. Skillfully versed in all things digital, our enthusiastic team brings together top expertise in web design and development to help you create one of a kind websites, tailored especially for your needs.
Rate This Theme
We would appreciate if you rate this theme on ThemeForest. It only takes a second but it helps more than you think and of course, it is always good to know what others think about our work.
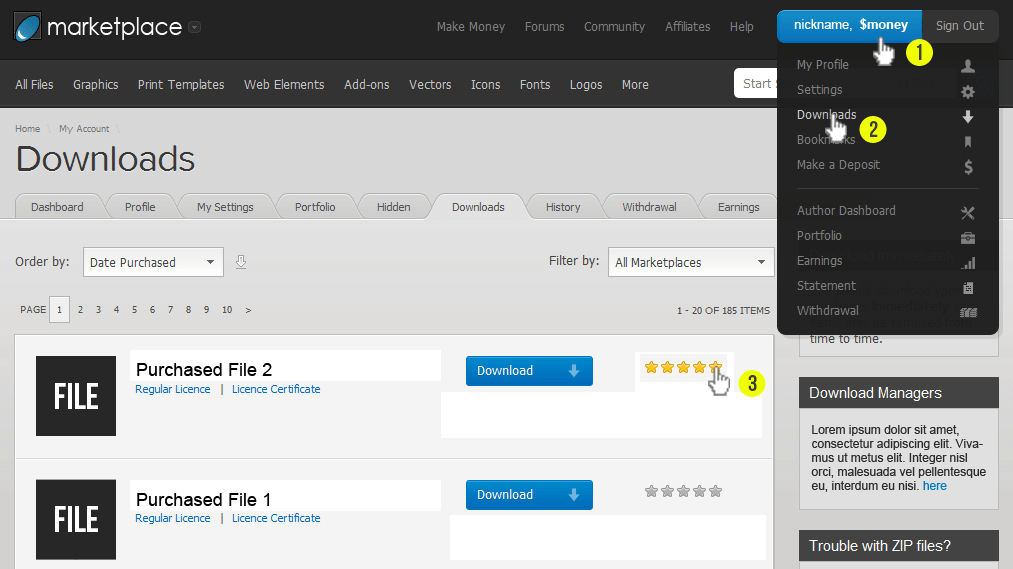
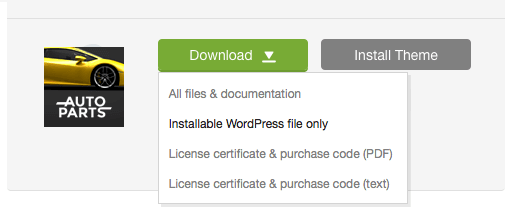
If you like our theme, please consider rating it with 5 stars. You can rate it in the "Downloads" section of your account:
How To Use This Document
Before you get started, we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
To quickly find the necessary information click on the "Search" button in the upper right corner of this documentation file and type the "keyword" you are looking for in the opened "Find Window" search box.
Alternatively you can use your browser's built-in "Search" tool. Press the CMD+F (in macOS) or CTRL+F (in Windows) shortcut to open the search bar.
License
With ThemeForest regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client. In short:
What is allowed with single regular license:
- You can create one website for yourself or for your client and you can transfer that single website to your client for any fee. This license is then transferred to your client.
- You can install the theme on your test server for testing/development purposes (that installation shouldn't be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- Theme updates for that single End Product (website) are free.
What is not allowed:
- With single regular license it is not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
For more information regarding license regulations and policies, please check the links below:
Help and Support
Support Policy
Please read this user guide carefully, it will help you eliminate most of potential issues with incorrect configuration or using this template.
IMPORTANT! For more information regarding the theme's functionality, we suggest checking our Video Tutorials and Articles.
To be able to request a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more information on this matter.
PLEASE NOTE! As authors of this theme we do provide support only for the theme-related features.
We do not provide support for additional customization, 3rd party plugins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plug-in(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Please be aware that some questions are posted on our website in "Common Questions" section. So, before submitting a new ticket, please try searching our website for an answer, as well as checking our Video Tutorials and Articles. Our website has its own inner search and also has been indexed by Google, so if you can not find your answer with our website search, it is worth typing it into Google too. Please make sure you have looked at all the available resources before submitting a support request.
Third-party extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service.
PLEASE NOTE! This theme may not be compatible with some third-party extensions. It is impossible for theme authors to make the theme compatible with all the existing extensions by default.
Only the standard (“default”) WordPress theme is compatible with all third-party extensions. Please be aware that an author of the extension should provide a detailed instruction on how to integrate it with a custom theme (since nobody actually uses “default” themes).
Customization
As we have mentioned above the theme's customization/modification is beyond the scope of our support policy.
As for minor CSS tweaks the best way is to use Web Inspector (available in Safari/ Safari Technology Preview ), Developer Tools (for Firefox and Google Chrome) or other similar tools.
Check these short video tutorials regarding Firebug functionality features:
- http://getfirebug.com/video/Intro2FB.htm
- https://css-tricks.com/video-screencasts/15-introduction-to-firebug/
More information regarding CSS syntax can be found here:
- https://developer.mozilla.org/en-US/learn/css
- http://www.w3schools.com/css/
- http://reference.sitepoint.com/css/syntax
Additional Information
IMPORTANT!
Please be aware that we do not include theme-related .PSD files into the theme package, because it might significantly increase the size of a downloadable archive.
Please also be advised that all the clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the clipart-related image IDs/references and .PSD files by contacting our support department.
Bundled Plug-ins
The theme package contains a number of bundled plug-ins. Please click here to view the list of plug-ins that come included into the theme.
If a new version of a bundled plug-in is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plug-ins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plug-in team, you will need to purchase the plug-in separately. Only the direct buyers get the plug-in license key.
Getting Started
WordPress Information
To install this theme you must have a working version of WordPress already installed. Below are all the useful links for WordPress information.
- WordPress FAQ - General information about WordPress.
- WordPress Documentation - A great knowledge-base for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and a lot of usage examples.
Theme Requirements
To use this theme you must be running at least WordPress 6.0, PHP 7.4 or higher. External plug-ins may require additional limitations (for WooCommerce plug-ins WordPress 6.6+). If you use low-end hosting with limited resources (e.g. GoDaddy!), you may experience issues with "one-click" demo data installation feature.
We recommend that you contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
max_execution_time 600memory_limit 256Mpost_max_size 32Mupload_max_filesize 32MIf you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600php_value memory_limit 256Mphp_value post_max_size 32Mphp_value upload_max_filesize 32MSetting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
Here is the list of other recommended web hosting services:
- Bluehost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Theme Installation
Unpacking the theme
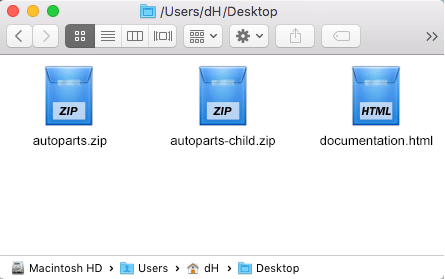
Before installing the theme, please make sure you unpacked the archive and extracted theme files. Some of the folders names may slightly vary. Treat the screenshot below as an example only.
If you try to install the wrong files, you will get missing style.css file error. This is the most common error that means you are trying to install an incorrect package.
To install the theme, you must have WordPress installed. Check this link for more information.
Update WordPress: To ensure a positive user experience, we highly recommend updating your WordPress to the latest stable version. This will help utilizing all of the latest features of WordPress.
If you have questions regarding the theme installation, we recommend reading the detailed instruction below.
There are 2 ways to install the theme:
- via FTP:
- Log into your web server with FTP client software.
- Unzip the autoparts.zip file and ONLY use the extracted /autoparts theme folder.
- Upload the extracted autoparts theme folder into /wp-content/themes folder.
- Navigate to the Appearance > Themes tab and activate the theme.
- via WordPress:
- Login to admin panel.
- Navigate to Appearance > Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse...(Choose file in Safari/Chrome), select the "autoparts.zip" and click Install Now button.
- After the successful installation, click on Activate or navigate to the Appearance > Themes and click on Activate button to activate the newly installed theme.
- Install and activate ThemeREX Addons plugin.
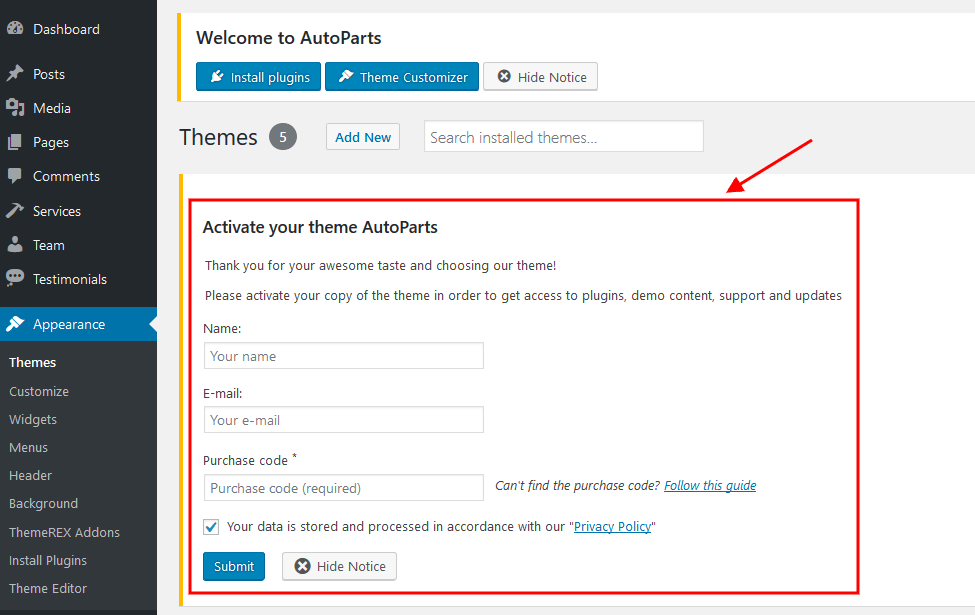
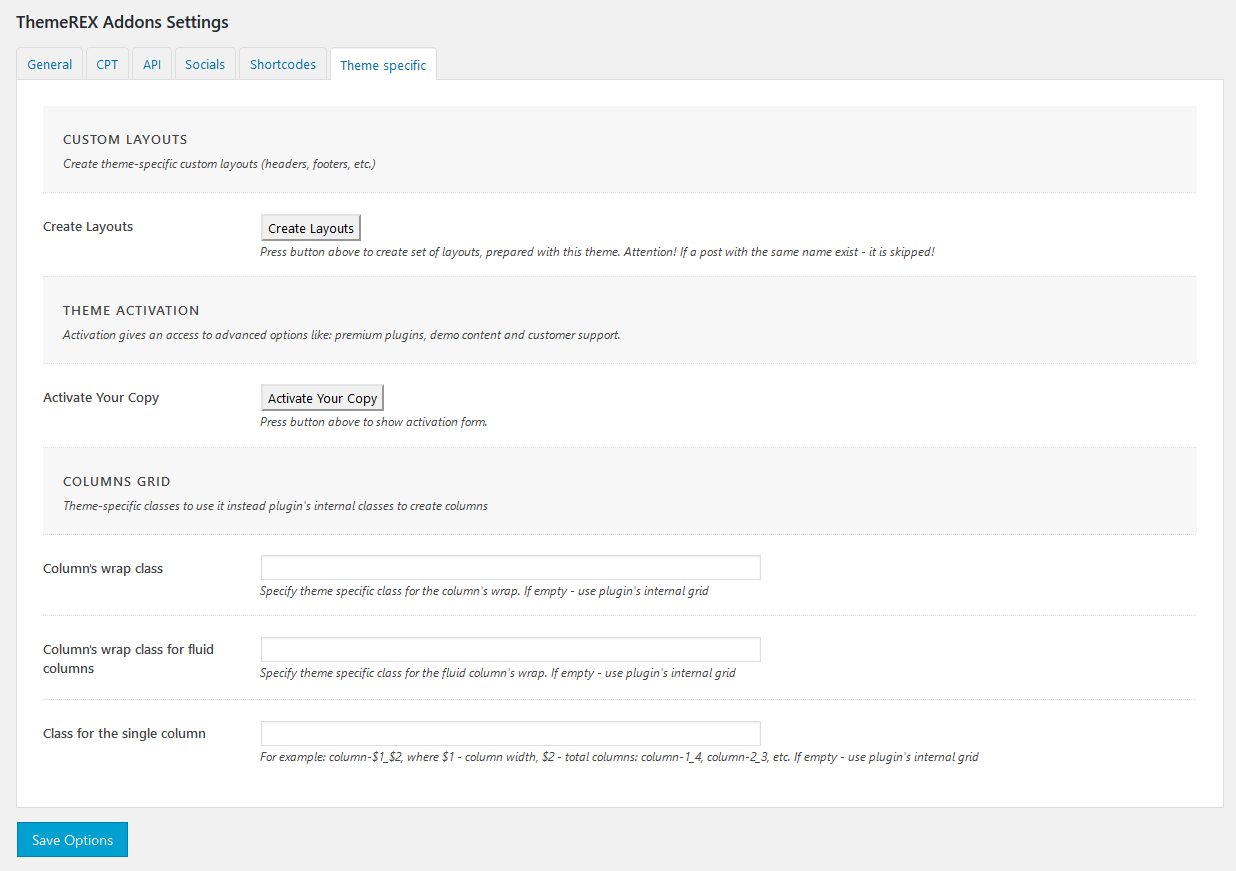
- Enter your Purchase Code and some personal information. Theme activation allows you to get access to plugins, demo content, support and updates. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. In case you have closed the notice by mistake and want to enter the purchase code, you can regenerate this notice with personal information in Appearance > ThemeREX Addons > Theme Specific. Enable the "Activate Your Copy" option and save the settings. Prefresh the page if there is no such button in your admin panel.
-
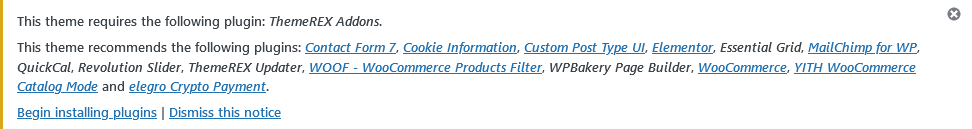
Once the theme is activated, you will be prompted to install the other recommended plugins, if any. It might be (but not always should) "Instagram Feed" or "MailChimp for WP" (in case they are included), for example.
All these plugins are included into the theme archive, or can be installed from the WordPress.org repository.
The theme can function without the recommended plugins. To make your website look more similar to the demo page, you may need to install the recommended plugins and import the demo content.
However, if you have an existing website, you should be very careful with plugins installation and importing demo data: this may affect an entire website's content, it's look, behavior and structure. Please refer to the Demo Content section for more details. - As a final step - the new menu item Appearance > ThemeREX Addons should appear in the WordPress Dashboard menu.
- Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation. Please see the Child Theme section for more information.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can just skip this chapter.
IMPORTANT! If you want to make changes in theme's templates or functions, we recommend to install a child theme and apply changes there. To learn more about that, please visit the WordPress Codex website.
In the theme's package you can find all the necessary files for the child theme. The installation of a child theme is similar to the main theme.
A few recommendations on how to use Child Theme:
-
Almost all files in the main theme are available for replacing in to the child theme. It does not concern only
.phpfiles with templates and basic logics, but also both.js,.cssfiles from respective folders. -
In case you need to edit some theme-related functions or add new ones, copy/add all the required functions into
functions.phpfile in theautoparts-childfolder.
PLEASE NOTE!We do not recommend copying respective files into the child theme folder. Instead re-create the respective functions in the child theme's functions.php file.
Plug-ins Installation
To make the theme look more similar to the demo page, you need to install and activate recommended plugins. After the installation/activation of ThemeREX Addons plugin and the theme activation you will see a prompt with a list of plug-ins to install. Click on Begin installing plugins link.
Alternatively, you can use Appearance > Install Plugins menu that redirects to the plug-ins installation page. Check all the listed plug-ins, select Install option and click on Apply button. Installation may take a few minutes, please be patient and do not refresh the page.
Plug-ins activation should be done in the same way. Navigate to Appearance > Install Plugins menu, check all the listed plug-ins, choose Activate option and click on Apply button.
IMPORTANT!
Please be aware that there is only one required (mandatory) plug-in for proper theme functioning which is "ThemeREX Addons." The rest of the plug-ins are recommended for installation, but not required.
In case you are running a shared hosting (e.g. GoDaddy) with limited resources, we do recommend to enable only the essential plug-ins (the ones you need) and disable the rest if any. Otherwise, it may significantly increase memory (RAM) consumption, which might lead to unwanted issues.
Available plug-ins:
- Contact Form 7
- Custom Post Type UI
- Elementor (required for Home Elementor)
- Essential Grid
- MailChimp for WordPress
- QuickCal
- Slider Revolution
- ThemeREX Addons (required)
- ThemeREX Updater
- WooCommerce
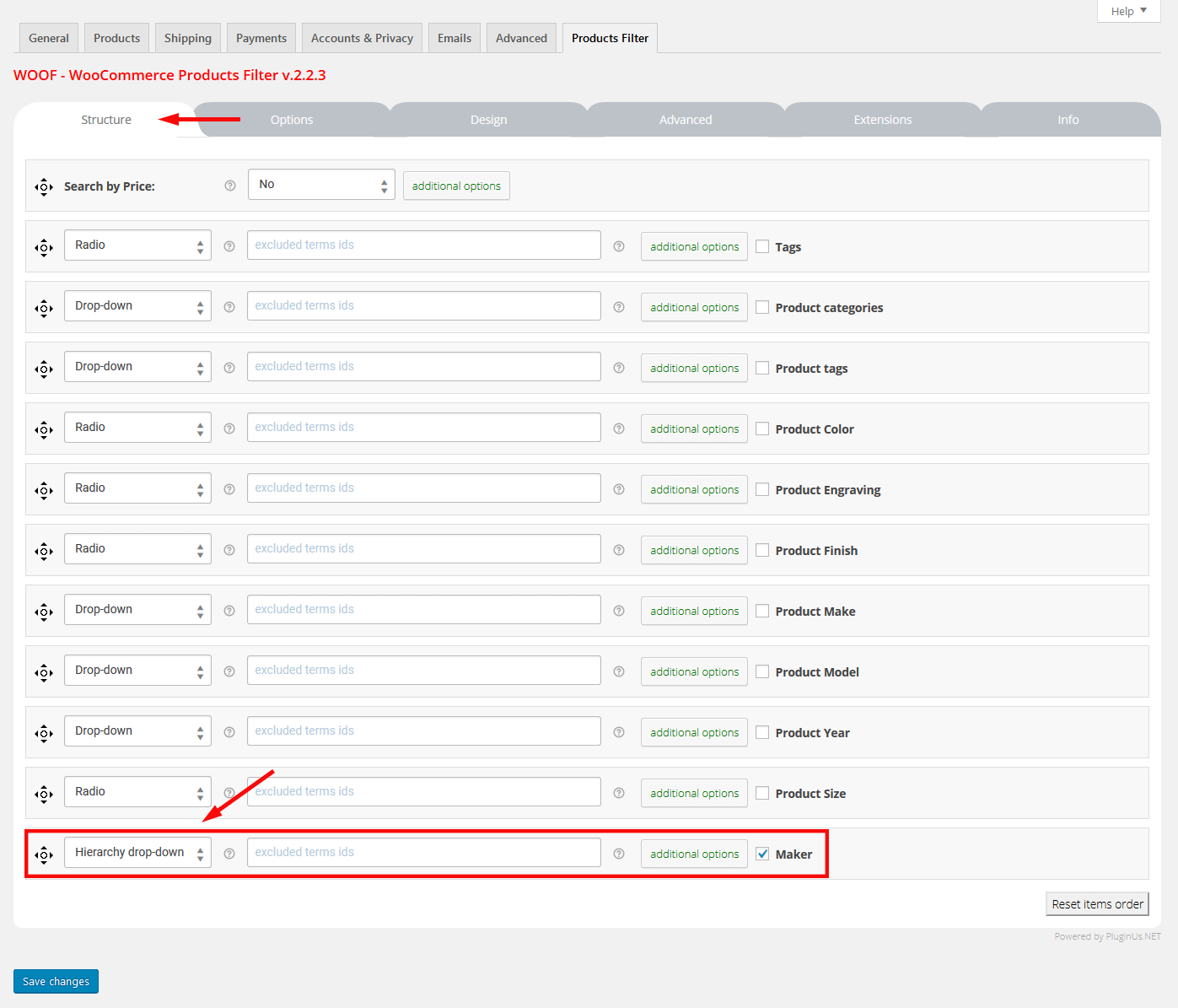
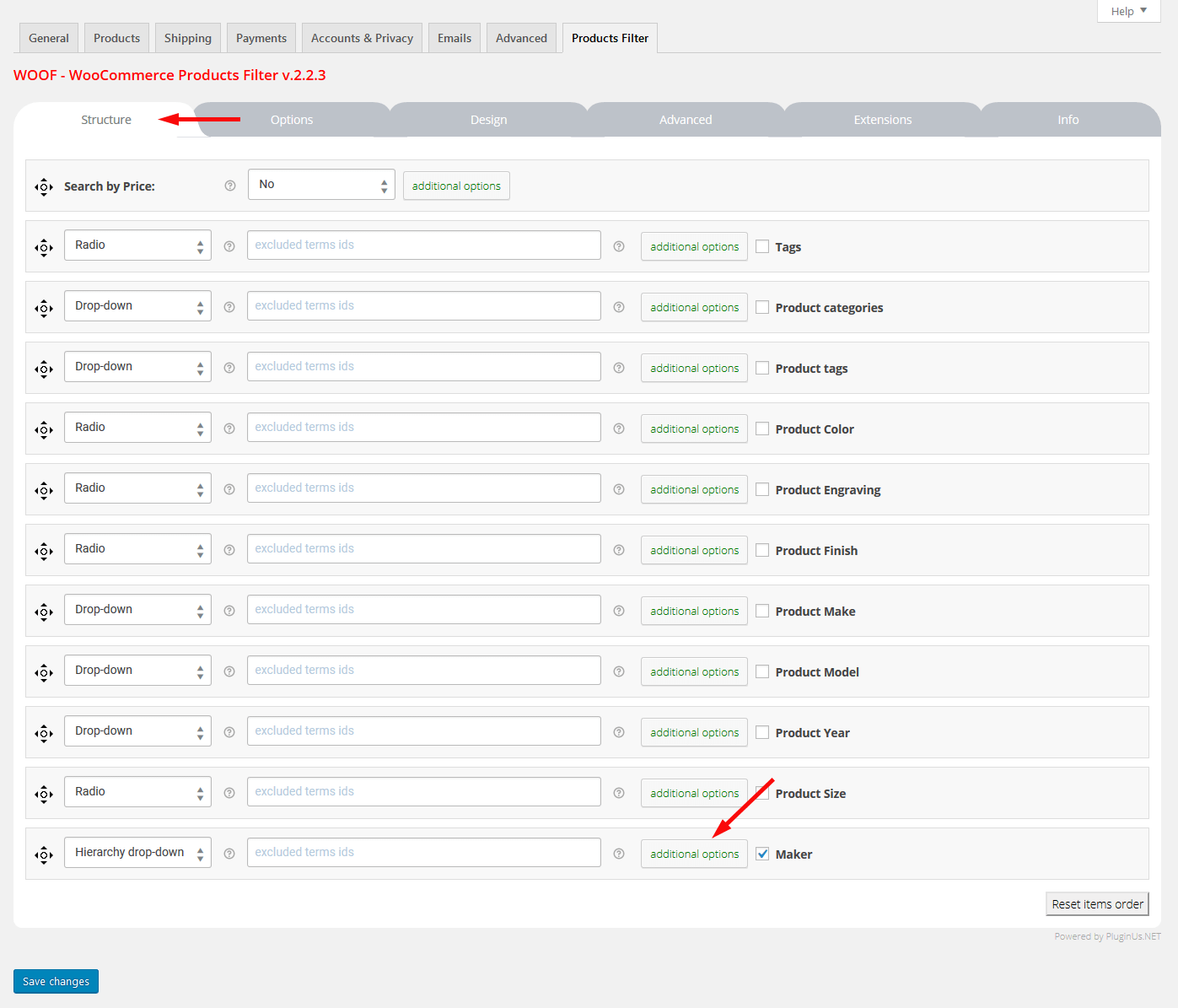
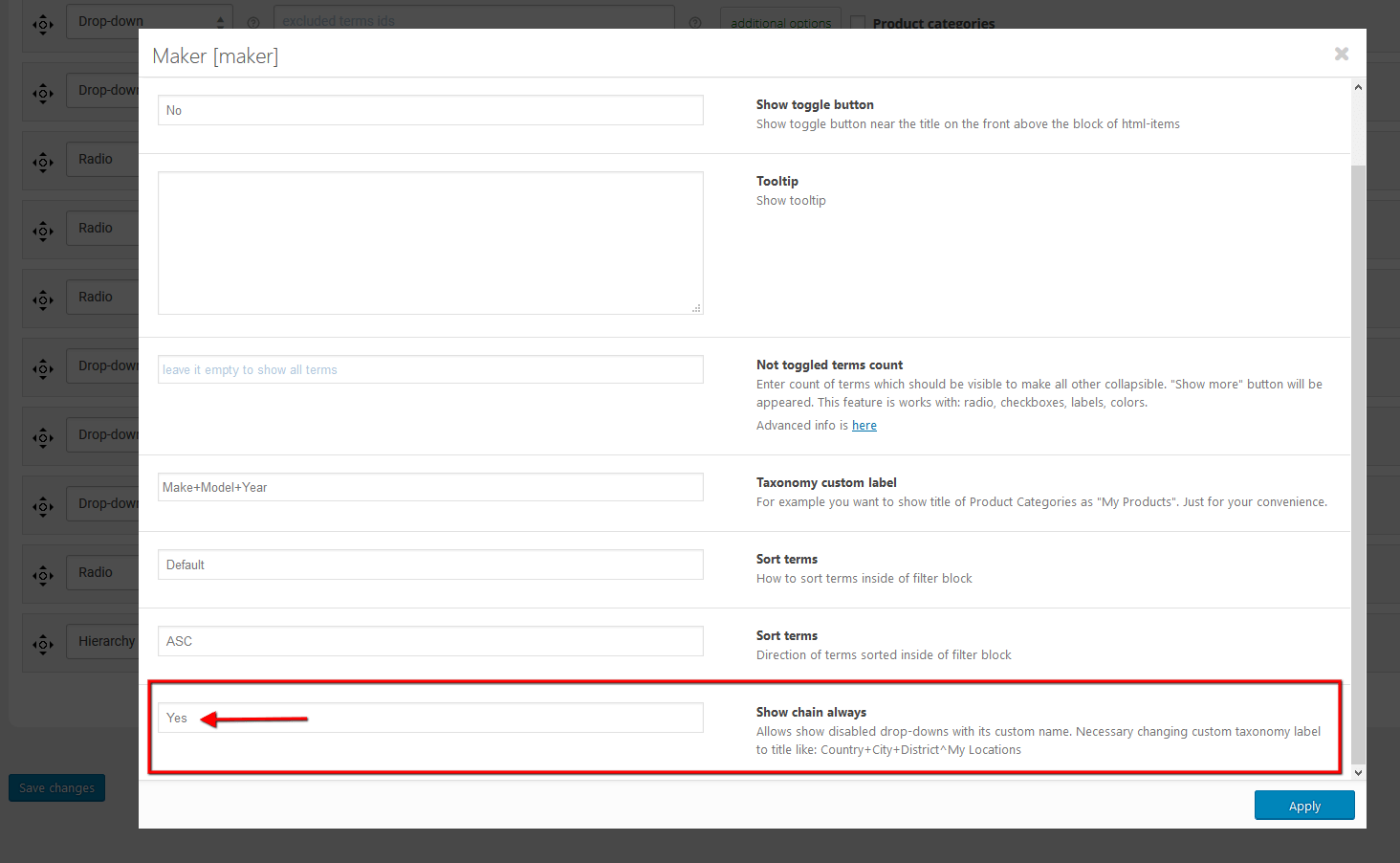
- WOOF - WooCommerce Products Filter (free version)
- WPBakery Page Builder (required)
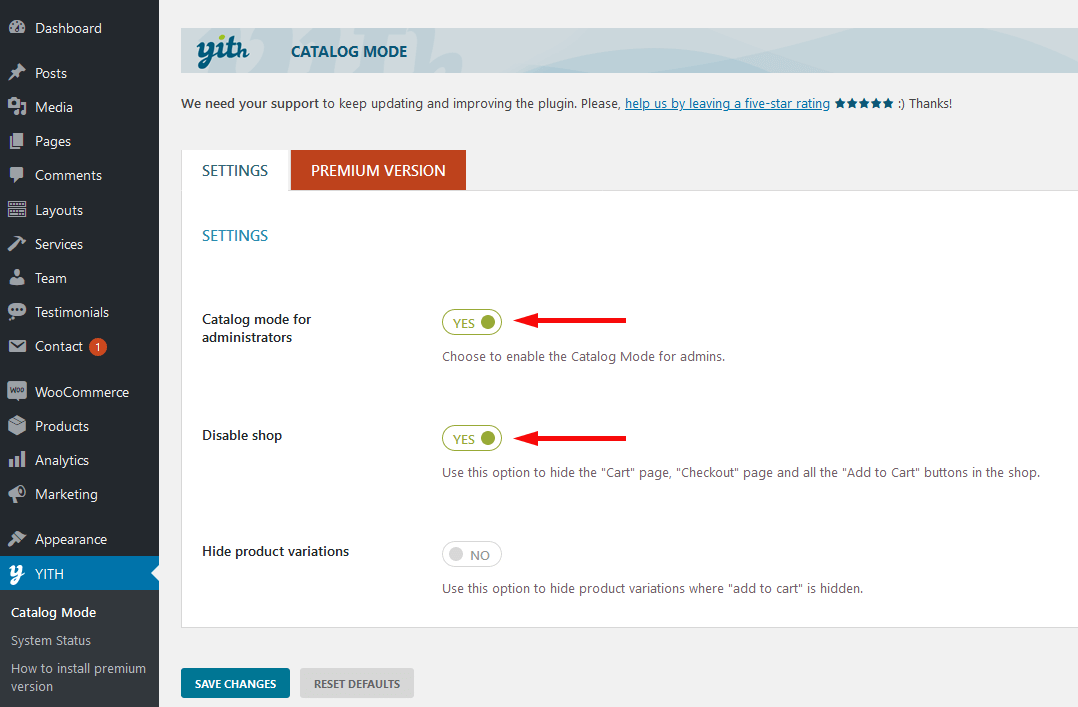
- YITH WooCommerce Catalog Mode
SUCCESS!The "Success" message appears after plugins successful installation.
IMPORTANT! The Booked plugin was replaced with a new equivalent plugin, QuickCal, with the same design and features. We include the plugin in the theme package free of charge.
PLEASE NOTE! Please be aware that this theme is compatible with The GDPR Framework plugin, though it is not provided with the theme.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor, though you can still use pre-built custom header and footer layouts.
All existing demo pages and layouts are built through WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post/layout.
Demo Content
Our theme includes a simple One click demo data import tool. It allows getting a copy of our demo website in just 1 click.
Nevertheless, it also allows choosing whether to install the "whole demo-site content" or just certain pages, forms, sliders etc.
Before installing demo data, please make sure you have installed all the required plugins, check the Plugins installation section for more information.
To import demo content into a WordPress site, please follow these steps:
- Log in to your site as an administrator.
- Navigate to Appearance > Install Demo Data:
- On the page that showed up set the required parameters.
-
Click on "Start import" button.
PLEASE NOTE It may take a while for demo data to be copied from our server to your site. It depends significantly on the Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page. -
SUCCESS! The "Success" message appears after demo data successful installation. Treat the screenshot below as an example. Included plugins and some of the options may vary.
IMPORTANT! In case "demo data" installation stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to
demo/folder and upload thisdemo/folder towp-content/themes/autopartsdirectory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary. In case the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please refer your request to our support department.

IMPORTANT! When installing "Whole demo-site content", ALL THE EXISTING CONTENTS of your website will be deleted and replaced with the new data! We do recommend to install "Whole demo-site content" on fresh WordPress.
Theme Update
This step is required if you received the notification that a new version of the theme is available. You can see this information in Changelog section at the bottom of the item's details page.
IMPORTANT! Before you go ahead with the update make sure you backup your old theme's folder. Download it to your computer locally.
It is a good practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using the ThemeREX Updater plugin
(for theme version 1.4.2 and above only!)
- Please make sure the ThemeREX Updater plugin is installed and activated. This plugin is provided with the theme.
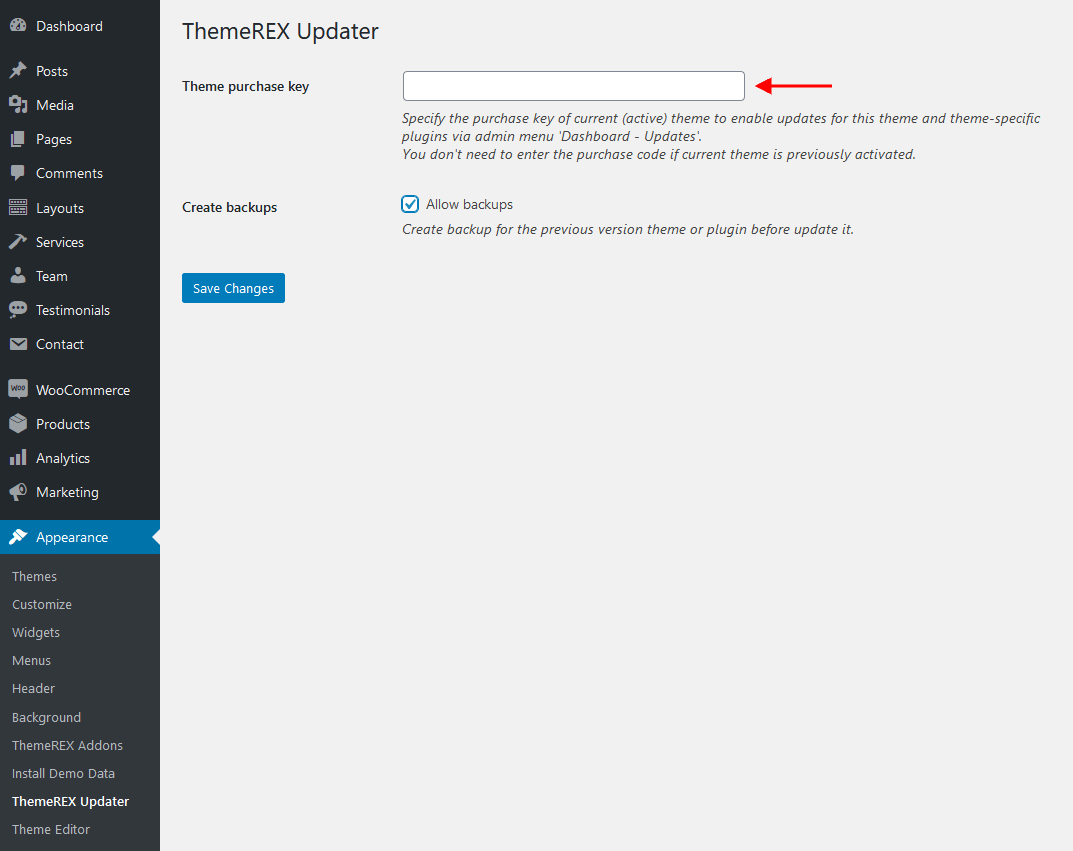
-
Optional! If you have activated your theme copy (entered the purchase code) you can omit this step.
Otherwise, navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. - We recommend you to check the "Create backups" option to allow the system create backups for plugins versions and the theme automatically.
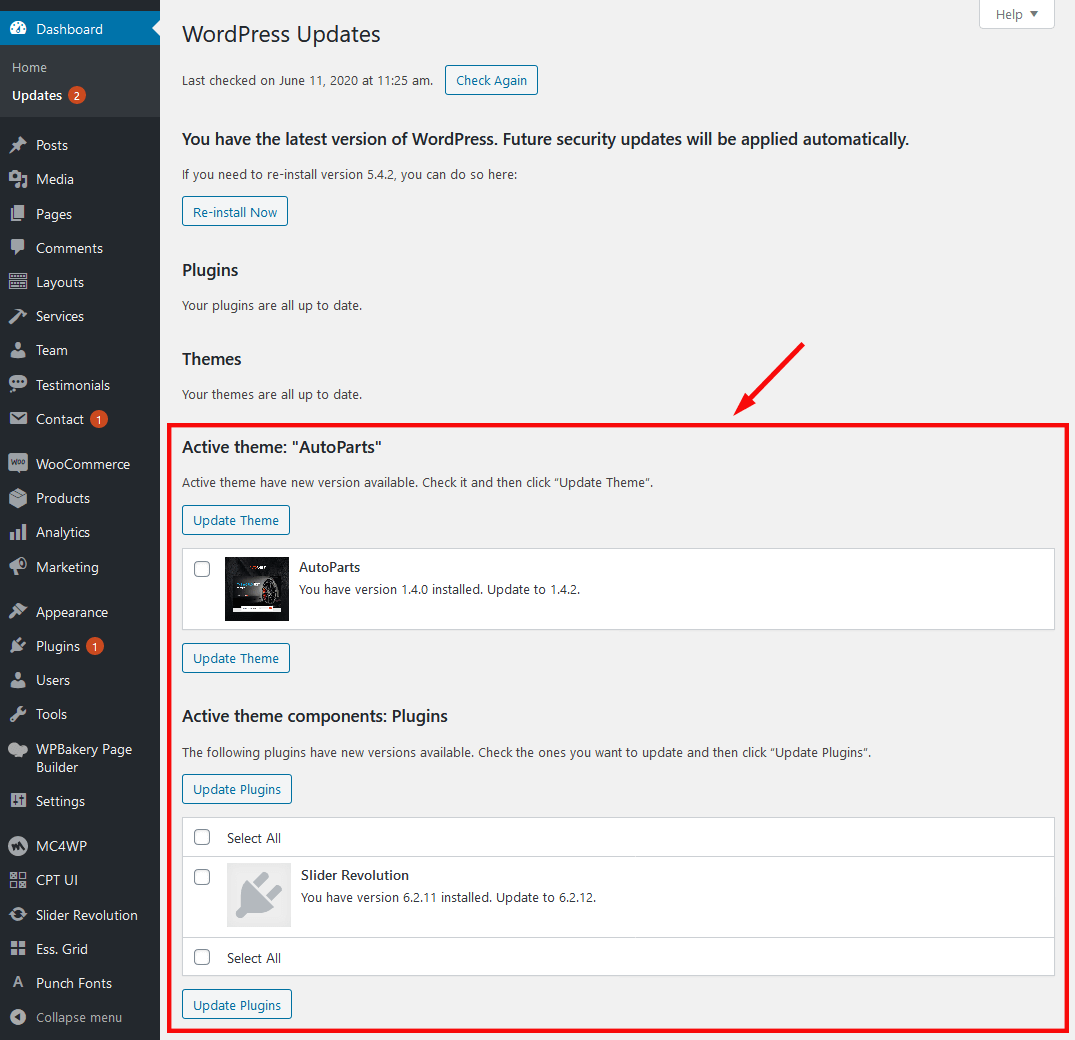
- Proceed to WP Dashboard > Updates and check if any updates are available.
- Choose the options for an update (plugin, theme, etc.) and click on Update button.
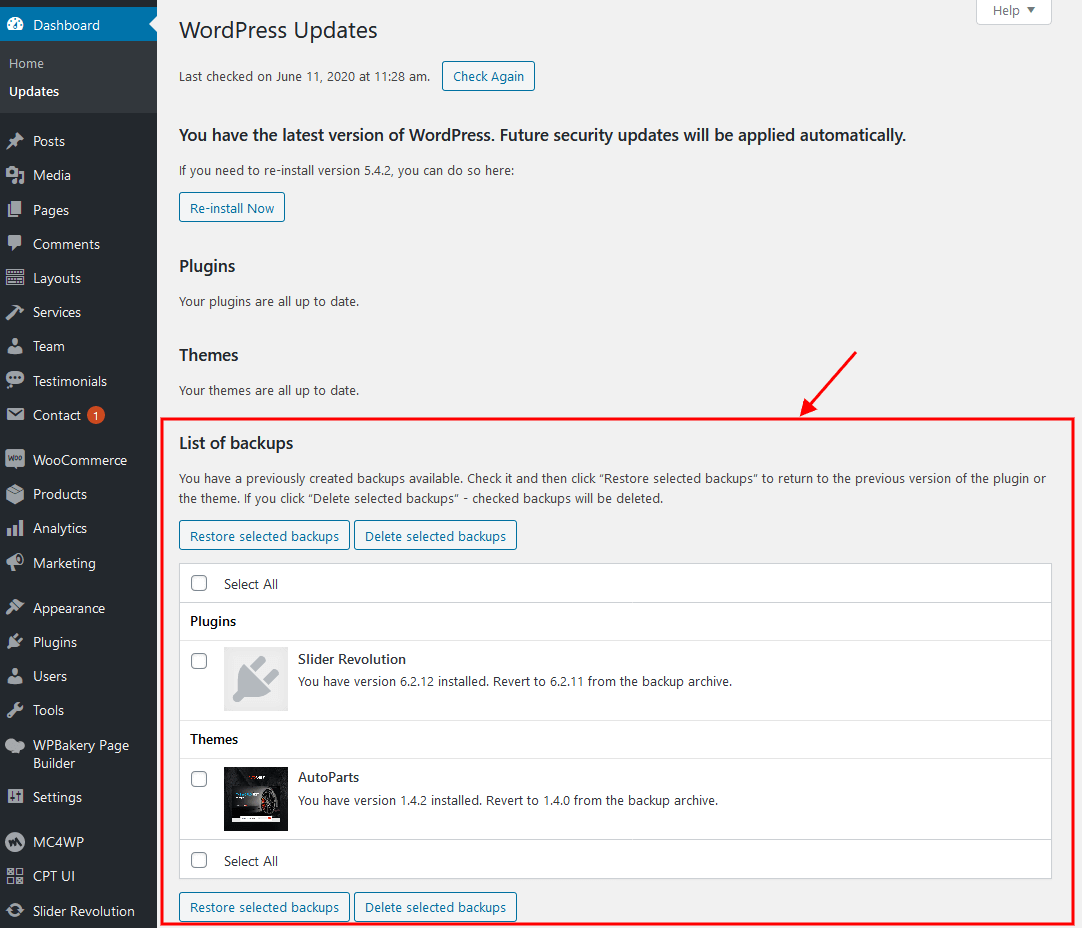
- You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).



Update Option 2. Update using WordPress uploader
- Log into your ThemeForest account and navigate to "Downloads" tab. Find the theme and download “Installable WordPress file only”.
- Log into your WordPress website and go to Appearance > Themes.
- Activate a different theme. Delete the previous version of autoparts and re-upload the new WordPress Installable files that you have downloaded from ThemeForest during the 1st step.
- Once it is uploaded, activate the theme.
- Update (if necessary!) the included plugins, if you see a notification message prompting about a newer version.

- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Addons plug-in. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plug-in. Then follow the prompt to install it again. This will load a new plug-in version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.
Update Option 3. Update using FTP client
- Log into your ThemeForest account and get the last version of the theme as described above.
- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla).
- Change directory to /wp-content/themes.
- Remove existing folder with old theme files.
- Unpack theme installable files downloaded from ThemeForest and upload to the theme folder.
- Update (if necessary!) the included plugins in the way described above, if you see a notification message prompting about a newer version.
Quick Start
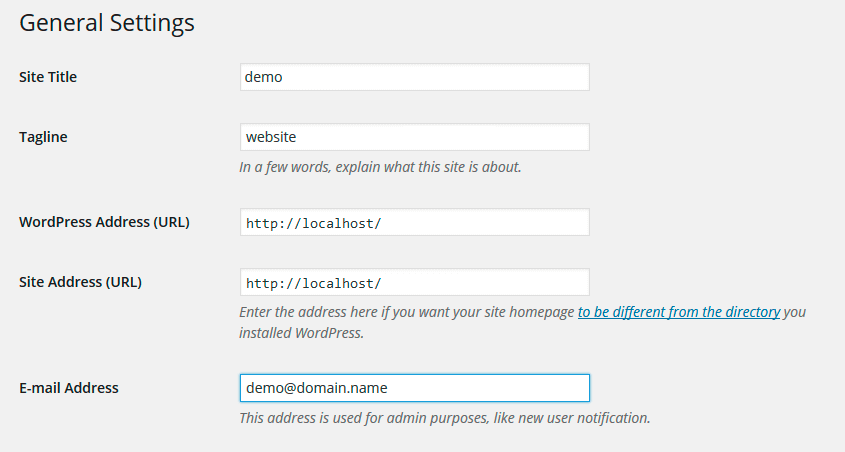
After the theme activation and demo content import, we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
To change your site title and tagline, navigate to Settings > General. Please note, these parameters are important for search engines.
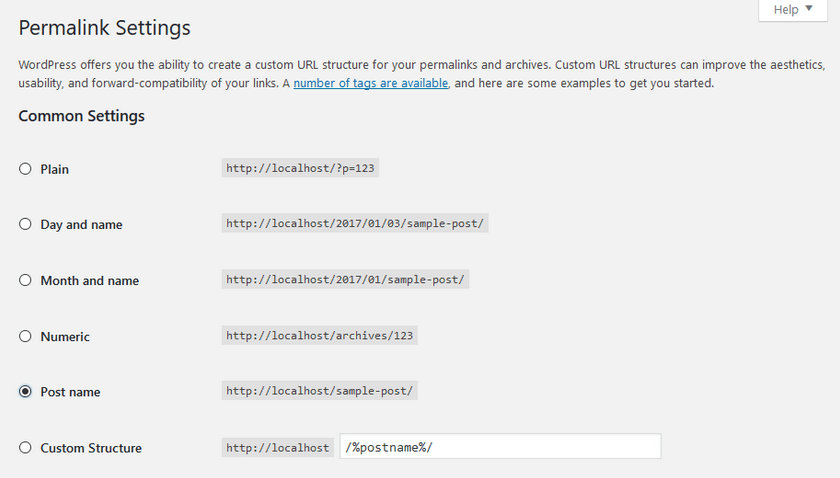
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human-readable. Go to Settings > Permalinks and make changes according to the example below.
Theme Customizer
Now let's navigate to Appearance > Customize in the WP dashboard side menu - the feature which makes theme customization extremely user-friendly and straight-forward, allowing the Administrator to manage the feel and look of the blog website easily from one place.
IMPORTANT! Please be aware that our theme provides a special inheritance hierarchy system for "Theme Options" settings. It means that individual settings of each page may override global settings made with Customizer Panel.
Settings of "Homepage", "Blog Archive", "Custom post types" (for example Shop, etc.) groups may also override default/general settings available through Customizer.
We have integrated a lot of additional options to the default WordPress "Customize" menu, which allows you to flexibly control the appearance and behavior of the whole website as well as individual types of posts, pages and categories.
Moreover, you can see the changes of the front-end right after the alterations - when the needed parameter is selected, without switching from admin to front-end each time. It saves much of your time and lets you customize your website just in several clicks. When you are done with the changes, you should click on "Save and Publish" button at the top of the Customizer's side menu.
There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of users needs. Let's take a closer look at them:
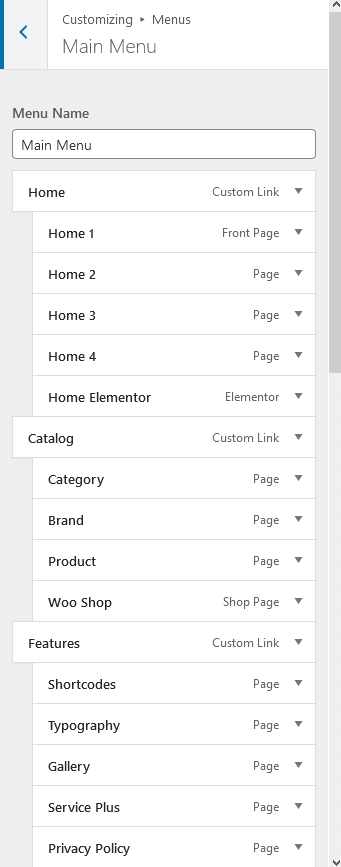
Menus
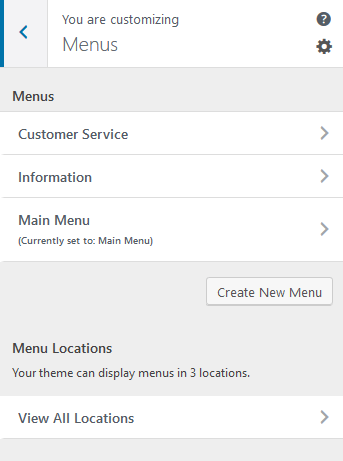
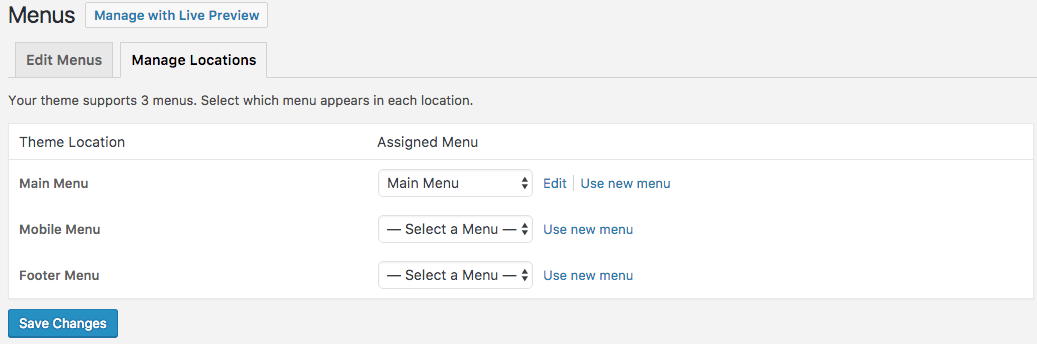
Settings of this group are responsible for managing Menus. Each of the menu locations is available for filling with any of the predefined menu sets and also available for editing right through the "Customizer" settings.
Menus are also available for editing through the "Appearance > Menus" options.
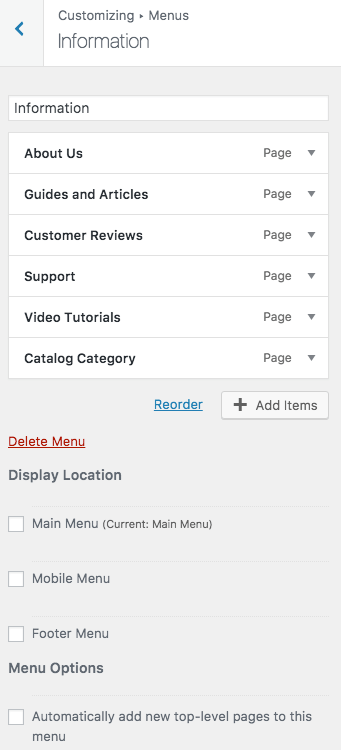
Below are predefined Menu locations:
- Main Menu - this option is responsible for displaying the main menu.
- Mobile Menu - this option is responsible for displaying the menu on mobile devices.
- Footer Menu - this option is responsible for displaying the menu in the footer's area.
Predefined Menu sets:
Widgets
Settings of this group allow managing available widgets sets.
Depends on the selected page that is available for editing with Customizer's tools you can notice a different kind of widgets sets included to a particular page.
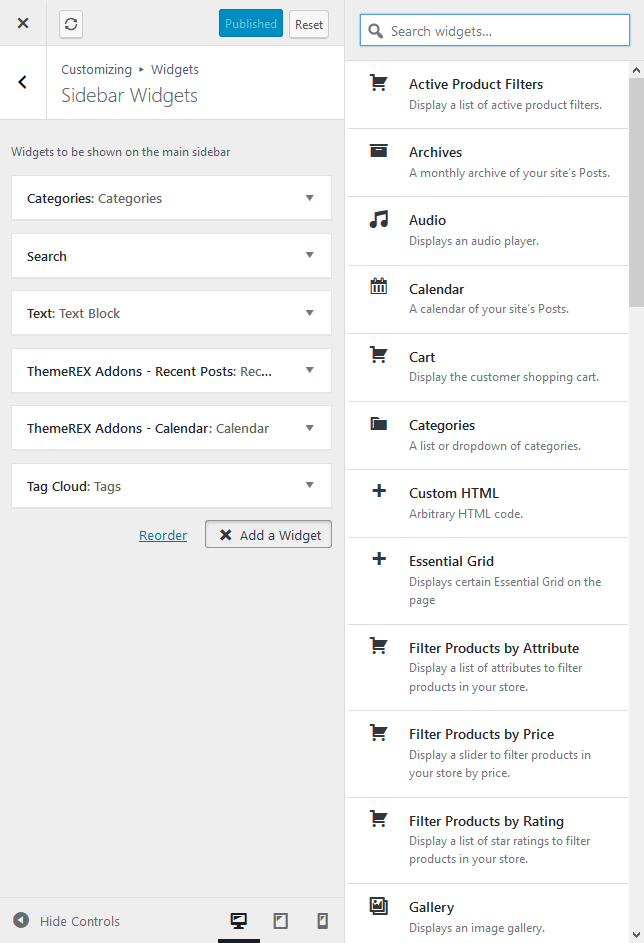
Below are options responsible for managing widgets/blocks.
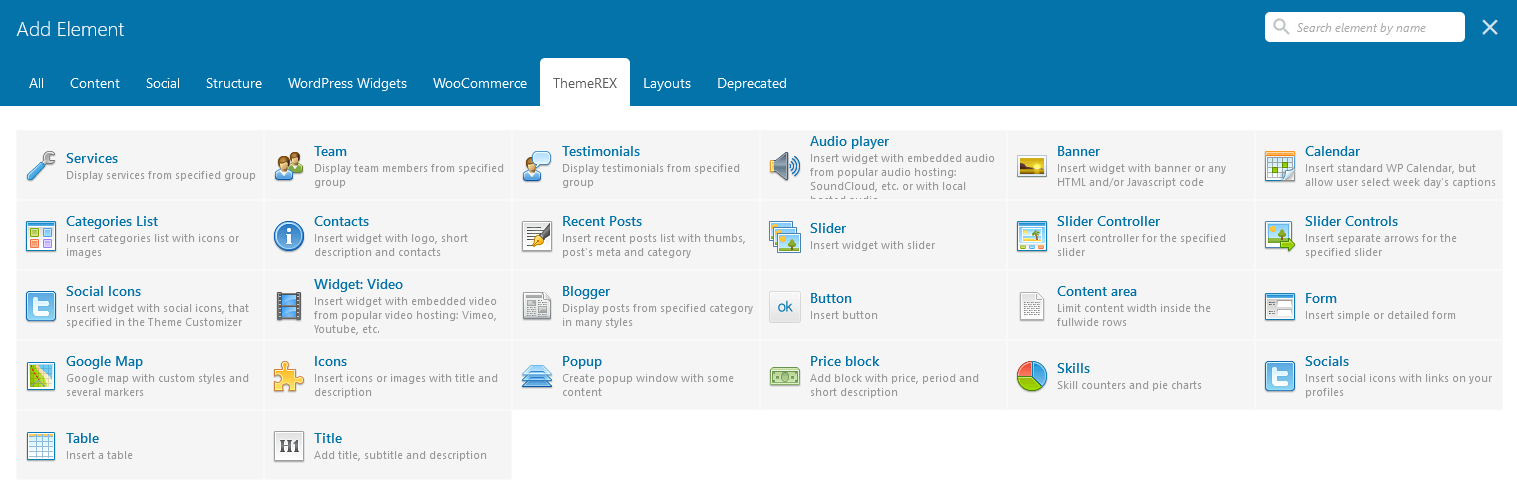
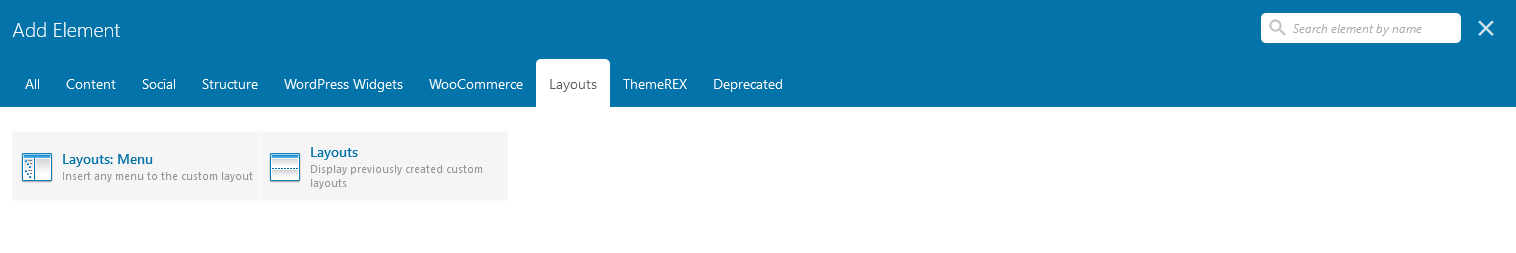
- Add a Widget (for Classic Widgets Editor) or Add a Block (for New Block Widgets Editor): just click on "Add a Widget/Block" button to see the available widgets, then choose the one you want to use:
- Reorder the position of widgets using three icons:
- Move - moves the widget to another sidebar.
- Down - moves the widget down.
- Up - moves the widget upwards.
After you reorder the position of the widgets/blocks in the sidebar, save your changes.
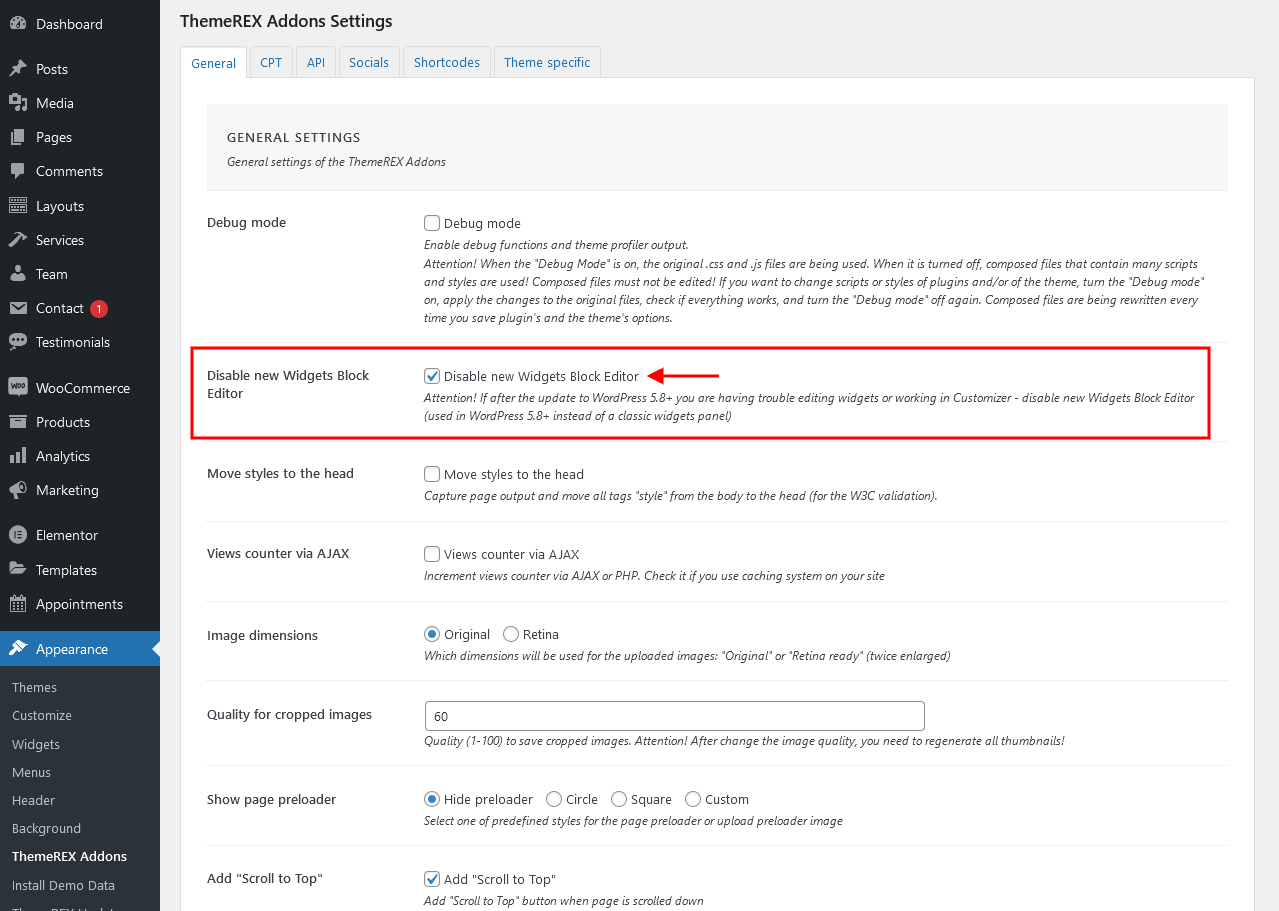
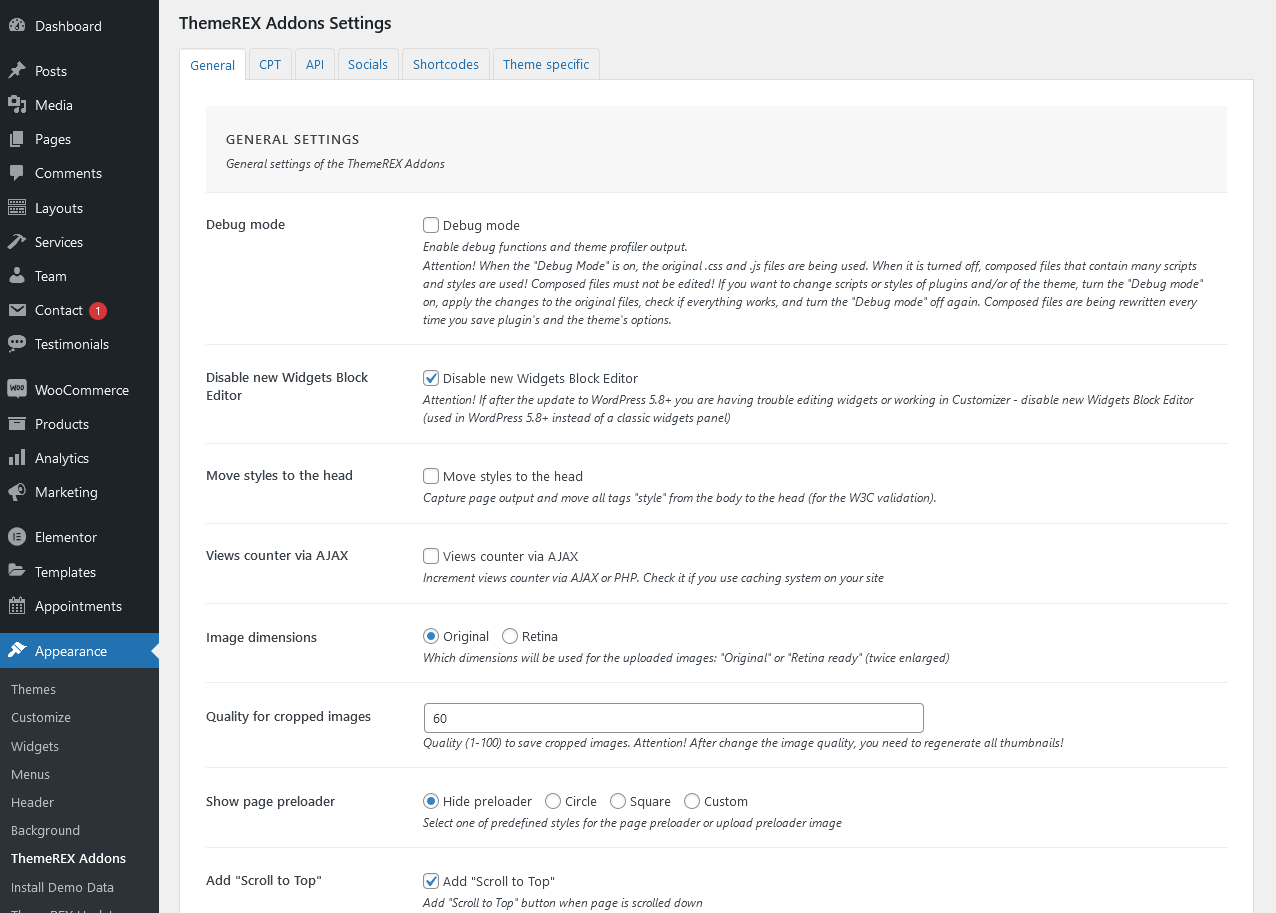
Please note! Our theme supports both Classic Widgets Editor and New Block Widgets Editor (WordPress 5.8+). You can easily switch between the editors using the "Disable new Widgets Block Editor" option in Appearance (WP Dashboard) > ThemeREX Addons > General section.
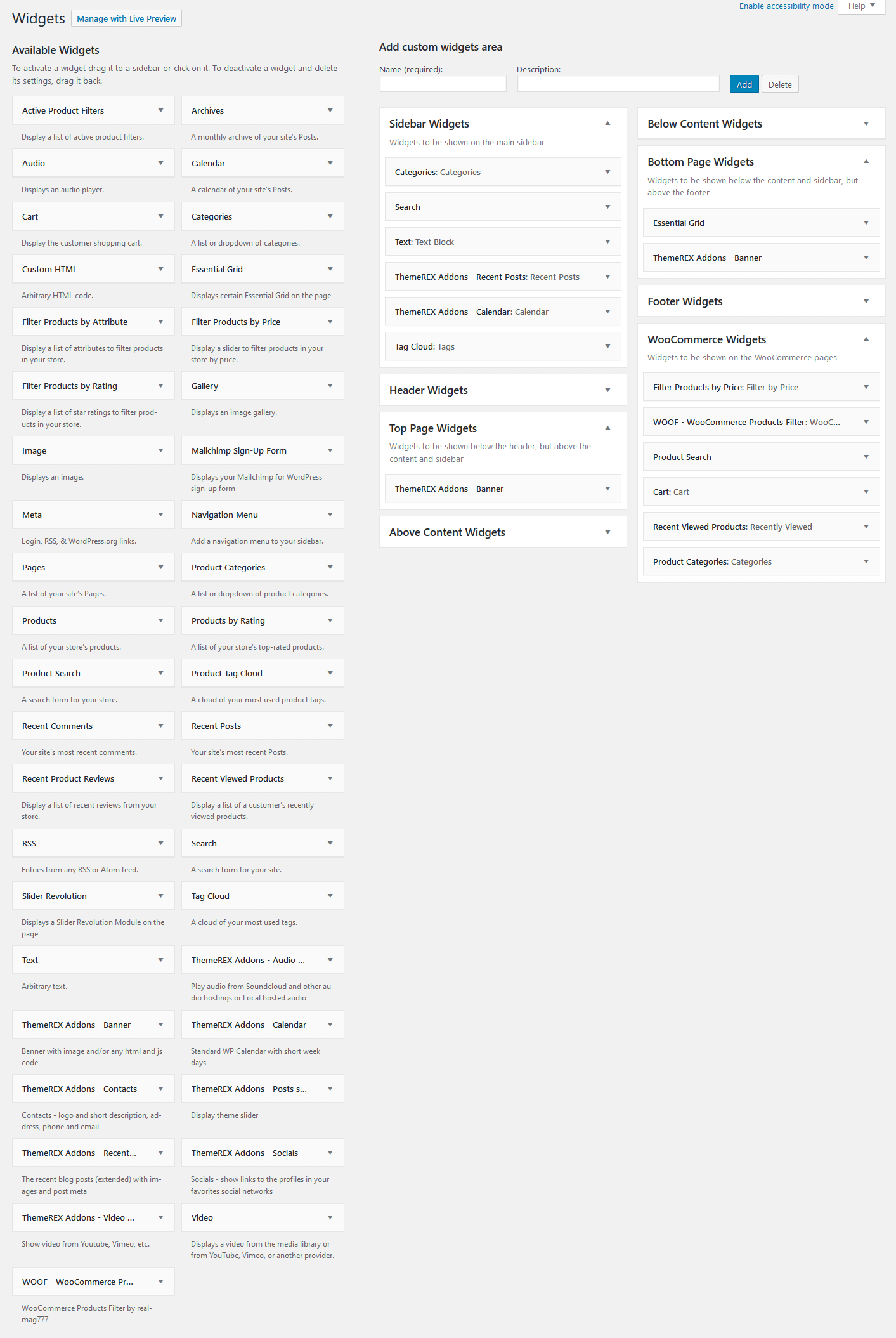
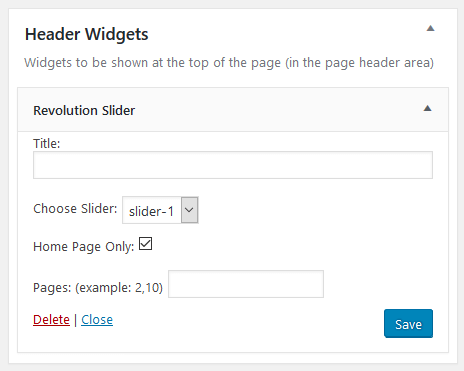
Moreover, our theme provides a few Custom Widget sets that are available in Appearance > Widgets section as well as a few more additional areas (you can add on your own) that allow displaying the necessary widgets almost anywhere on the page. Check the screenshots below for more information.
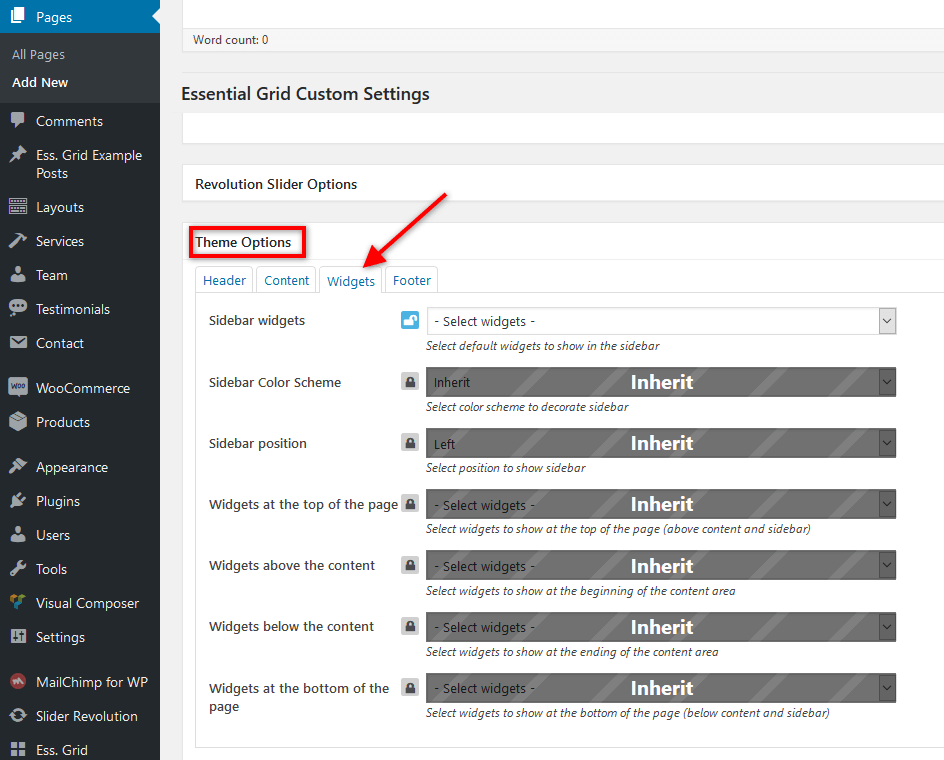
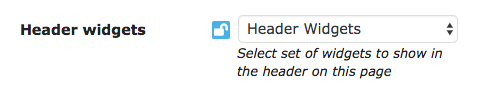
You can assign any Custom widget (Widget area) to the page in the Theme Options section.
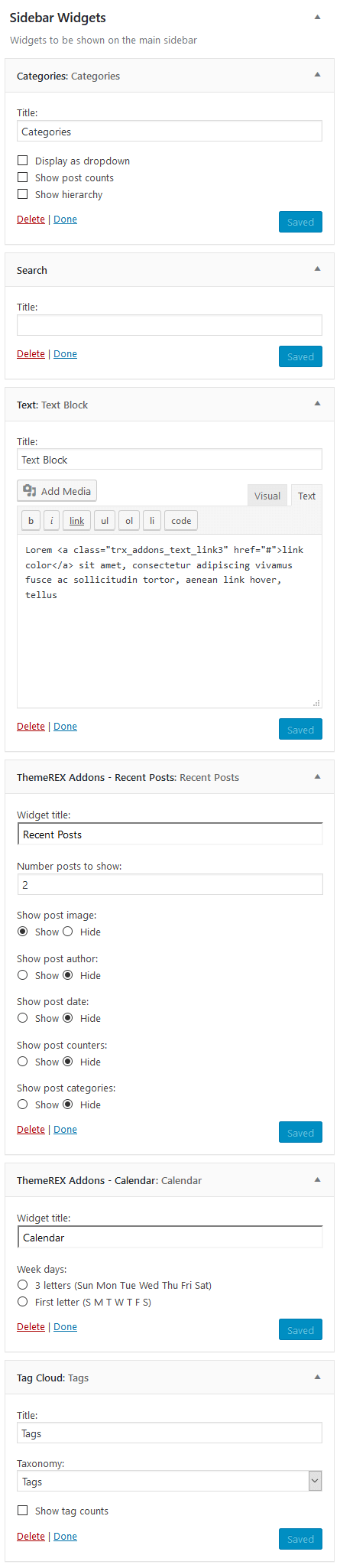
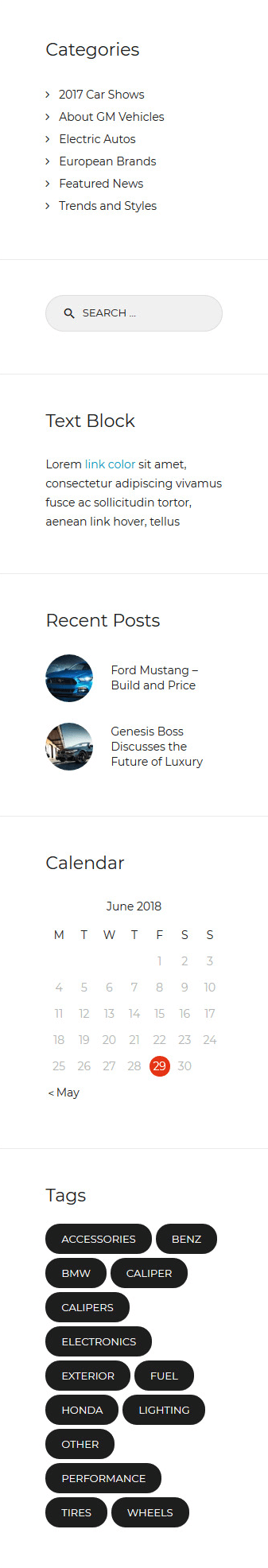
See the example of how the Sidebar Widgets set may look like:
Custom widgets:
Moreover, our theme provides a few Custom Widgets that are available in Appearance > Widgets section (for New Block Widgets Editor - under "Widgets" group).
- ThemeREX Addons - Audio Player: Displays an audio player.
- ThemeREX Addons - Banner: Displays a regular banner image.
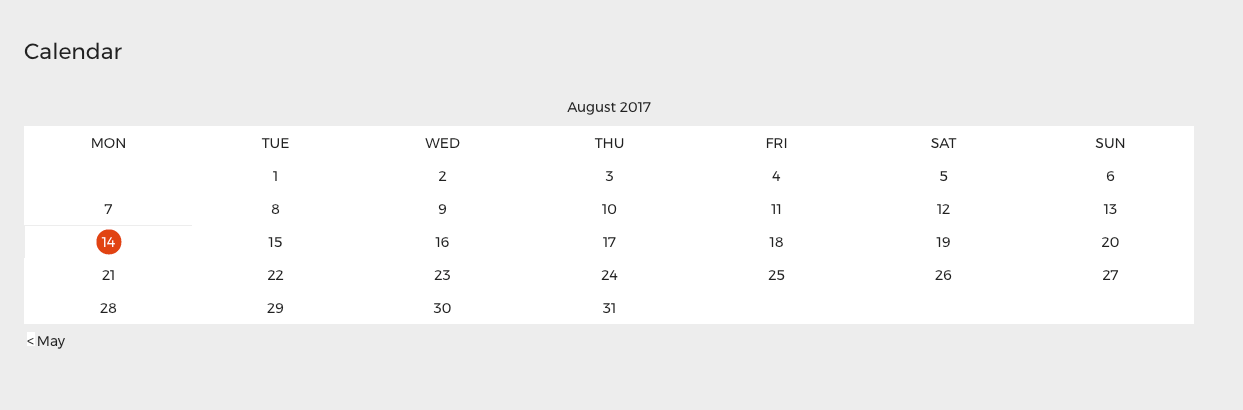
- ThemeREX Addons - Calendar: Displays a regular calendar.
- ThemeREX Addons - Contacts: Displays your Logo and contact information.
- ThemeREX Addons - Post Slider/Revolution Slider: Displays the slides via Posts (Swiper) Slider or Revolution Slider.
- ThemeREX Addons - Recent posts: Displays the most recent posts.
- ThemeREX Addons - Socials: Shows the links to social network profiles. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
- ThemeREX Addons - Video Player: Displays a video player.
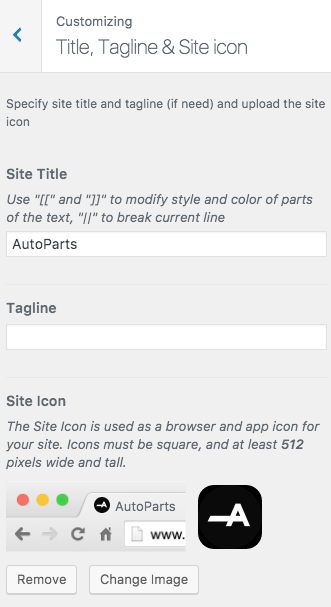
Title, Tagline & Site icon
Settings of this group are responsible for displaying the website's icon, tagline and title.
Site Title
The text entered into this field appears as the logo title (if the image logo is not uploaded) and as the website's title in your browser tab.
Tagline
The text entered into this field appears as the website slogan under the logo. By default, the tagline is used if no image logo is selected.
Site Icon
You can upload/remove your site icon (favicon) here (must be 512x512px).
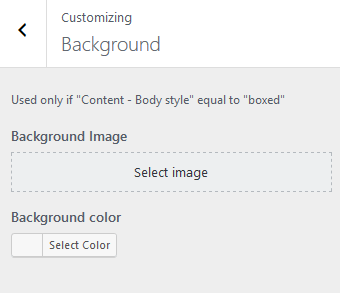
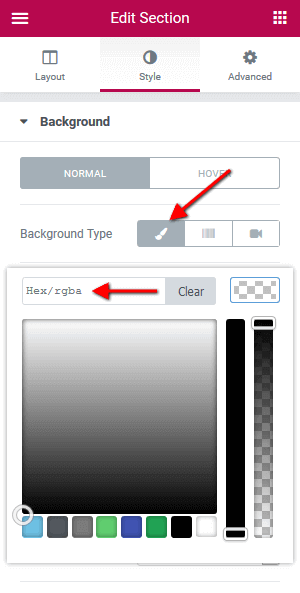
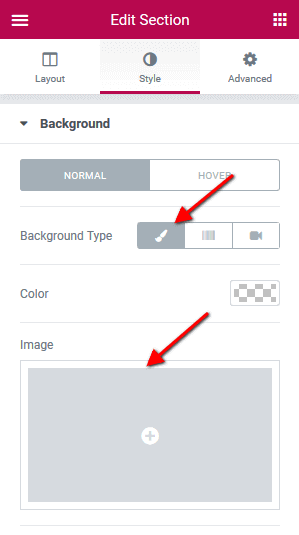
Background
Settings of this group allow editing the background image/color (the one behind the body's content when "Boxed" body style is on) and managing the position of the background image.
Just click on Select image button to upload the image from the Media Library or your computer. Right after this step, additional options appear, such as "Preset", "Image Position", "Image Size" and a few other.
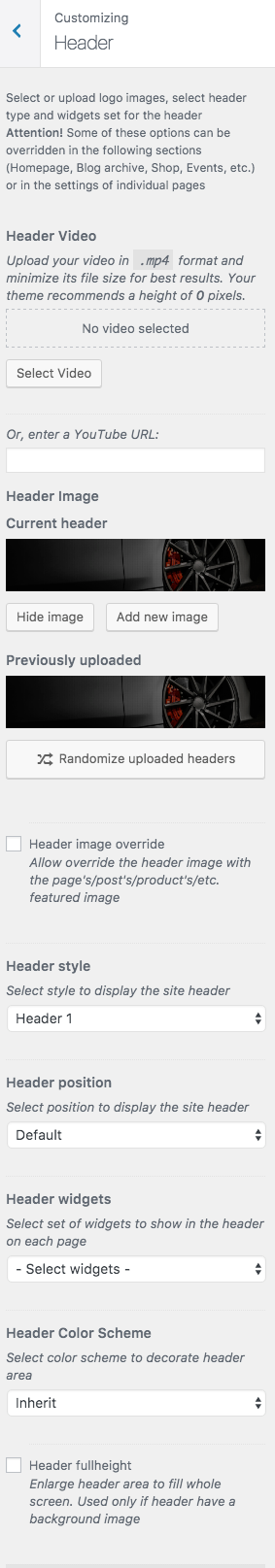
Header
Settings of this group are responsible for managing an overall look and behavior of the header elements.
Header-related settings
These settings allow implementing a video or image as the particular header, managing style and position of the header's area and also manipulating with widgets and color scheme.
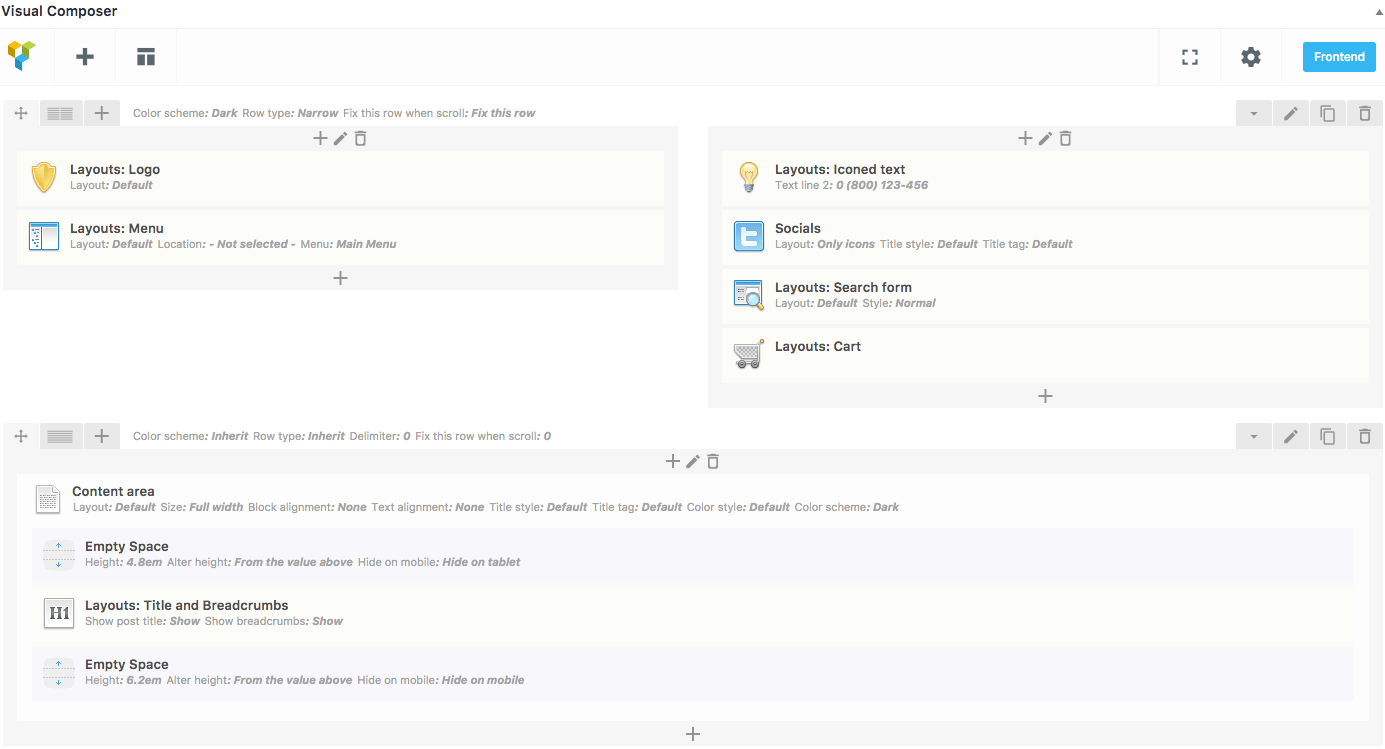
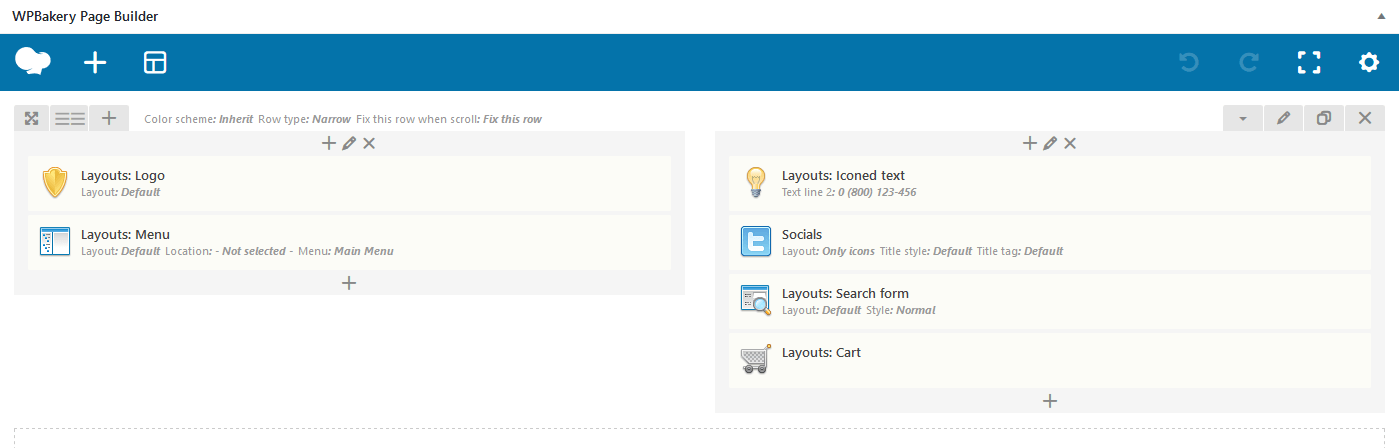
IMPORTANT! The header area in "Default header" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/autoparts/templates folder and edit the corresponding template file header-default.php.
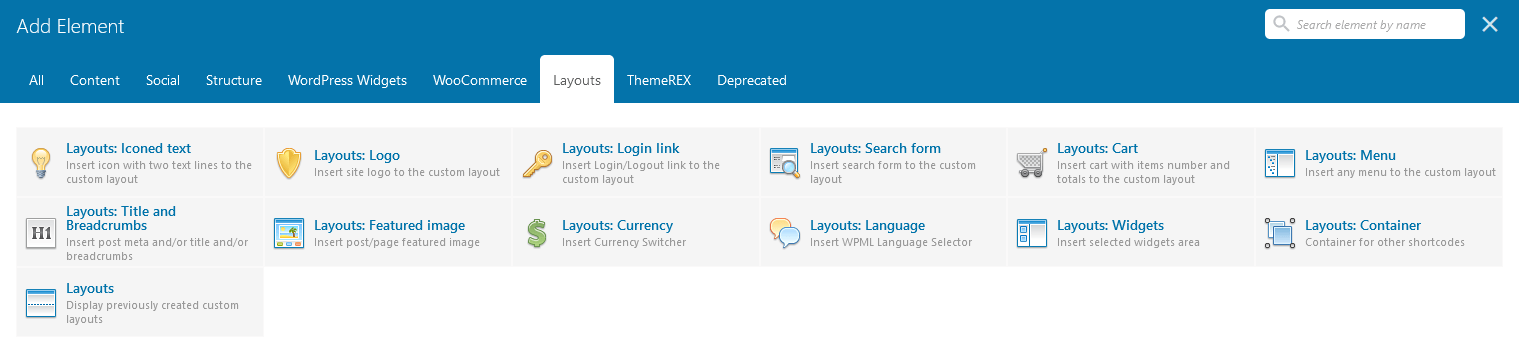
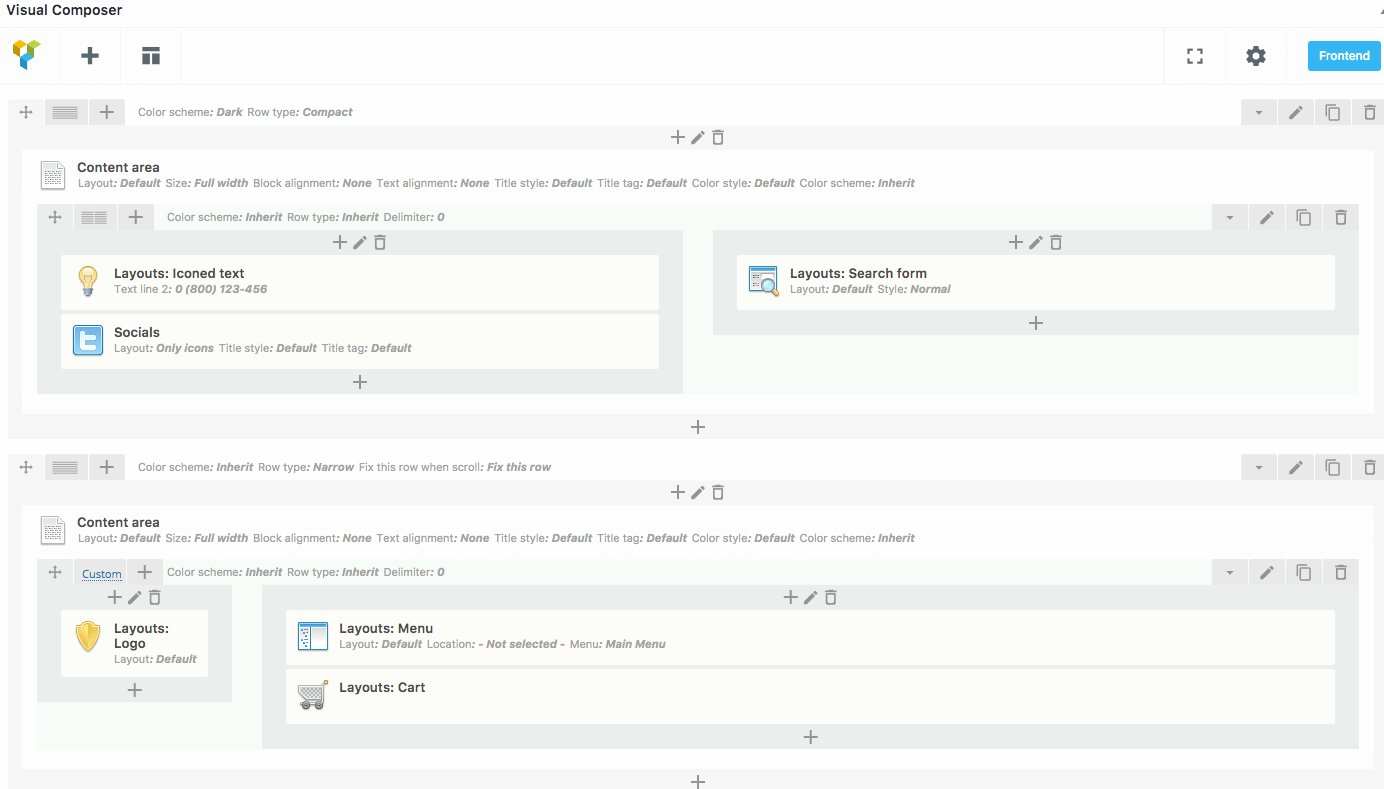
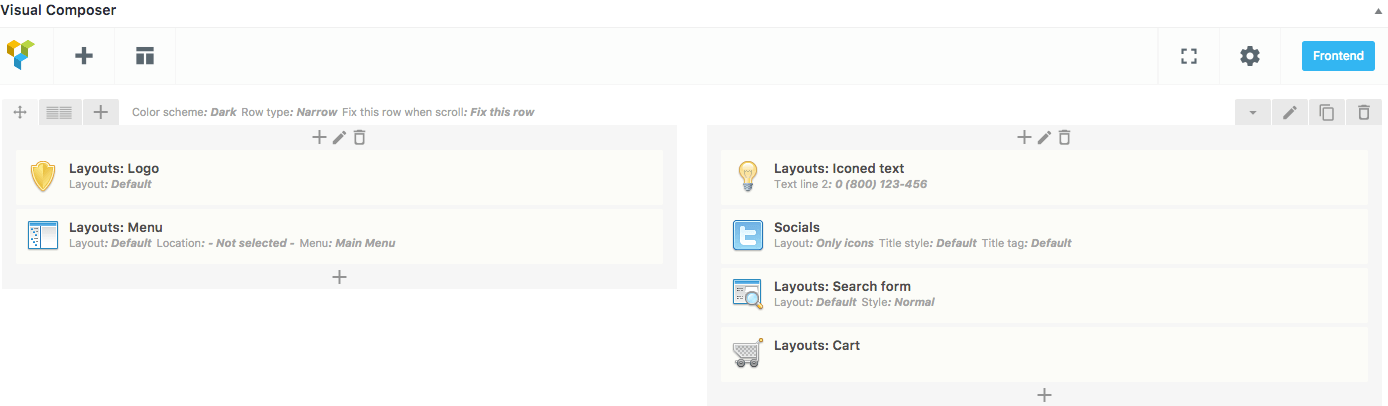
Examples of available custom header layouts you can find in the header-related layouts section. All the elements of these header areas can be edited in Dashboard > Layouts tab. Check the Layouts section for more information.
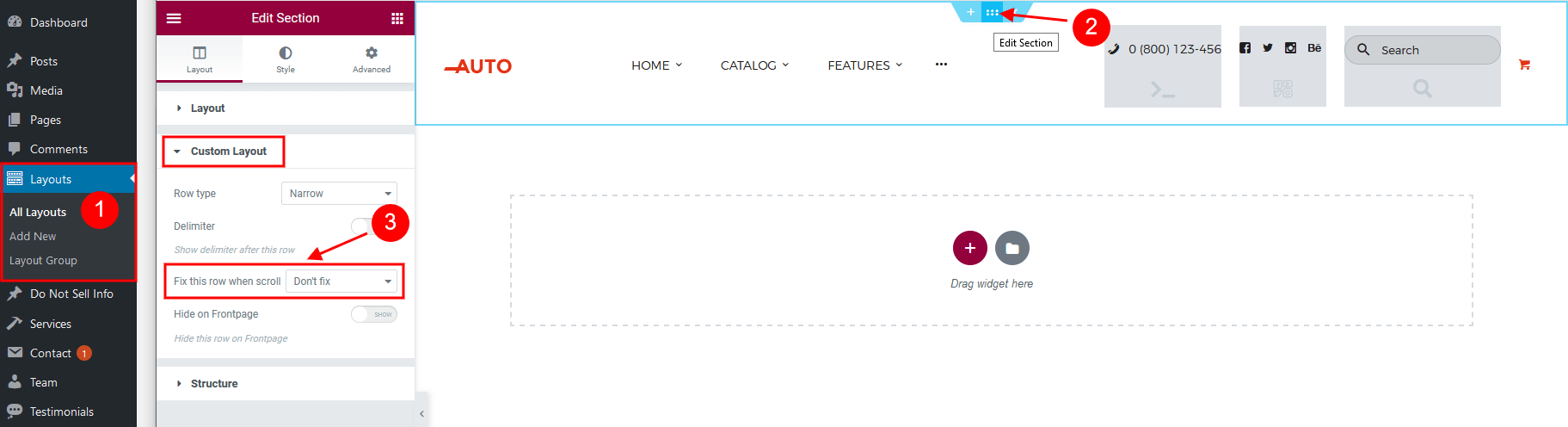
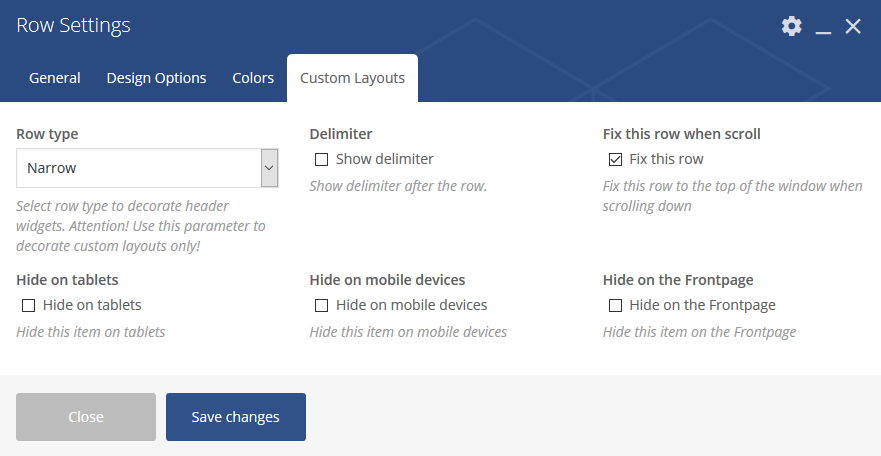
To avoid "Sticky Menu" behavior check "Don't fix" option:
- in the Row Settings > Custom Layouts > Fix this row when scroll (for the row with the menu element) for WPBakery Page Builder
- in the Edit Section > panel > Custom Layout > Fix this row when scroll (for the section with the menu element) for Elementor page builder.
Check also the Layouts description.
Menu-related settings
These settings allow choosing color scheme and its position.
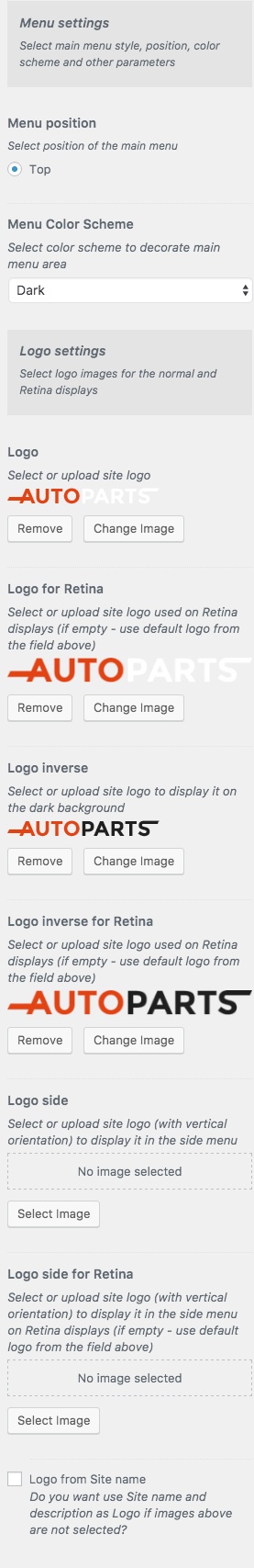
Logo-related settings
These settings are responsible for managing your main logo image, as well as its Retina version.
IMPORTANT! Logo is available for editing for each particular layout. See the layout-related shortcodes description in the Layouts section.
WooCommerce
Settings of this group allow managing the overall look of the WooCommerce elements (works only if the WooCommerce plug-in is installed). The single products can be added/customized in WordPress Dashboard Menu > Products.
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Custom Post Types > Shop) is set to "Thumbnails".
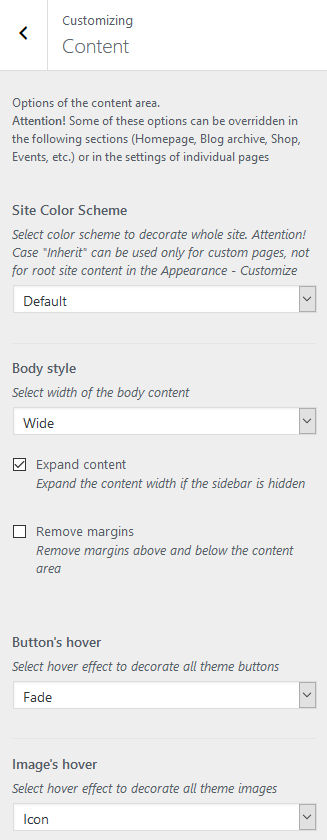
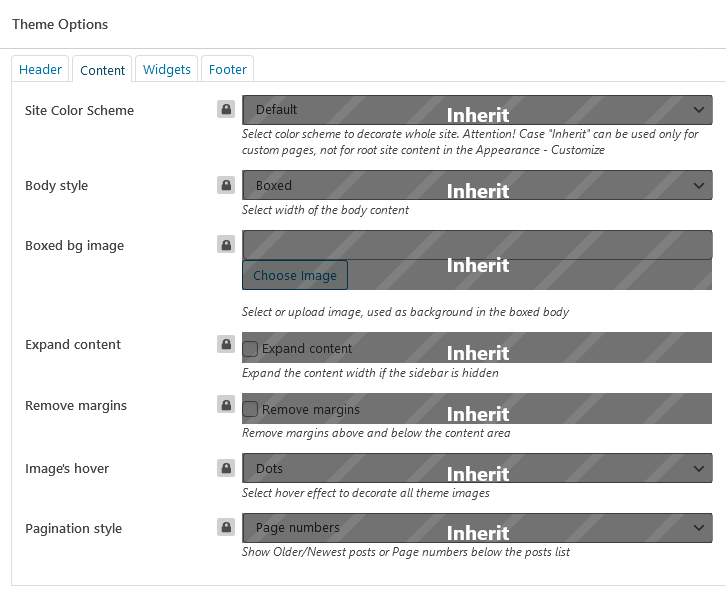
Content
Settings of this group are responsible for managing an overall look and behavior of all the content-related elements.
Body-related settings:
These settings allow choosing body style, website's color scheme, as well as some styling and SEO-related parameters.
- Boxed - the page's body is in the area of limited screen width, and the background image is visible.
- Wide - the page's body occupies an entire screen width (background image is behind it and is not visible), and the content occupies the fixed width area in the center of the screen.
- Fullwide - the page's body occupies almost all screen width.
- Fullscreen - the page's body occupies an entire screen width.
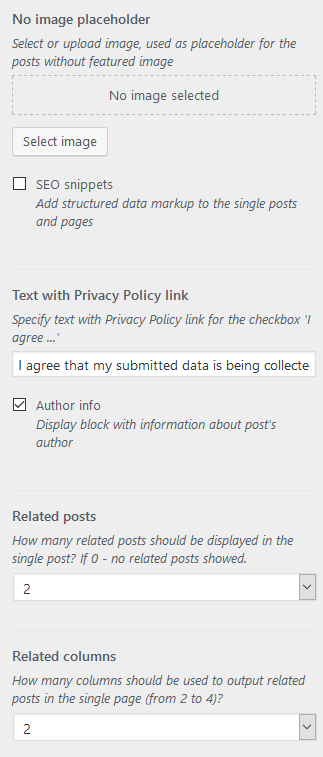
Images/Buttons-related settings
These settings allow uploading placeholders and selecting images/buttons hovers.
Below you can find an example of image's hover effect with the option set to "Icon".
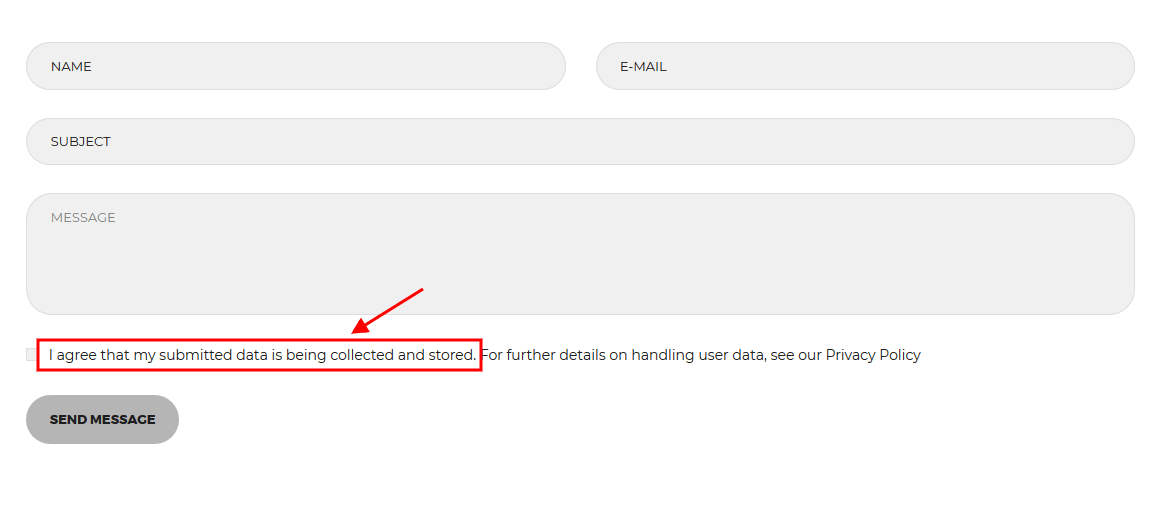
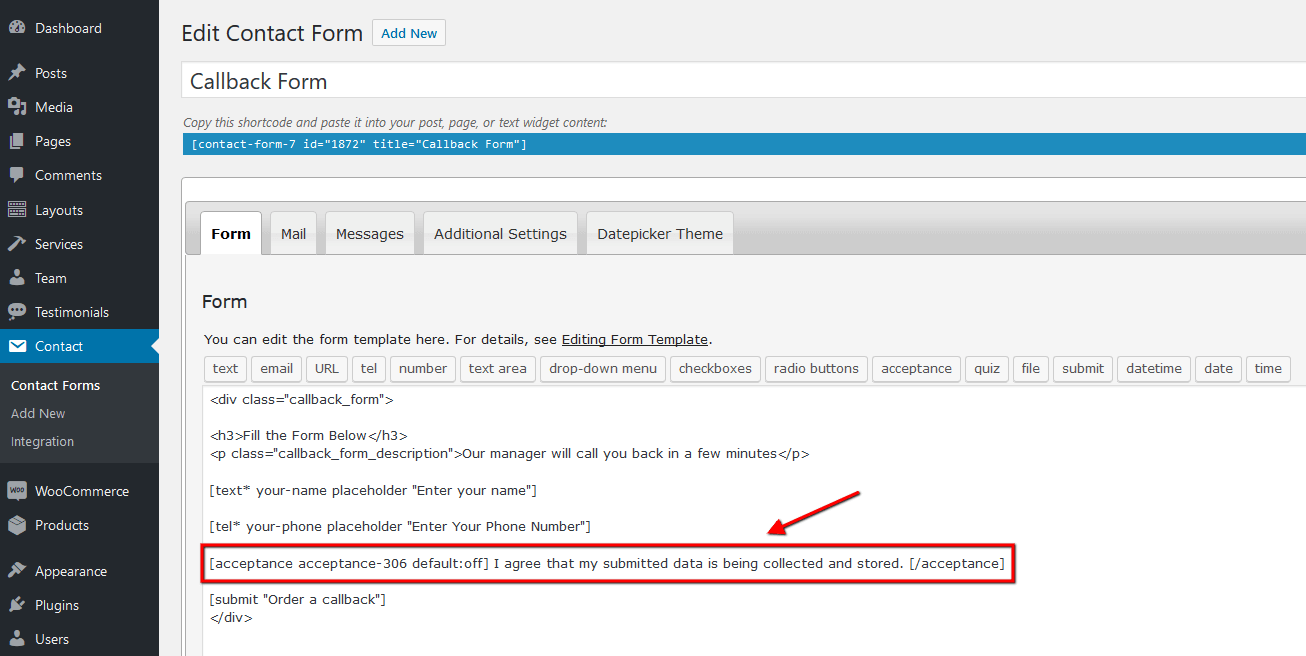
Text with Privacy Policy link
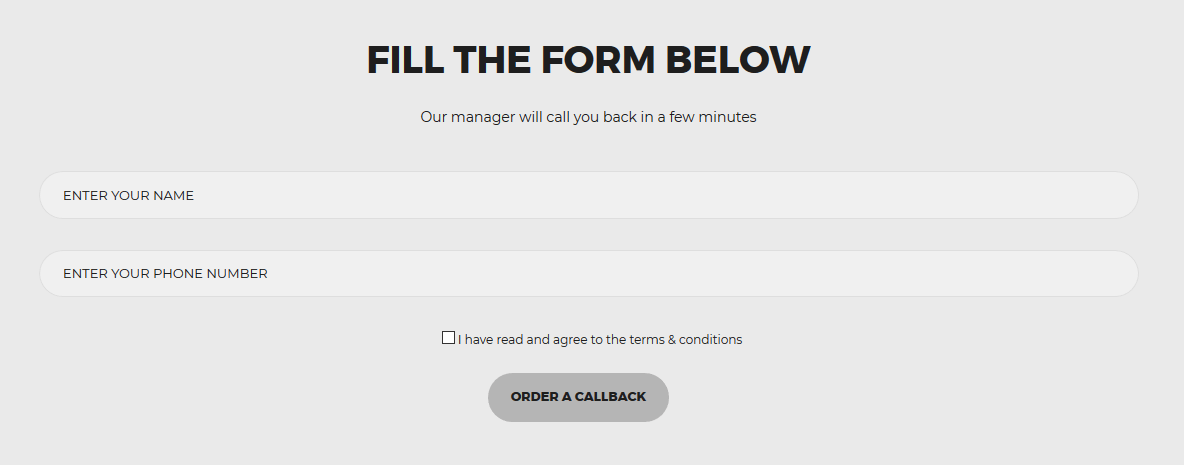
Specify the text for the checkbox in a default form (built using trx_sc_form shortcode or Form Elementor widget), in comment forms on single posts and in registration form ("Layouts: Login Link" shortcode). This text will be displayed before the Privacy Policy link.
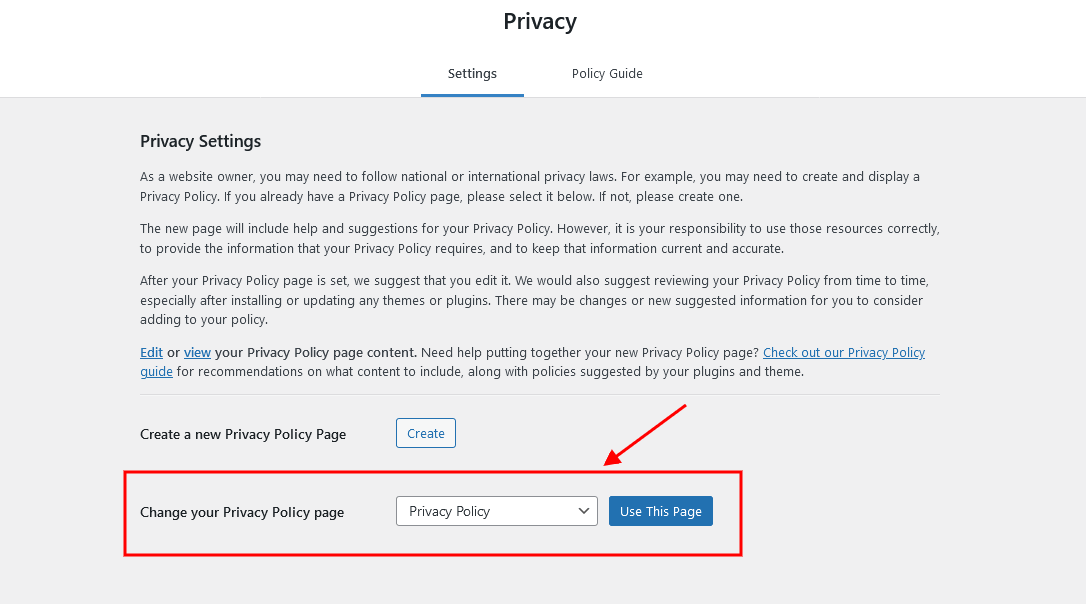
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty!
Post-related settings
These settings allow specifying posts, their column quantity on the page.
Sidebar
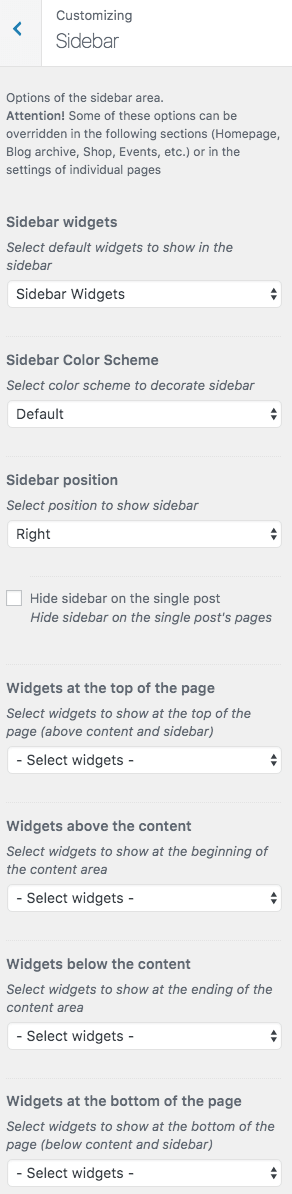
Settings of this group are responsible for managing sidebar's behavior.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar, its color scheme, and position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Footer
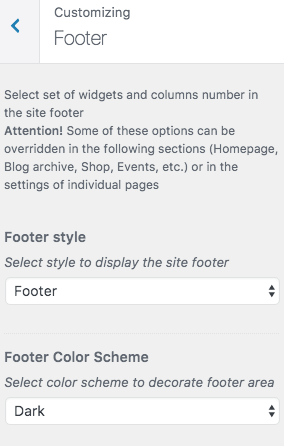
Settings of this group are responsible for managing an overall look and behavior of footer elements, such as "Footer style", color scheme.
Style-related settings
These settings allow choosing footer's style and its color scheme.
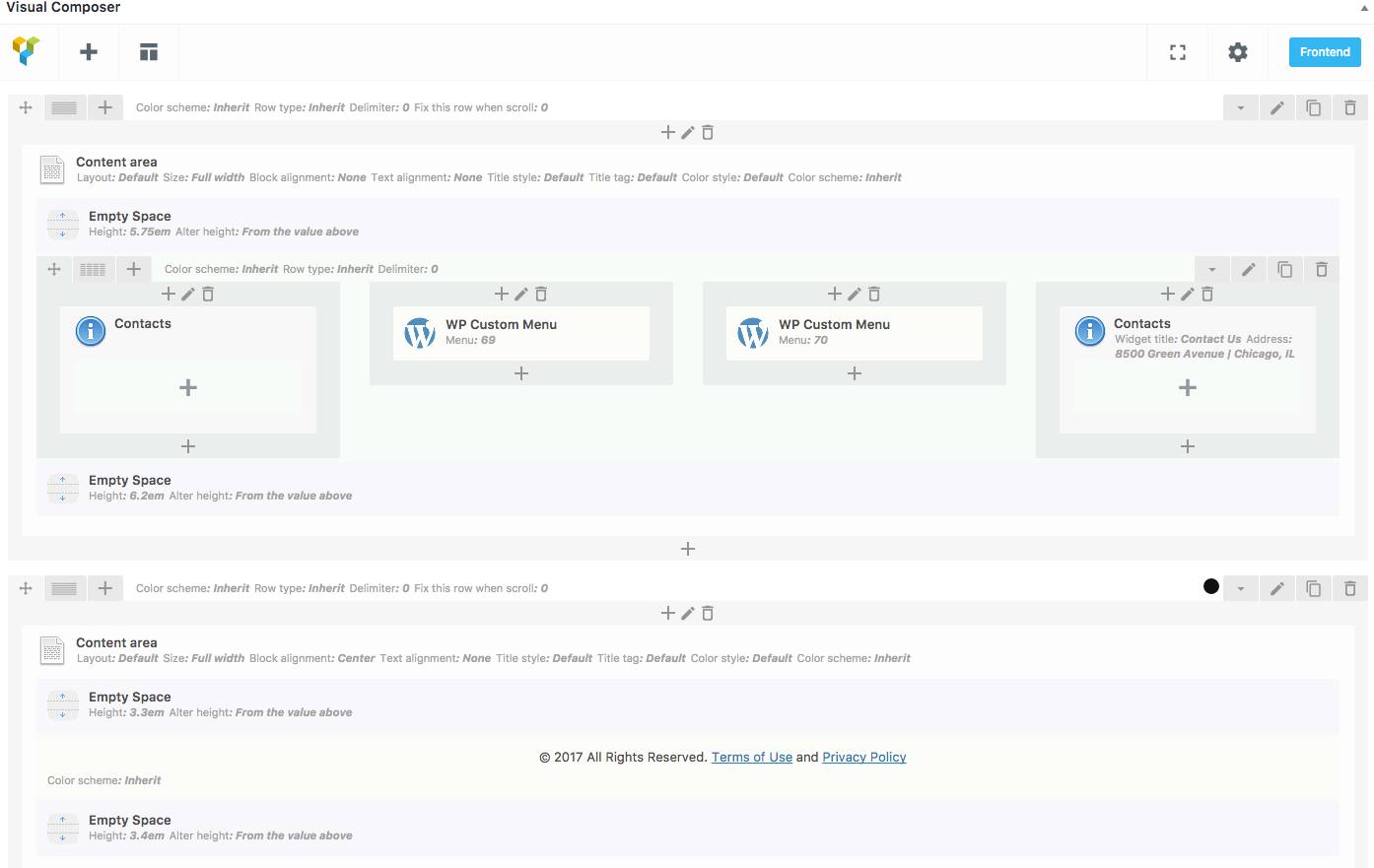
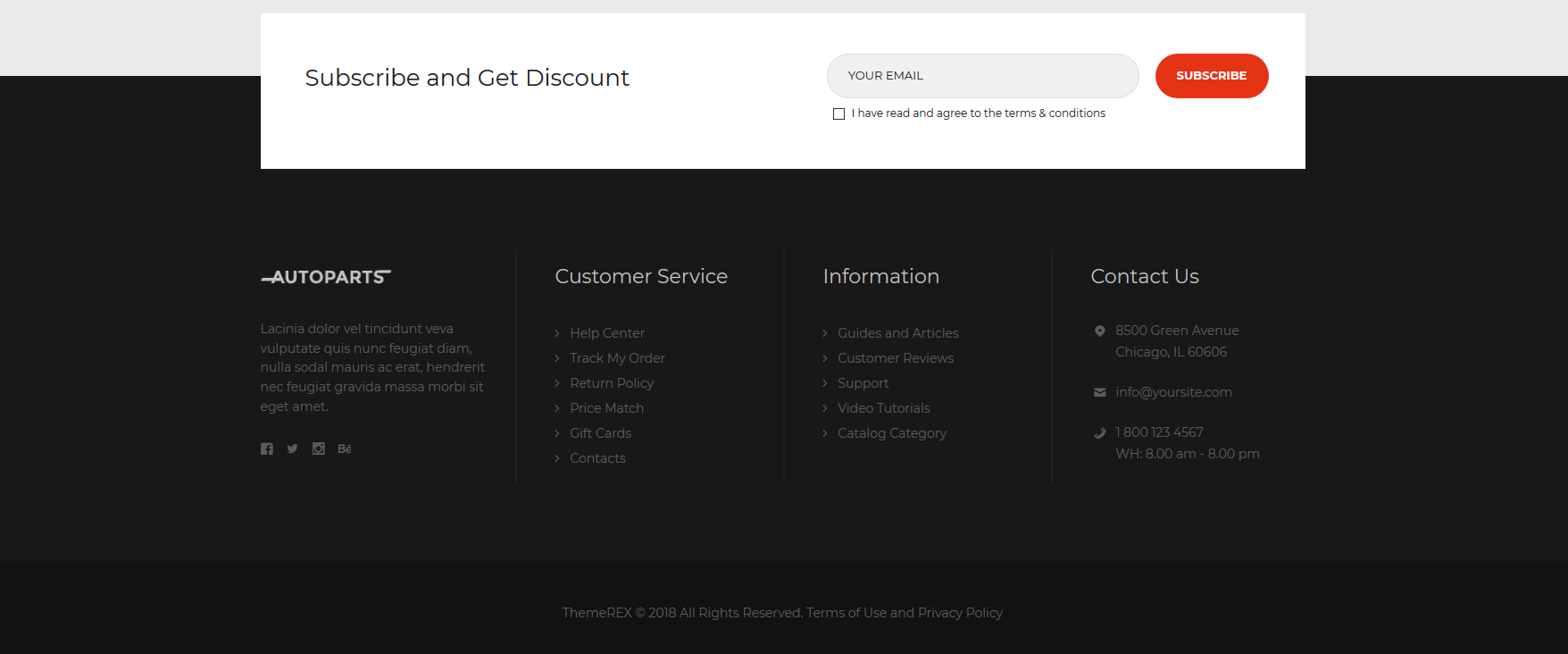
IMPORTANT! The footer area in "Default footer" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/autoparts/templates folder and edit the corresponding template file footer-default.php in any text editor.
To manage the behavior of the rest footers available in the "Footer Style" option proceed to the WordPress Dashboard Menu > Layouts post type. See the footer-related layouts for more information.
Check also the Layouts description.
Additional options for Default Footer style:
- Footer widgets - Select the necessary widgets to display in the footer area. Check the Widgets section for more information.
- Footer columns - Set the necessary columns quantity to display the widgets in.
- Copyright - Place your copyright text to the footer area. Use the
{Y}symbol to indicate the current year.
"Footer fullwide" - this setting stretches the footer area to an entire window width.
"Show logo" - this setting displays logo in the footer area. If you have checked this option, please click on the save button and refresh the page to make additional fields appear. Here you can upload the logo for your footer as well as its Retina version.
"Show social icons" - this setting displays social icons in the footer area. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
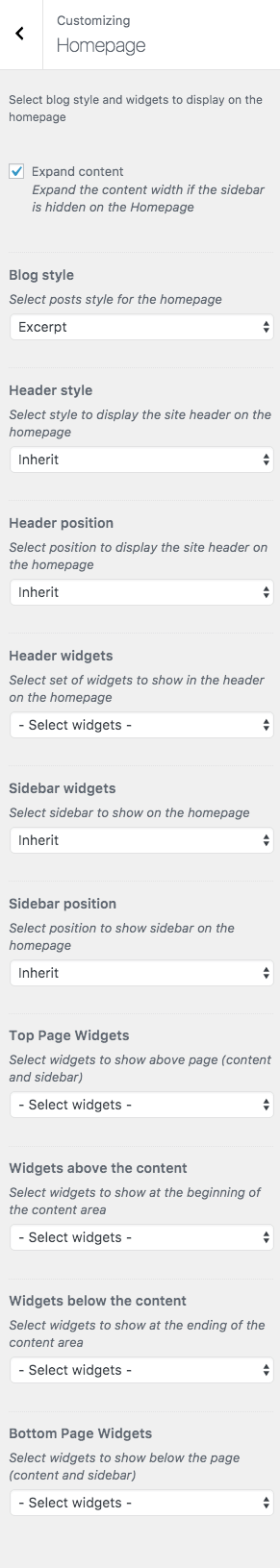
Homepage
Settings of this group are responsible for managing an overall look and behavior of homepage elements.
Style-related settings
These settings allow choosing blog's style.
Blog style options:
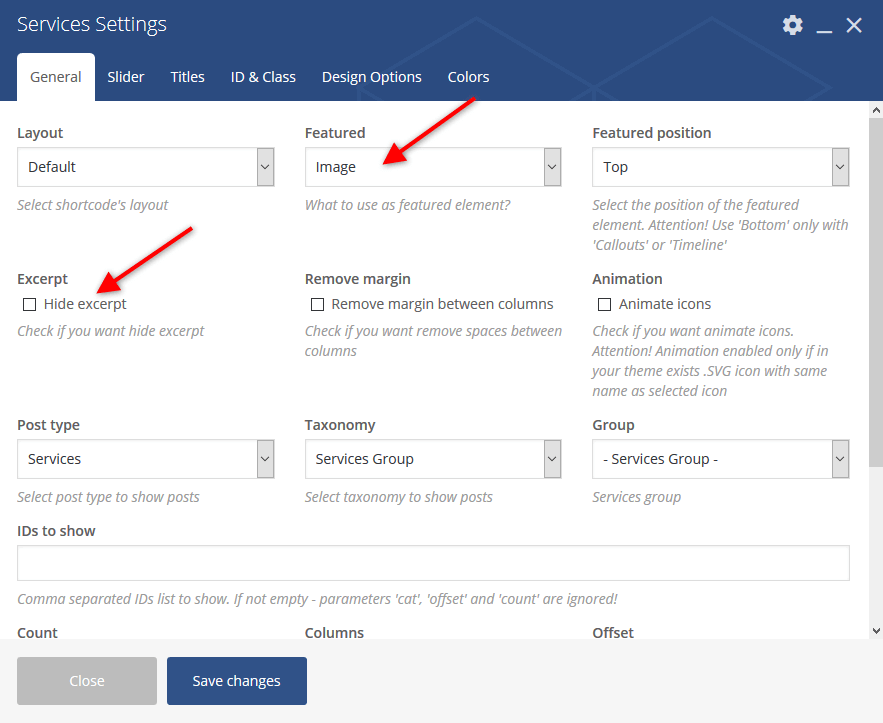
- Excerpt - posts contain the featured image, a small excerpt from the post content and "Continue Reading" button.
- Classic 2/3 columns - "Excerpt" style posts arranged in 2/3 columns.
- Masonry 2/3 columns - posts arranged in columns as small pictures with the description underneath. All pictures scale proportionally.
- Portfolio 2/3/4 columns - posts arranged in several columns, with no description.
- Gallery 2/3/4 columns - posts arranged as gallery image tiles.
- Chess 2/4/6 columns - posts arranged in a "chess" order.
Header-related settings
These settings allow selecting header's style, position, and specifying its widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
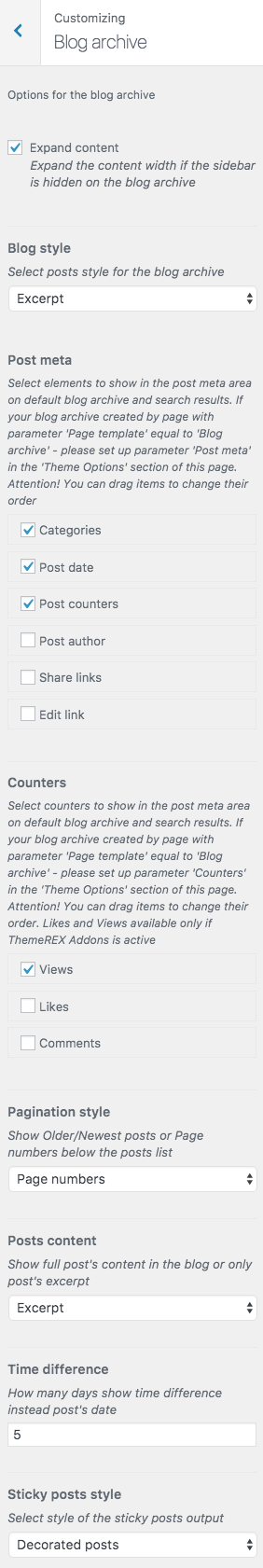
Blog Archive
Settings of this group are responsible for managing an overall look and behavior of Blog Archive pages.
Please check our article or visit this video tutorial for more information on how to customize the Posts pages.
Style-related settings
These settings allow choosing blog and pagination style. Blog Style settings are the same as the Homepage ones.
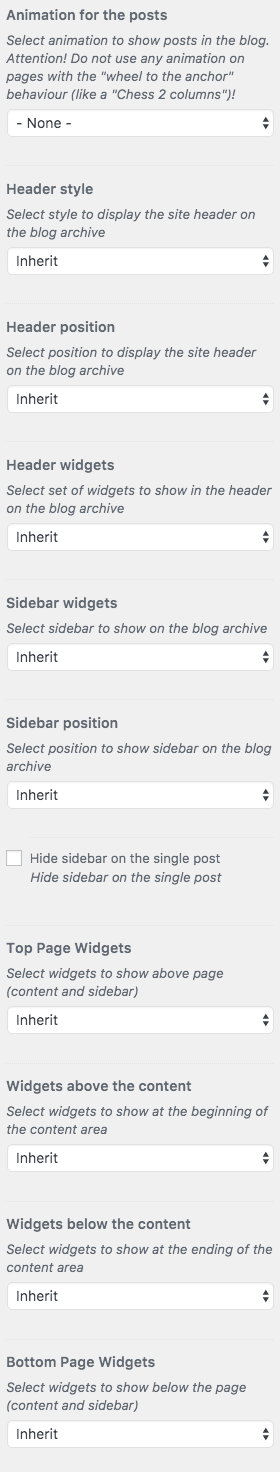
Post-related settings
These settings allow manipulating with posts content, animation and sticky posts style.
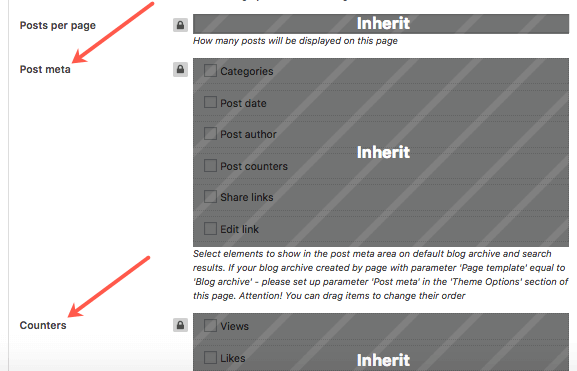
"Post meta" and "Counters" settings allow flexible managing an output of the post's meta area. Before you proceed with customizing meta-related data, make sure the "Post Meta" and "Counters" are active for a particular page. See the screenshot below.
Header-related settings
These settings allow selecting header's position, style and specifying its widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
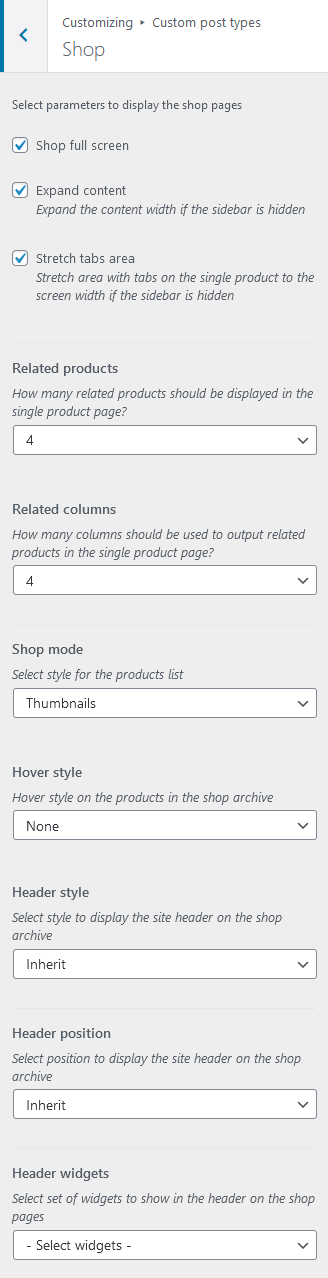
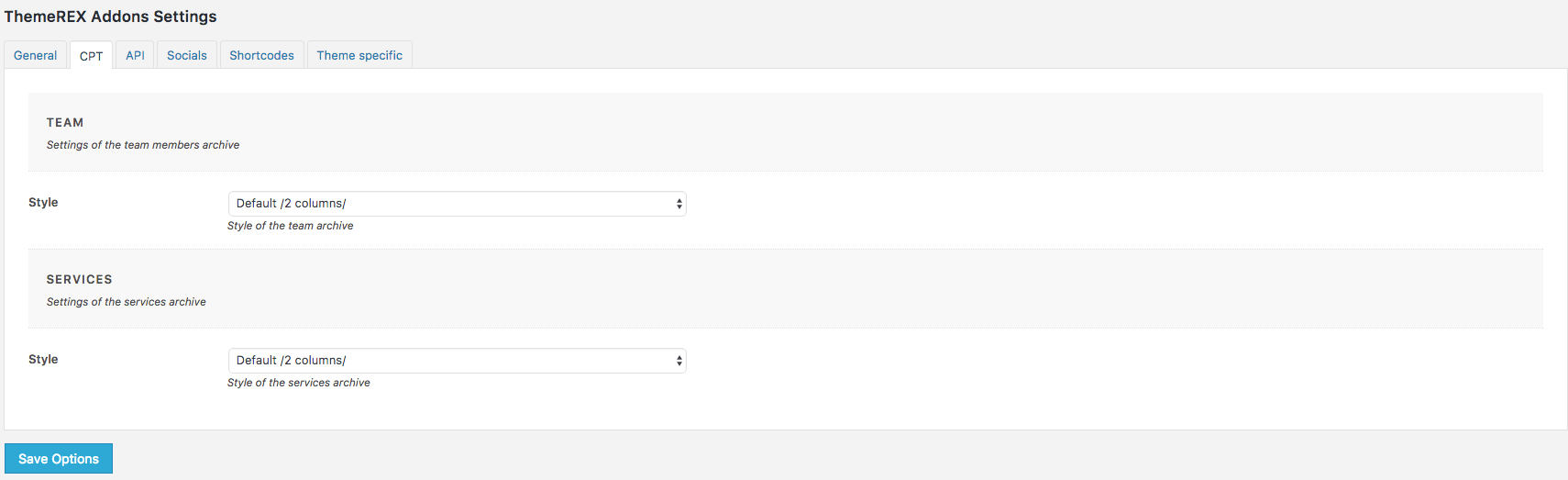
Custom Post Types > Shop
Settings of this group are responsible for managing an overall look and behavior of Shop pages.
Style-related settings
These settings allow specifying related products quantity, shop mode and hover style for product images.
"Shop full screen" option stretches the shop page to the entire screen width, like on our demo.
Header-related settings
These settings allow selecting header's style, position and specifying its widgets.
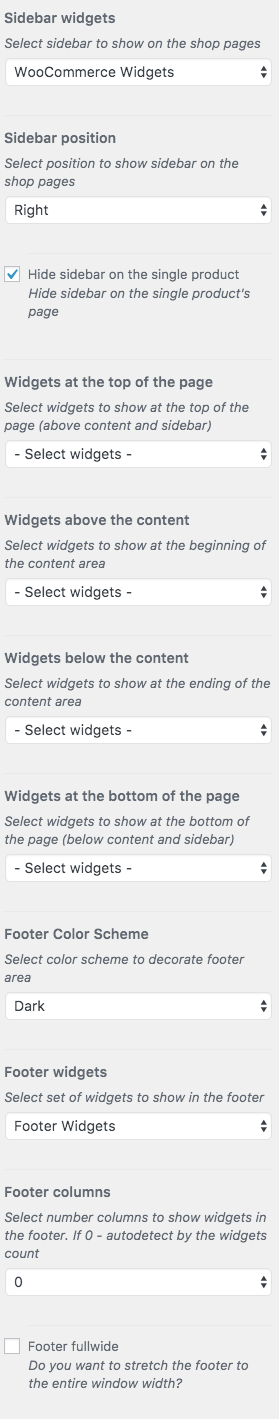
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Footer-related settings
These settings allow specifying color scheme, widgets sets and columns quantity.
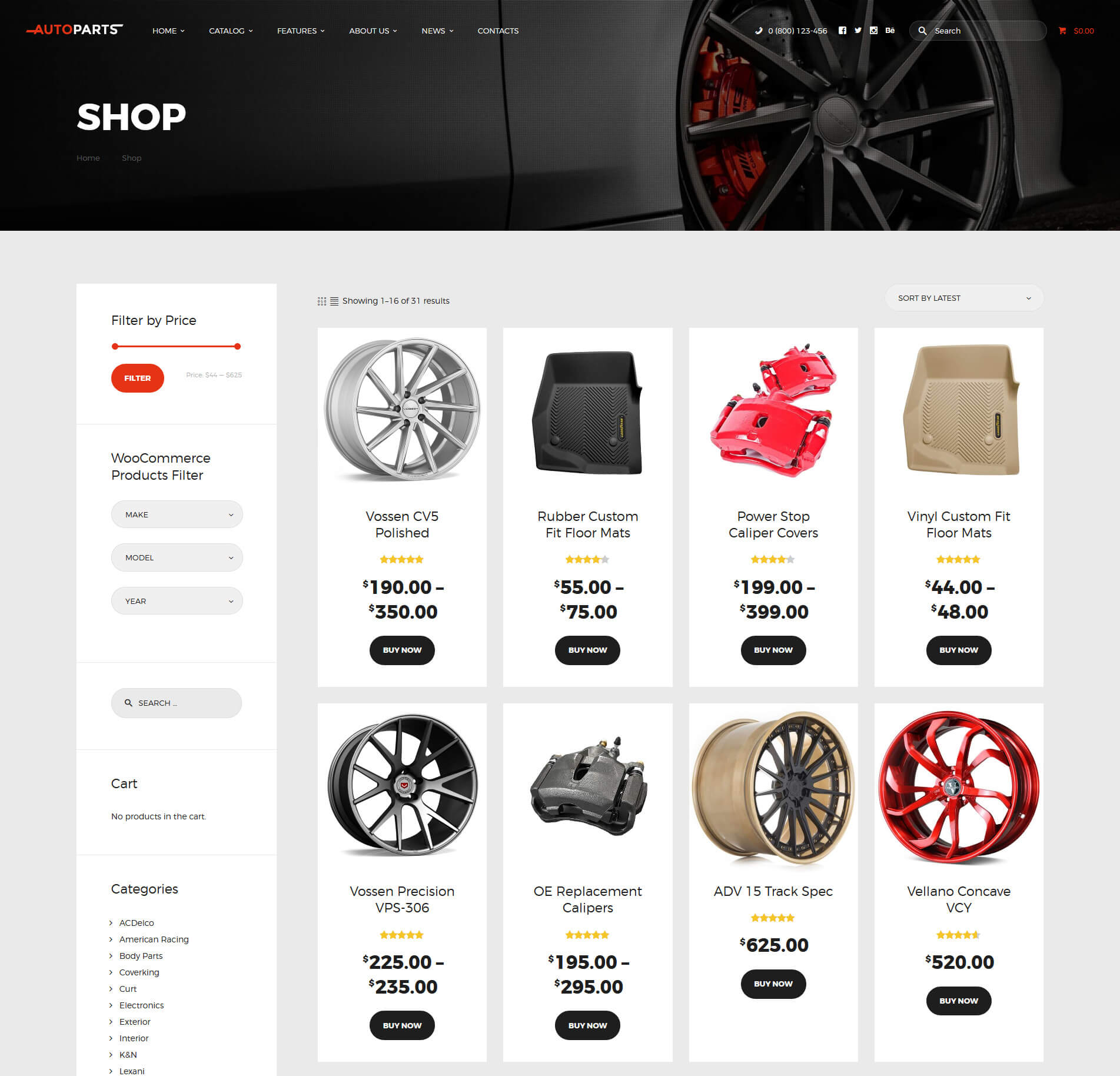
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Custom Post Types > Shop) is set to "Thumbnails".
Below is the Shop page output with default settings. Shop mode is set to "Thumbnails".
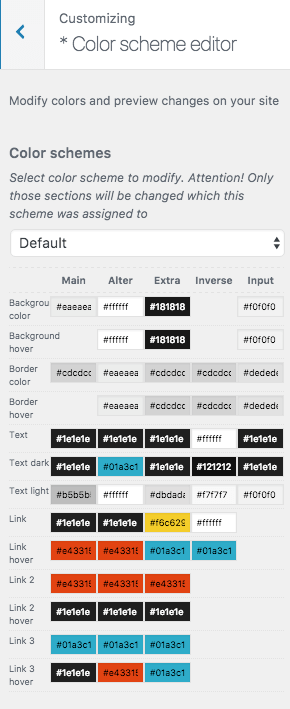
Color Scheme Editor
Settings of this group provide you control over the default color scheme.
Check this video tutorial for more information on how to customize color schemes.
The Color Scheme Editor lets you customize color schemes of your website.
Select the color scheme you want to customize.
The Editor contains the following groups of settings:
MAIN
The main color group of a website. Here you can find the following elements:
- Background color - the main background color of a website;
- Border color - color used for elements with a border;
- Text - color for the main body text;
- Text light - color used for additional meta elements, such as post author, date, comments, etc.
- Text dark - color mainly applied for headings;
- Link - color used not only as a link color, but also as the main accent color of a website. By default, this setting sets the Link hover color for the Alter color group.
- Link hover - the hover color of links, also used as the main accent color for the Alter color group;
- Link 2 - the second accent color;
- Link 2 hover;
- Link 3 - the third accent color;
- Link 3 hover;
ALTER
Alter means alternative color group, mostly applied for sidebar and footer. Alter colors include the same elements as the Main color group, plus two additional hover colors for border and background.
EXTRA
An additional color group for extra elements such as dropdowns, price blocks, table headers, etc.
As a rule, the text and background colors from the Extra group should contrast against the respective colors from the Main color group.
INVERSE
Inverse elements are elements that use the theme accent color (usually the main one) as a background color. In this way, they get distinctive look and stand out from the rest of the content. You can apply these settings for blockquotes, dropdowns, etc.
- Border color;
- Border hover;
- Text color - the main body text color;
- Text dark - used for headings or other elements that need a darker color;
- Text light - used for meta elements that provide additional information;
- Link color - since the main accent color (i.e. the link color) sets the background color, you need to specify a different link color;
- Link hover - the hover color of the link;
INPUT
Colors for input fields, text areas, select fields, etc.
- Background - background color of an input field;
- Background hover - background color when an input field is active;
- Border color;
- Border hover - border color when a field is active;
- Text - a regular text color, mainly used for the placeholder text when a field is not active;
- Text dark - the color of text when a field is active;
- Text light - used for text in a 'disabled' field;
Default color scheme
Fonts settings
Settings of this group provide you control over the default website's fonts. Here you can specify font names and font families to almost every element of the theme. Check this article or video tutorial for more information on how to add new fonts.
IMPORTANT! To manage fonts quantity available for upload edit 'max_load_fonts' => 3 variable in the theme.options.php file.
Additional CSS
Settings of this group are responsible for specifying additional custom styles.
Homepages
This section covers the information about Pages in your website: included page templates, how to edit existing pages and add new ones.
Page templates
To create a new page navigate to "Pages" dashboard menu item in your WordPress admin panel and click on Add new button.
Choose either "Blog Archive" (blog page) or "Default Template" (regular page) option in the Page Attributes or Template sidebar, depending on the page builder you are using.
Additionally, you can manipulate with "Theme Options" settings to customize an overall look and behavior of your page.
Check Posts pages article to find out more information on how to customize them.
IMPORTANT! The pages on our demo are built using different page builders WPBakery Page Builder and Elementor ("Home Elementor" page ONLY!).
Please use one page builder for creating/customizing one particular page/post/layout.
WPBakery Page Builder-related tutorials
Usually, the page consists of Sections, Rows, Layouts, Block containers, Content Blocks, Columns and some other elements that can be edited via WPBakery Page Builder. Before you start, please check the following tutorials:
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
Elementor Page Builder-related tutorials
Usually, the page consists of Sections, Columns, Widgets and some other elements that can be edited via Elementor. Before you start, please check the following tutorials:
- Official Elementor Tips page
- Getting Started With Elementor
- Official Documentation for Elementor page builder
- Official Elementor Video Tutorials
Below are a few variations of Homepage styles available with this theme. Let's have a closer look at them.
PLEASE NOTE! WPBakery Page Builder is the main page builder for the whole theme.
"Home Elementor" is the only one page created using the Elementor page builder.
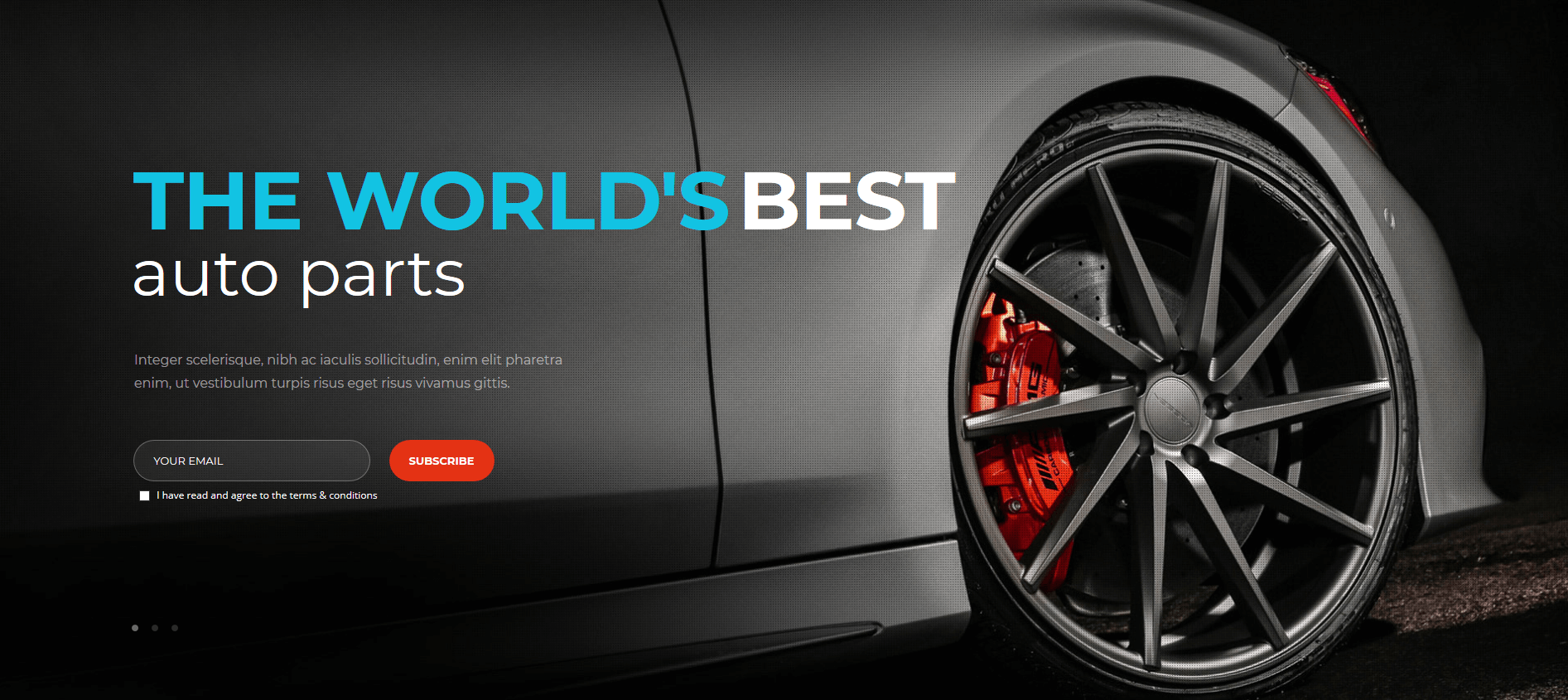
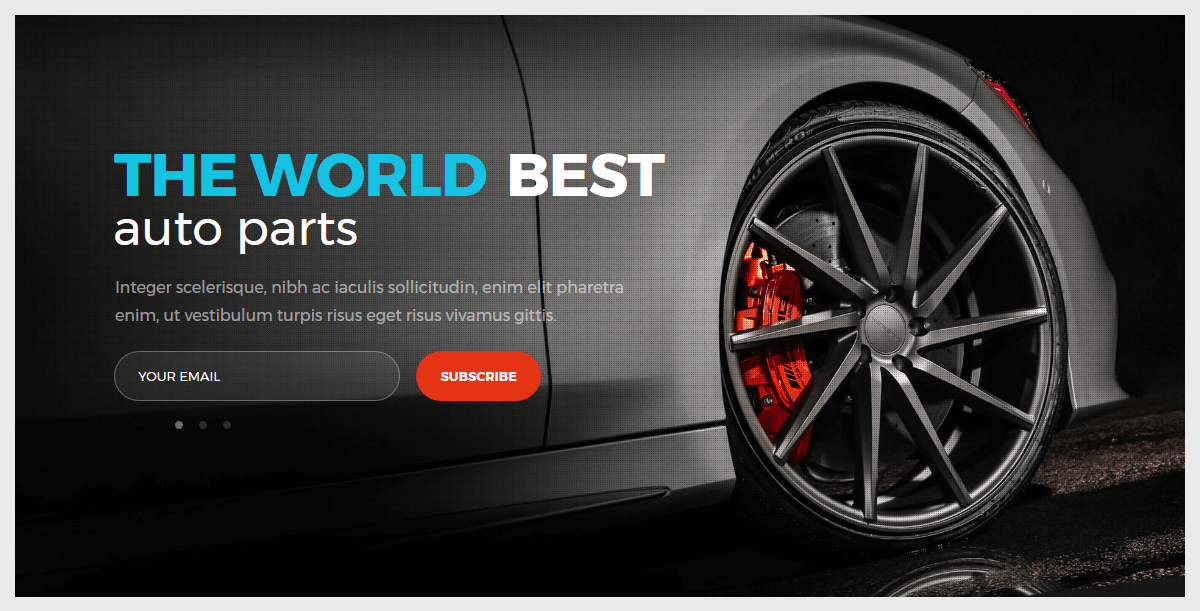
Homepage 1
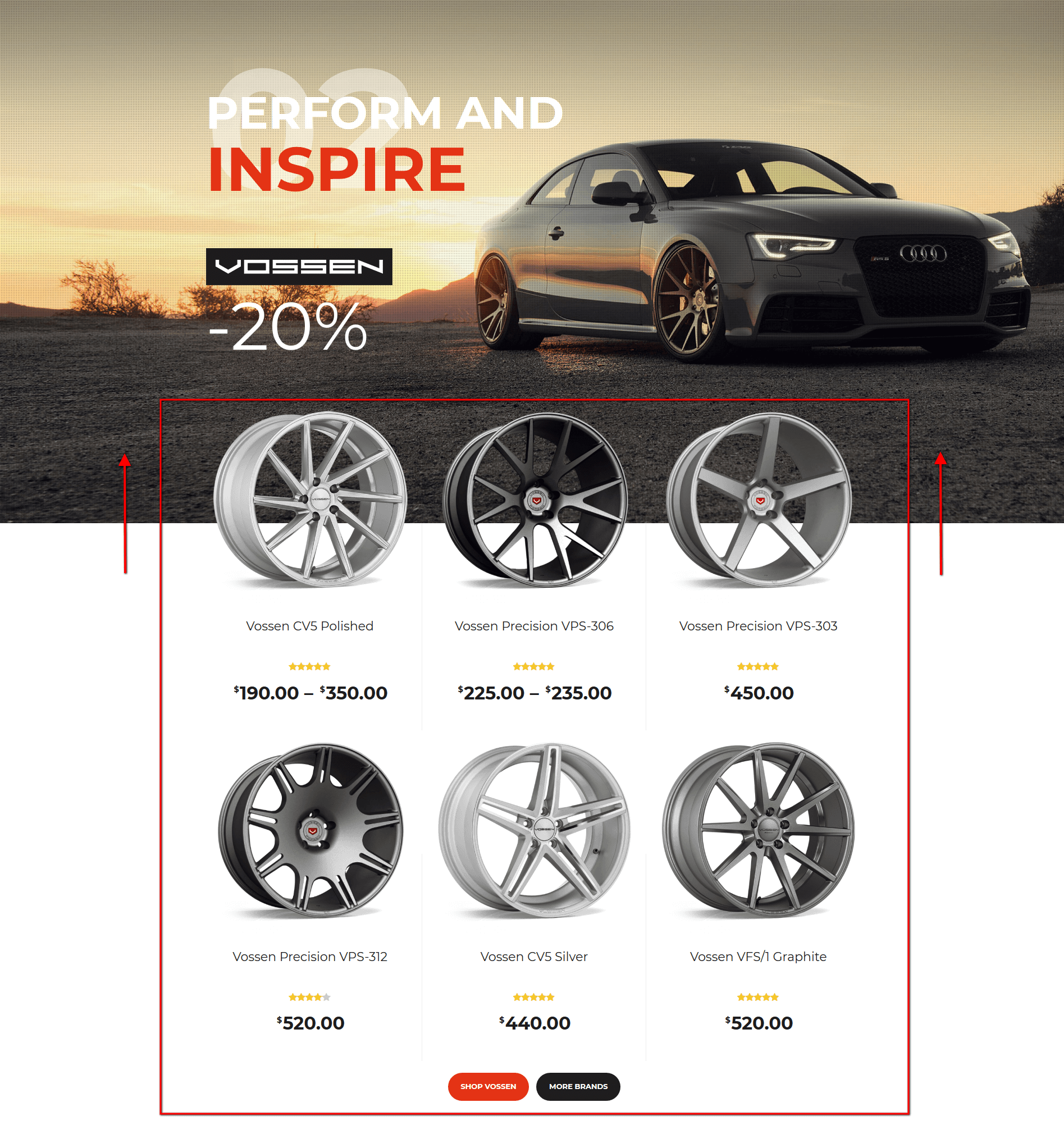
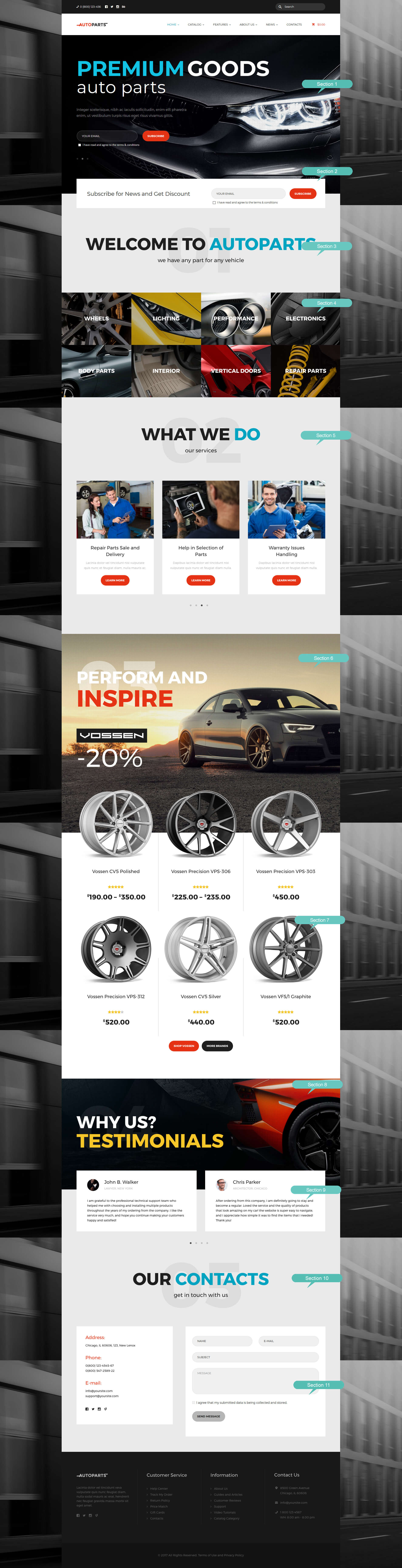
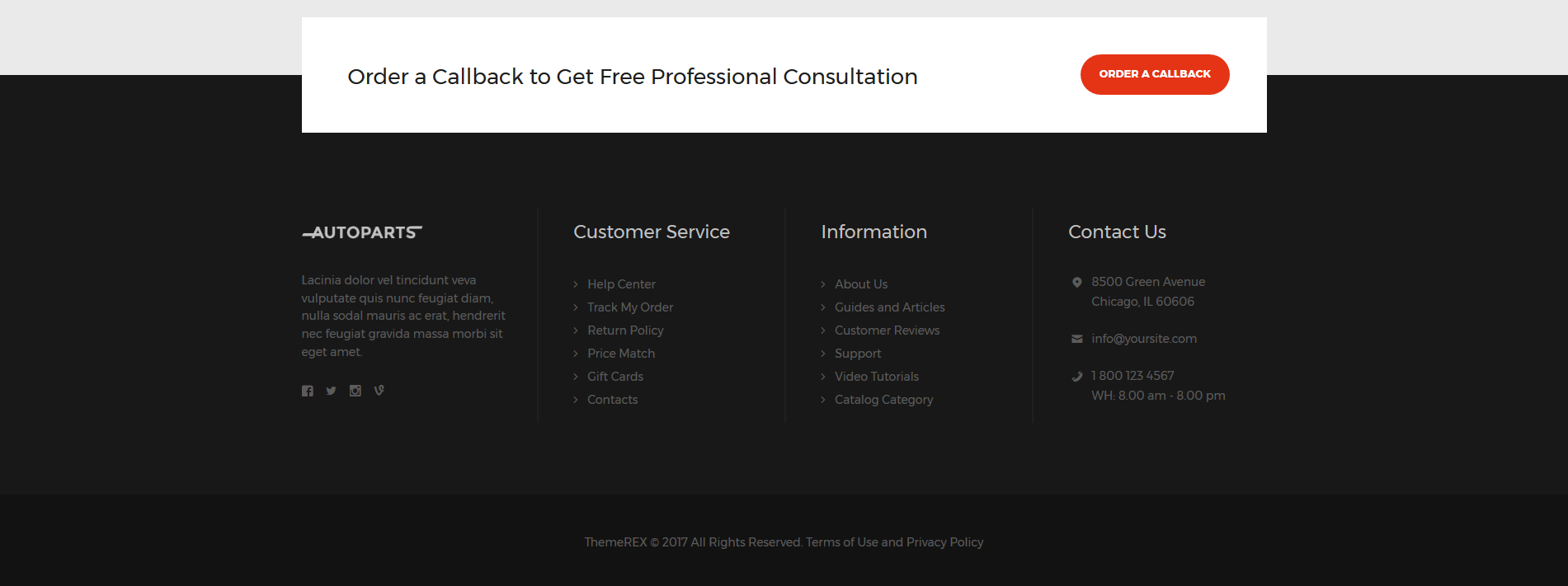
The screenshot below demonstrates the page style we are aiming at:
The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home 1).
Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder-related tutorials. They give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
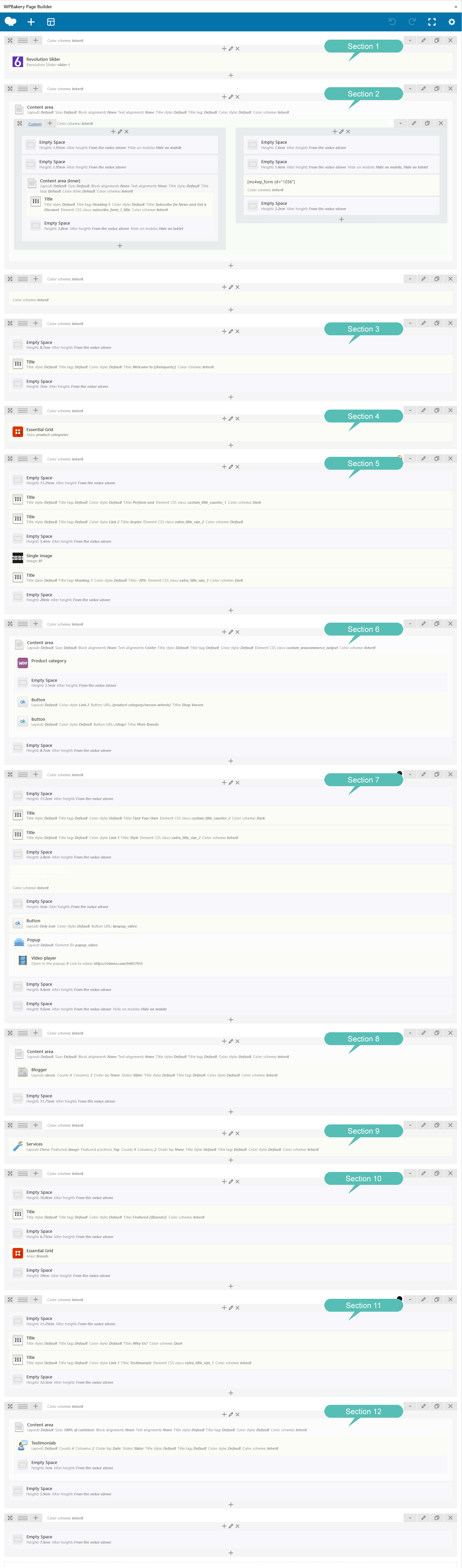
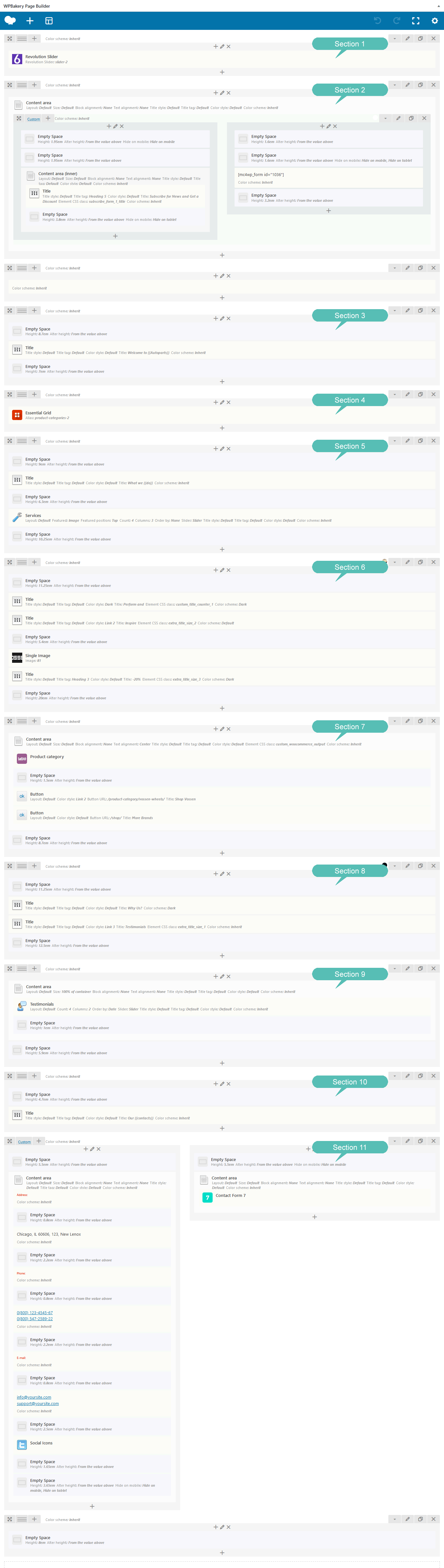
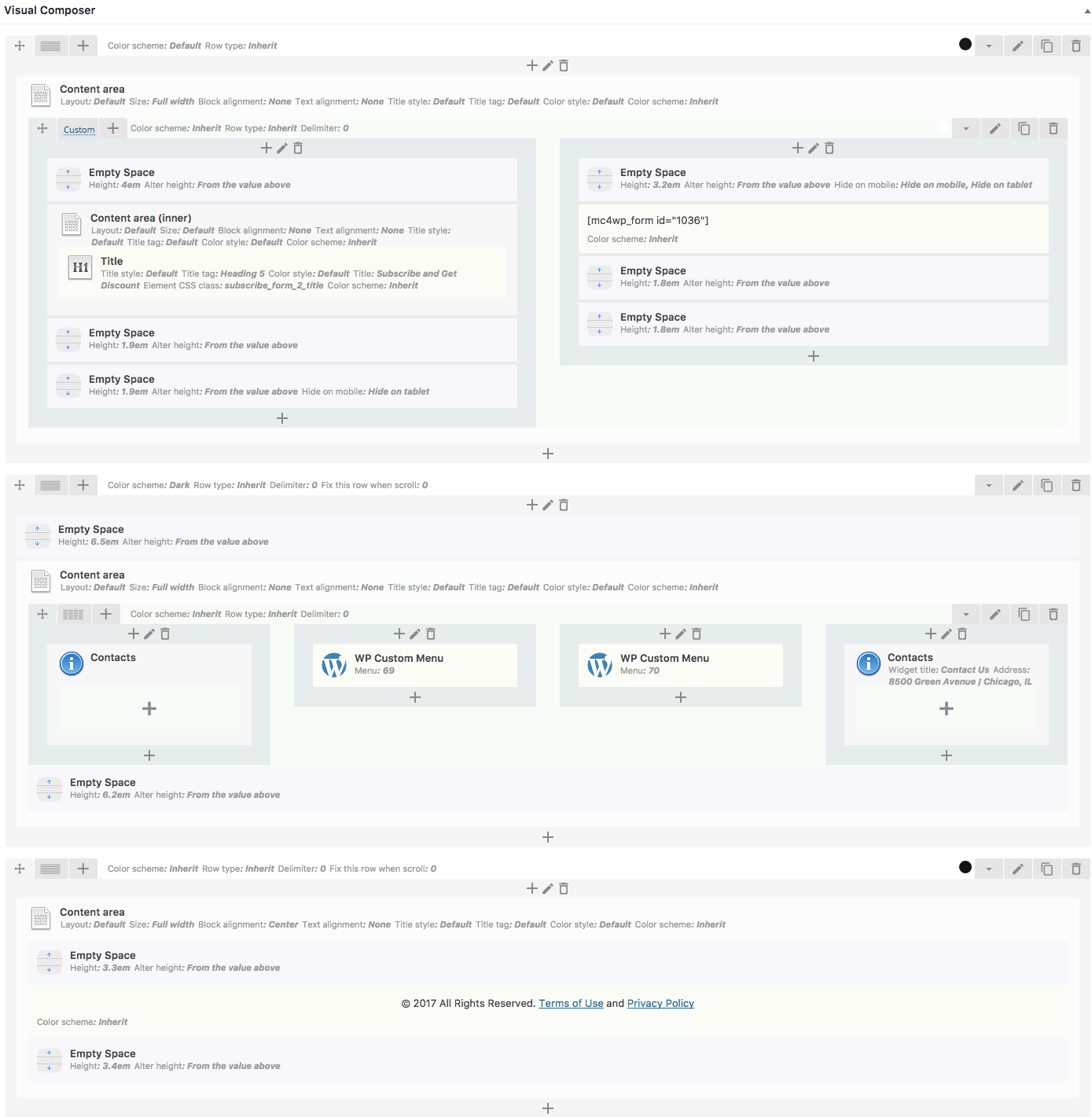
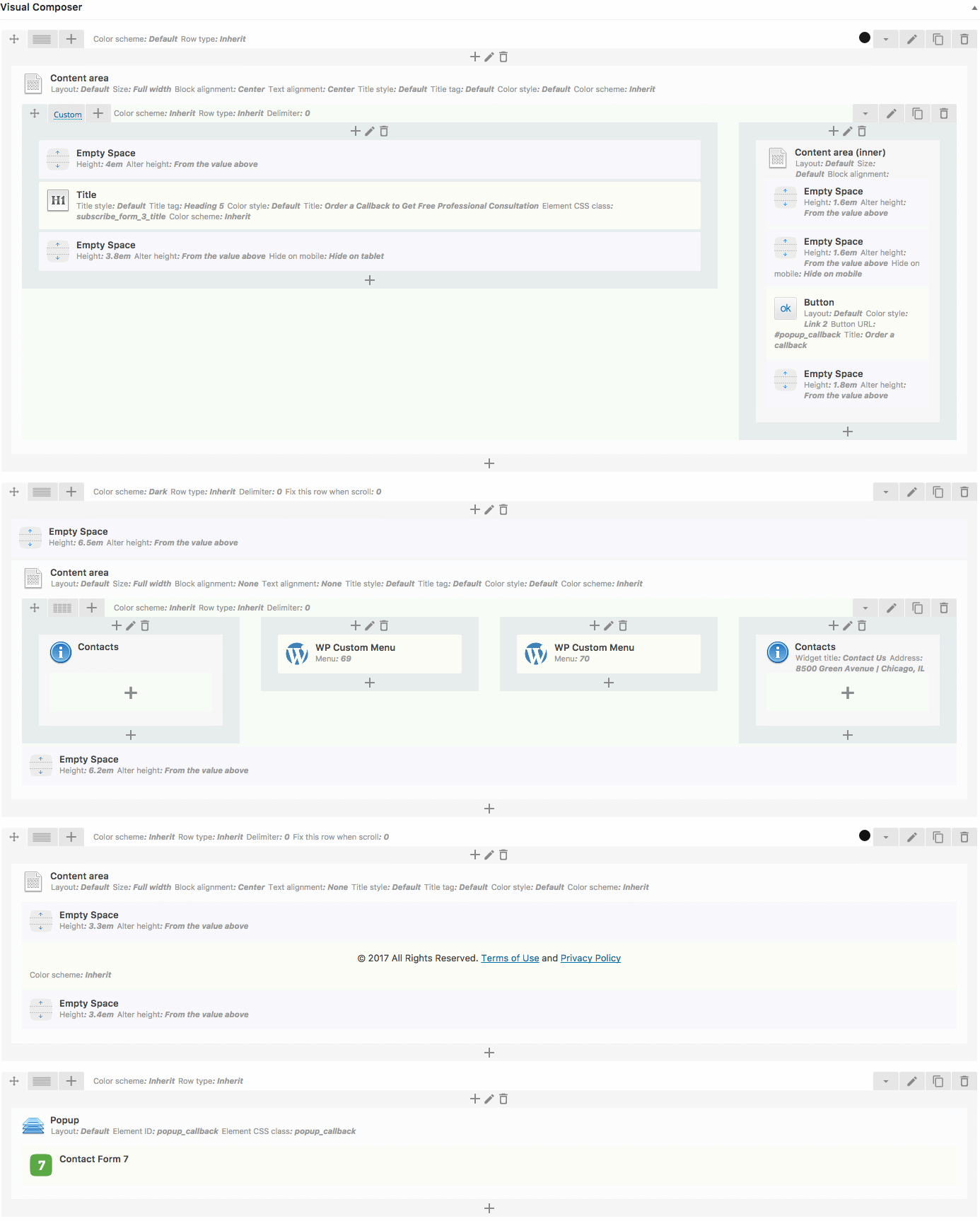
Usually, the page consists of Sections, Rows, Block containers, Content Blocks, Columns and some other elements. On the screenshots below you can see which back-end section corresponds to a front-end section.
Below are screenshots of "Homepage 1" front-end and back-end divided into sections, its source code, and the "Theme Options" settings.
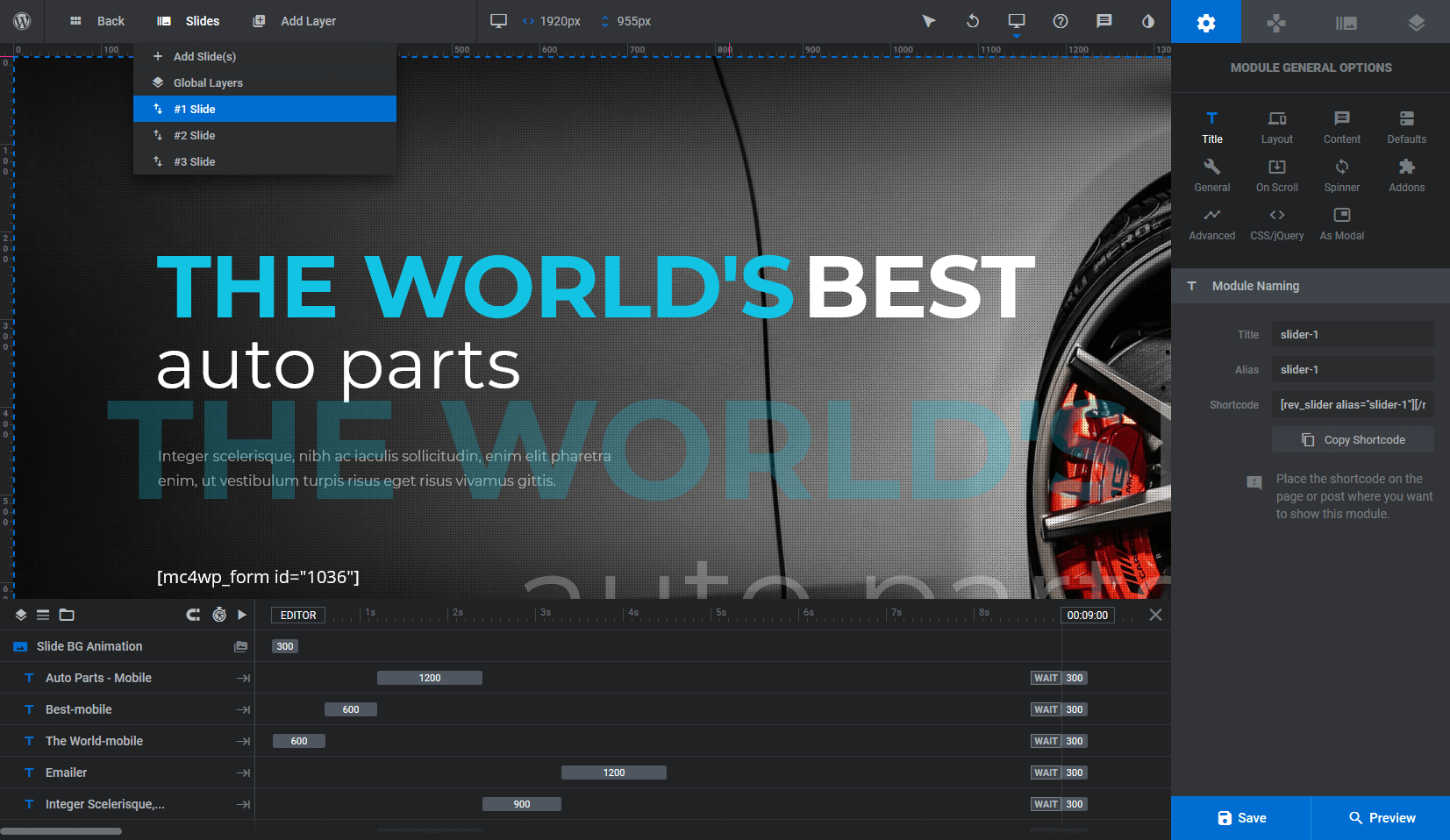
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][rev_slider_vc alias="slider-1"][/vc_column][/vc_row][vc_row el_class="subscribe_form_1"][vc_column icons_position="left"][trx_sc_content size="none" push="medium" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default"][vc_row_inner css=".vc_custom_1496740067940{margin-right: 0px !important;margin-left: 0px !important;padding-right: 0px !important;padding-left: 0px !important;background-color: #ffffff !important;}"][vc_column_inner icons_position="left" offset="vc_col-lg-6"][vc_empty_space height="1.95em" alter_height="none" hide_on_mobile="1"][vc_empty_space height="1.95em" alter_height="none" hide_on_mobile=""][trx_sc_content_inner size="none" number_position="br" title_style="default"][trx_sc_title title_style="default" title_tag="h5" title="Subscribe for News and Get a Discount" class="subscribe_form_1_title"][vc_empty_space height="3.8em" alter_height="none" hide_on_mobile="3" el_class="subscribe_form_space"][/trx_sc_content_inner][/vc_column_inner][vc_column_inner icons_position="left" offset="vc_col-lg-6" css=".vc_custom_1500381410304{padding-left: 3.5em !important;}"][vc_empty_space height="1.6em" alter_height="none" hide_on_mobile=""][vc_empty_space height="1.6em" alter_height="none" hide_on_mobile="1,3" el_class="tablet_horizontal_hide"][vc_column_text][mc4wp_form id="1036"][/vc_column_text][vc_empty_space height="3.2em" alter_height="none" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="8.7em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="Welcome to {{Autoparts}}" description="we have any part for any vehicle" counter="01"][vc_empty_space height="7em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][ess_grid alias="product-categories"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1498203798572{background-image: url(/wp-content/uploads/2017/04/bg-5-1.jpg?id=1441) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="11.25em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="left" scheme="dark" title="Perform and" info="02" counter="02" class="custom_title_counter_1"][trx_sc_title title_style="default" title_align="left" color_style="link2" scheme="default" title="Inspire" class="extra_title_size_2" css=".vc_custom_1497515676798{margin-top: -1em !important;}"][vc_empty_space height="5.4em" alter_height="none" hide_on_mobile=""][vc_single_image image="81" img_size="full"][trx_sc_title title_style="default" title_tag="h3" title_align="left" scheme="dark" title="-20%" class="extra_title_size_3"][vc_empty_space height="20em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" css=".vc_custom_1500383495800{background-color: #ffffff !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="vossen_wheels_products"][vc_column][trx_sc_content size="none" align="center" push="huge" number_position="br" title_style="default" class="custom_woocommerce_output"][product_category per_page="6" columns="3" orderby="" order="" category="vossen-wheels"][vc_empty_space height="1.5em" alter_height="none" hide_on_mobile=""][trx_sc_button type="default" color_style="link2" icon_position="left" link="/product-category/vossen-wheels/" title="Shop Vossen"][trx_sc_button type="default" icon_position="left" link="/shop/" title="More Brands"][/trx_sc_content][vc_empty_space height="8.7em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1497531287853{background-image: url(/wp-content/uploads/2017/04/bg-2-1.jpg?id=1215) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="11.2em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="left" scheme="dark" title="Find Your Own" info="01" counter="03" class="custom_title_counter_2"][trx_sc_title title_style="default" title_align="left" color_style="link3" title="Style" class="extra_title_size_2" css=".vc_custom_1497531528018{margin-top: -1em !important;}"][vc_empty_space height="2.8em" alter_height="none" hide_on_mobile=""][vc_column_text]
<h5><span style="color: #ffffff;">our professional team will help you</span>
<span style="color: #ffffff;"> choose perfect parts for</span>
<span style="color: #ffffff;"> your vehicle</span></h5>
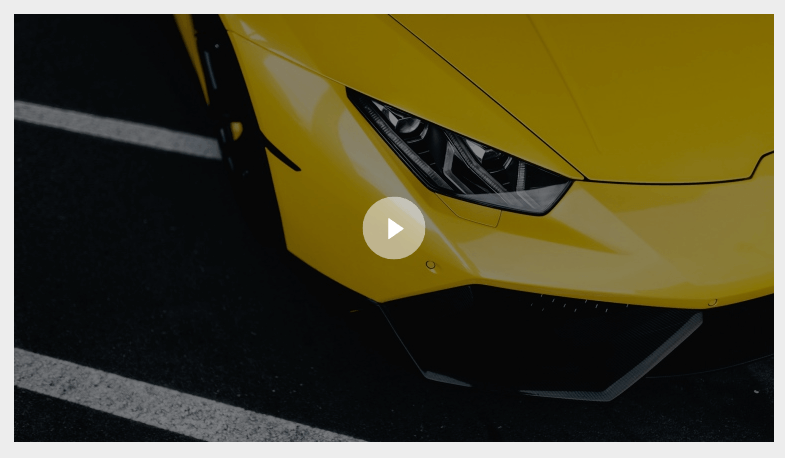
[/vc_column_text][vc_empty_space height="5em" alter_height="none" hide_on_mobile=""][trx_sc_button type="only_icon" size="large" text_align="center" icon="icon-010-play-button" icon_position="left" link="#popup_video"][trx_sc_popup id="popup_video"][trx_widget_video link="https://vimeo.com/64657655"][/trx_sc_popup][vc_empty_space height="9.6em" alter_height="none" hide_on_mobile=""][vc_empty_space height="9.6em" alter_height="none" hide_on_mobile="1"][/vc_column][/vc_row][vc_row][vc_column][trx_sc_content size="none" push="large" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default"][trx_sc_blogger type="classic" hide_excerpt="" cat="4" orderby="none" slider="1" slides_space="40" slider_pagination="bottom" title_style="default" count="4" columns="3"][/trx_sc_content][vc_empty_space height="11.75em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_sc_services type="chess" featured="image" hide_excerpt="" no_margin="1" post_type="post" taxonomy="category" orderby="none" slider="" title_style="default" count="4" columns="2"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="10.8em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="Featured {{Brands}}" description="trusted by thousands" counter="04"][vc_empty_space height="6.75em" alter_height="none" hide_on_mobile=""][ess_grid alias="Brands"][vc_empty_space height="10em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" css=".vc_custom_1496407766496{background-image: url(/wp-content/uploads/2017/04/bg-3-1.jpg?id=989) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="11.25em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="left" scheme="dark" title="Why Us?" info="01" counter="05"][trx_sc_title title_style="default" title_align="left" color_style="link3" title="Testimonials" class="extra_title_size_1" css=".vc_custom_1497515433760{margin-top: -1em !important;}"][vc_empty_space height="12.5em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" css=".vc_custom_1496328111321{background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][trx_sc_content size="100p" push="large" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default"][trx_sc_testimonials type="default" orderby="post_date" order="desc" slider="1" slides_space="40" slider_pagination="bottom" slider_pagination_thumbs="" title_style="default" count="4" columns="2" info="01"][vc_empty_space height="1em" alter_height="none" hide_on_mobile=""][/trx_sc_content][vc_empty_space height="5.9em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" css=".vc_custom_1496328111321{background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="7.6em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row]
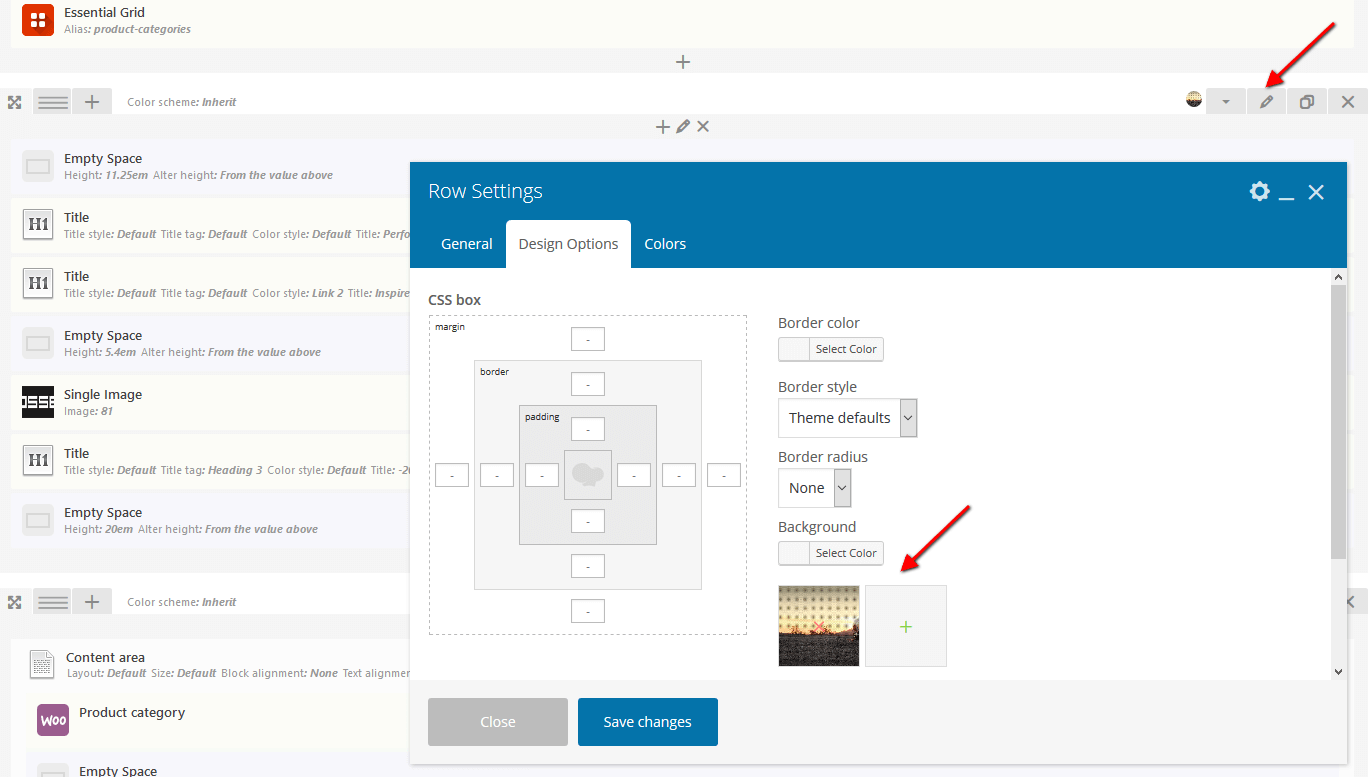
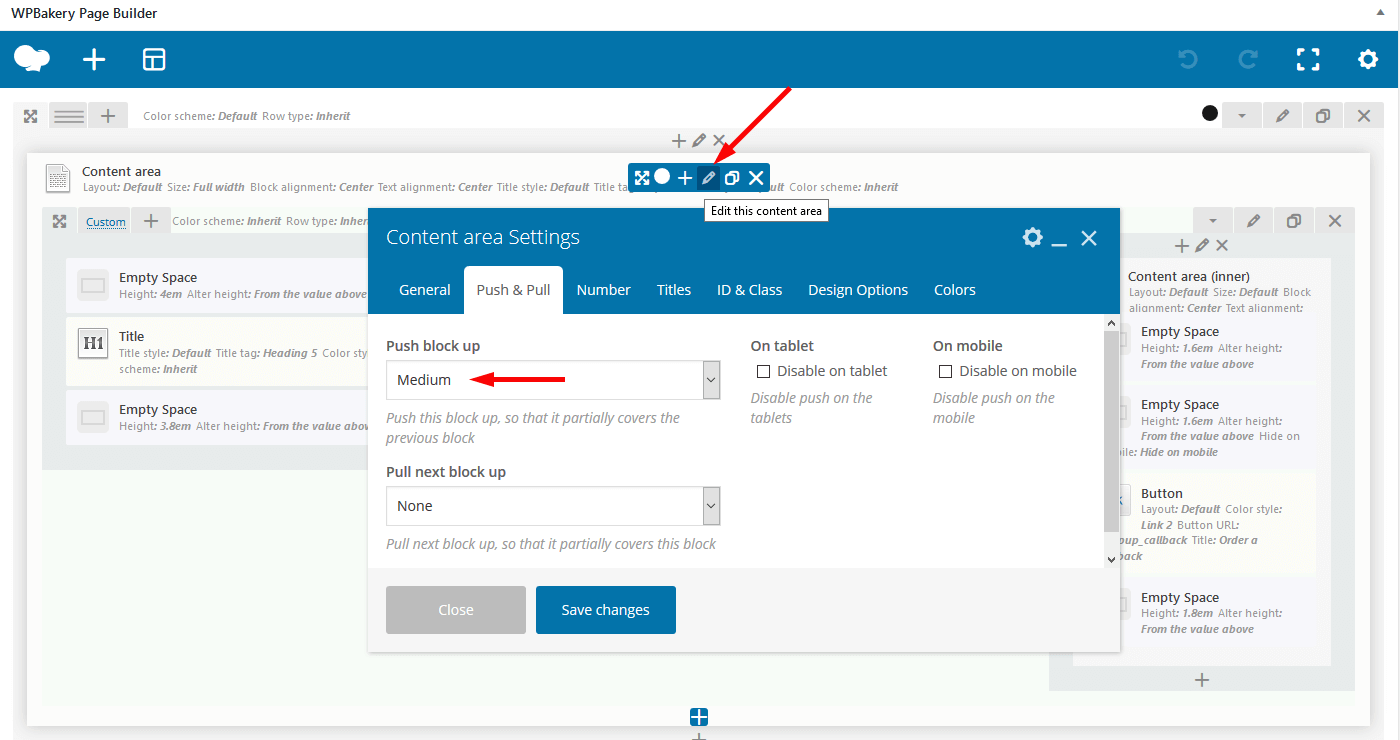
The background image for the page blocks can be customized in the Row Settings > Design Options tab in the WPBakery backend editor. Here you can also set the custom paddings.
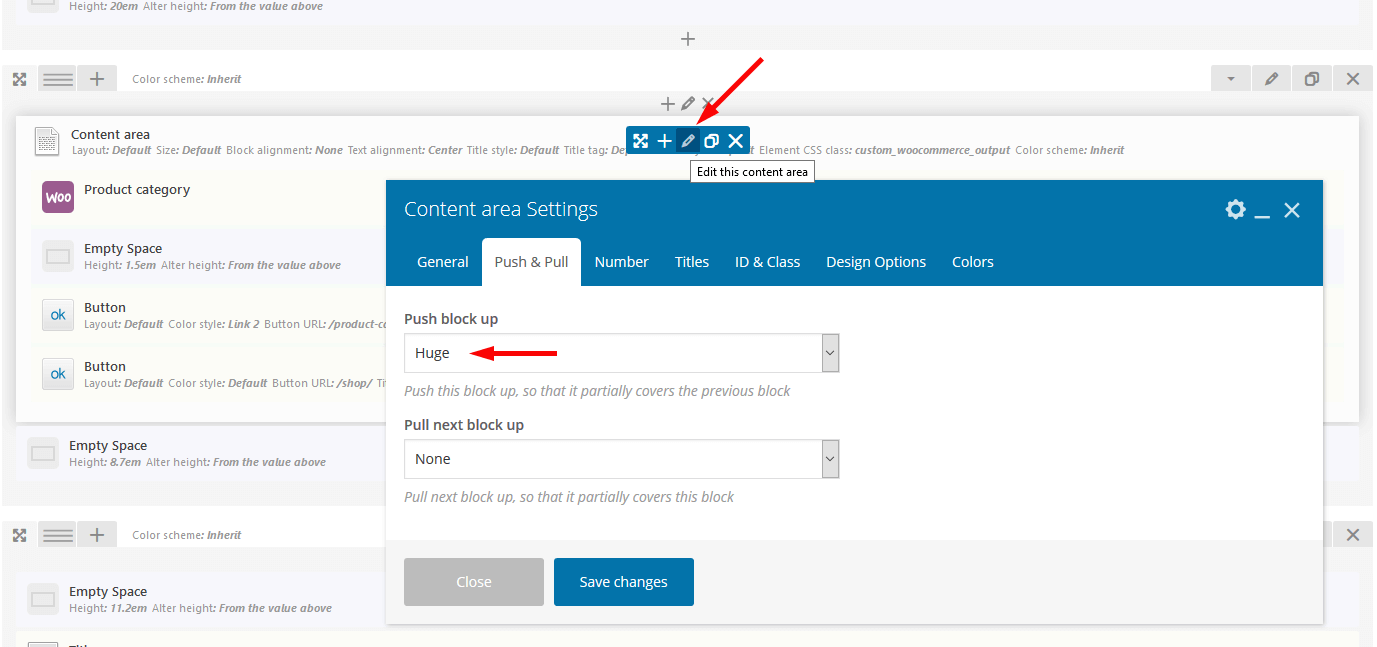
Some page blocks are set to cover partially the blocks above them. To avoid such "overlapping" effect, set "Push block up" option to "None" in the "Content Shortcode settings > Push & Pull" tab.
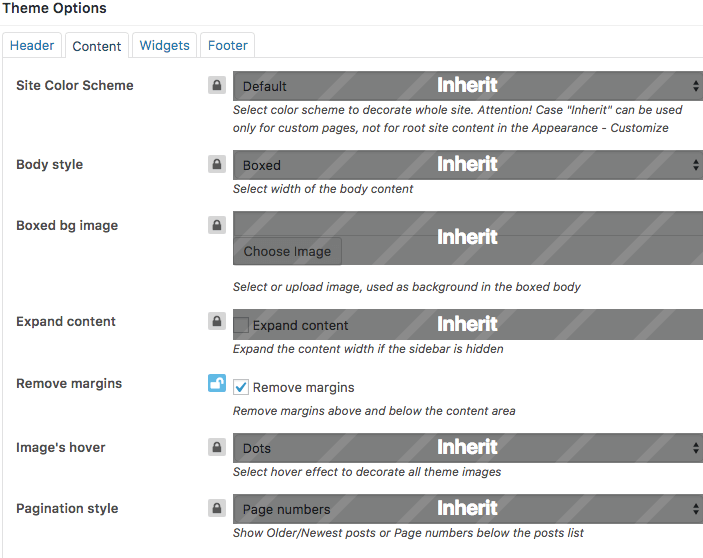
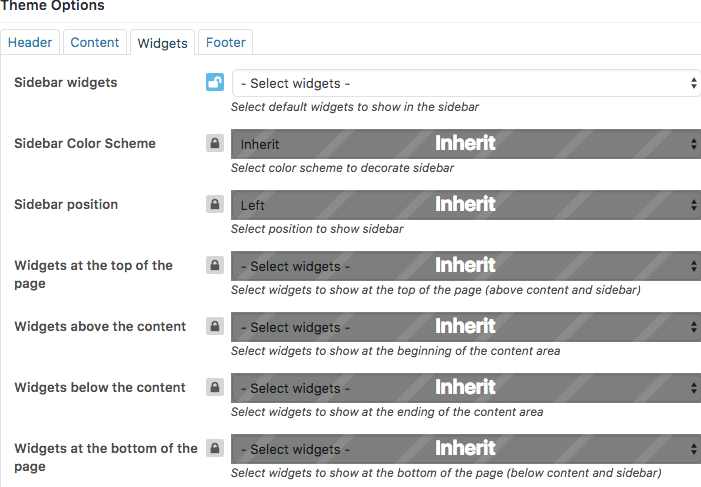
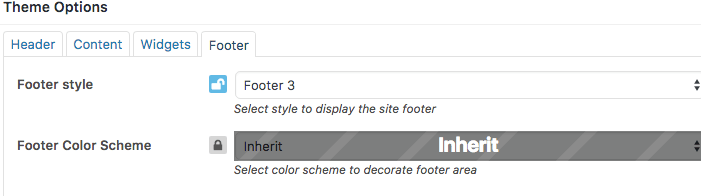
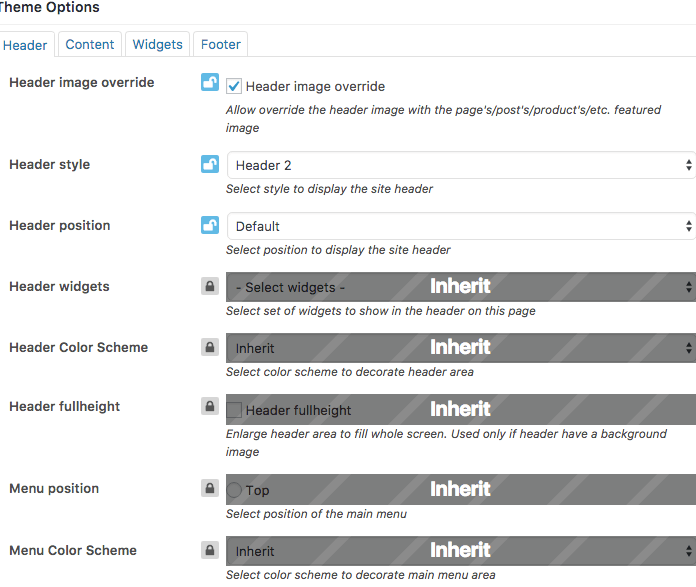
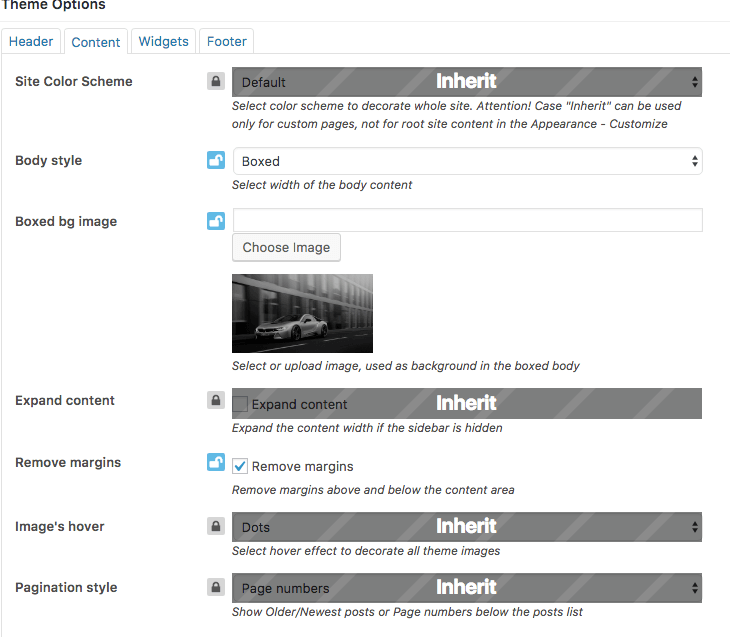
Theme Options settings (Homepage 1):
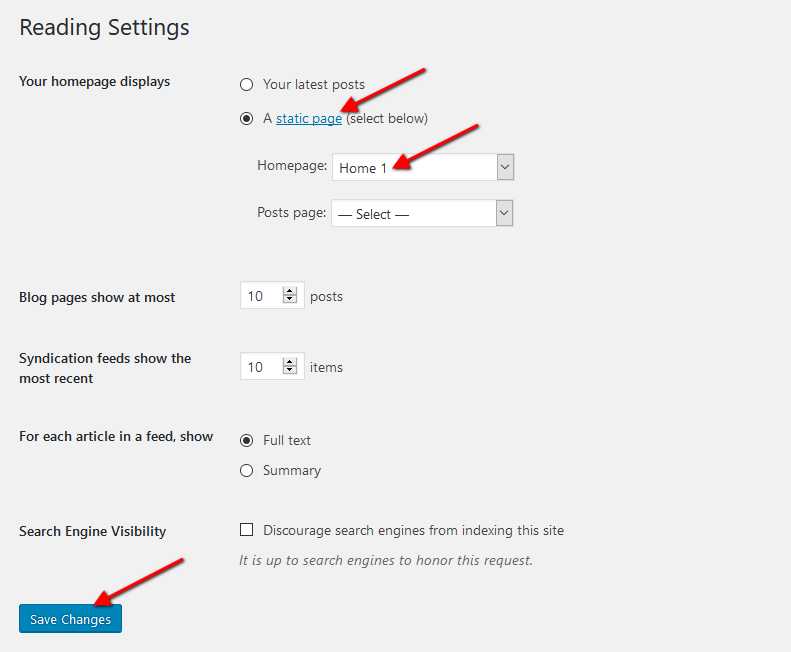
Once you finished with building your page, assign it as a Homepage. To do this follow the steps below:
- Navigate to Settings > Reading menu item in the WordPress dashboard menu.
- In the "Homepage displays" section select "A static page (select below)" option and choose the necessary page from the drop-down list in the "Homepage".
- Click on "Save" button to save the changes.
Below are a few other variations of the same Homepage we have described above. Feel free to create your own ones.
Homepage 2
This is how the second version looks like.
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][rev_slider_vc alias="slider-2"][/vc_column][/vc_row][vc_row el_class="subscribe_form_1"][vc_column icons_position="left"][trx_sc_content size="none" push="medium" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default"][vc_row_inner css=".vc_custom_1496740067940{margin-right: 0px !important;margin-left: 0px !important;padding-right: 0px !important;padding-left: 0px !important;background-color: #ffffff !important;}"][vc_column_inner icons_position="left" offset="vc_col-lg-6"][vc_empty_space height="1.95em" alter_height="none" hide_on_mobile="1"][vc_empty_space height="1.95em" alter_height="none" hide_on_mobile=""][trx_sc_content_inner size="none" number_position="br" title_style="default"][trx_sc_title title_style="default" title_tag="h5" title="Subscribe for News and Get a Discount" class="subscribe_form_1_title"][vc_empty_space height="3.8em" alter_height="none" hide_on_mobile="3" el_class="subscribe_form_space"][/trx_sc_content_inner][/vc_column_inner][vc_column_inner icons_position="left" offset="vc_col-lg-6" css=".vc_custom_1500381410304{padding-left: 3.5em !important;}"][vc_empty_space height="1.6em" alter_height="none" hide_on_mobile=""][vc_empty_space height="1.6em" alter_height="none" hide_on_mobile="1,3" el_class="tablet_horizontal_hide"][vc_column_text][mc4wp_form id="1036"][/vc_column_text][vc_empty_space height="3.2em" alter_height="none" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="8.7em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="Welcome to {{Autoparts}}" description="we have any part for any vehicle" counter="01"][vc_empty_space height="7em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][ess_grid alias="product-categories-2"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="9em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="What we {{do}}" description="our services" counter="02"][vc_empty_space height="6.3em" alter_height="none" hide_on_mobile=""][trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" no_margin="" icons_animation="" orderby="none" slider="1" slides_space="40px" slider_pagination="bottom" title_style="default" count="4" columns="3"][vc_empty_space height="10.25em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1498203798572{background-image: url(/wp-content/uploads/2017/04/bg-5-1.jpg?id=1441) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="11.25em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="left" color_style="dark" scheme="dark" title="Perform and" info="02" counter="03" class="custom_title_counter_1"][trx_sc_title title_style="default" title_align="left" color_style="link2" scheme="default" title="Inspire" class="extra_title_size_2" css=".vc_custom_1497515676798{margin-top: -1em !important;}"][vc_empty_space height="5.4em" alter_height="none" hide_on_mobile=""][vc_single_image image="81" img_size="full"][trx_sc_title title_style="default" title_tag="h3" title_align="left" scheme="dark" title="-20%" class="extra_title_size_3"][vc_empty_space height="20em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" css=".vc_custom_1498226209201{background-color: #ffffff !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][trx_sc_content size="none" align="center" push="huge" number_position="br" title_style="default" class="custom_woocommerce_output"][product_category per_page="6" columns="3" orderby="" order="" category="vossen-wheels"][vc_empty_space height="1.5em" alter_height="none" hide_on_mobile=""][trx_sc_button type="default" color_style="link2" icon_position="left" link="/product-category/vossen-wheels/" title="Shop Vossen"][trx_sc_button type="default" icon_position="left" link="/shop/" title="More Brands"][/trx_sc_content][vc_empty_space height="8.7em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" css=".vc_custom_1496407766496{background-image: url(/wp-content/uploads/2017/04/bg-3-1.jpg?id=989) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="11.25em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="left" scheme="dark" title="Why Us?" info="01" counter="04"][trx_sc_title title_style="default" title_align="left" color_style="link3" title="Testimonials" class="extra_title_size_1" css=".vc_custom_1497515433760{margin-top: -1em !important;}"][vc_empty_space height="12.5em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" css=".vc_custom_1496328111321{background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][trx_sc_content size="100p" push="large" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default"][trx_sc_testimonials type="default" orderby="post_date" order="desc" slider="1" slides_space="40" slider_pagination="bottom" slider_pagination_thumbs="" title_style="default" count="4" columns="2" info="01"][vc_empty_space height="1em" alter_height="none" hide_on_mobile=""][/trx_sc_content][vc_empty_space height="5.9em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="4.7em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="Our {{contacts}}" description="get in touch with us" counter="05"][/vc_column][/vc_row][vc_row gap="30" equal_height="yes"][vc_column width="5/12"][vc_empty_space height="5.5em" alter_height="none" hide_on_mobile=""][trx_sc_content size="none" number_position="br" title_style="default" css=".vc_custom_1497443355634{padding-top: 2.75em !important;padding-right: 3em !important;padding-bottom: 3em !important;padding-left: 3em !important;background-color: #ffffff !important;}"][vc_column_text]
<h6><span style="color: #e43315;">Address:</span></h6>
[/vc_column_text][vc_empty_space height="0.8em" alter_height="none" hide_on_mobile=""][vc_column_text]Chicago, IL 60606, 123, New Lenox[/vc_column_text][vc_empty_space height="2.2em" alter_height="none" hide_on_mobile=""][vc_column_text]
<h6><span style="color: #e43315;">Phone:</span></h6>
[/vc_column_text][vc_empty_space height="0.8em" alter_height="none" hide_on_mobile=""][vc_column_text]<a href="tel:0(800) 123-4545-67">0(800) 123-4545-67</a>
<a href="tel:0(800) 547-2589-22">0(800) 547-2589-22</a>[/vc_column_text][vc_empty_space height="2.2em" alter_height="none" hide_on_mobile=""][vc_column_text]
<h6><span style="color: #e43315;">E-mail:</span></h6>
[/vc_column_text][vc_empty_space height="0.8em" alter_height="none" hide_on_mobile=""][vc_column_text]<a href="mailto:info@yoursite.com">info@yoursite.com</a>
<a href="mailto:support@yoursite.com">support@yoursite.com</a>[/vc_column_text][vc_empty_space height="2.5em" alter_height="none" hide_on_mobile=""][trx_widget_socials][vc_empty_space height="1.65em" alter_height="none" hide_on_mobile=""][vc_empty_space height="3.65em" alter_height="none" hide_on_mobile="1,3"][/trx_sc_content][/vc_column][vc_column width="7/12"][vc_empty_space height="5.5em" alter_height="none" hide_on_mobile="1"][trx_sc_content size="none" number_position="br" title_style="default" css=".vc_custom_1569418054481{background-color: #ffffff !important;}"][contact-form-7 id="2379"][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="8em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row]
The background image for the page blocks can be managed in the Row Settings > Design Options tab in the WPBakery backend editor. Here you can also set the custom paddings.
Some page blocks are set to cover partially the blocks above them. To avoid such "overlapping" effect, set "Push block up" option to "None" in the "Content Shortcode settings > Push & Pull" tab.
Theme Options settings (Homepage 2):
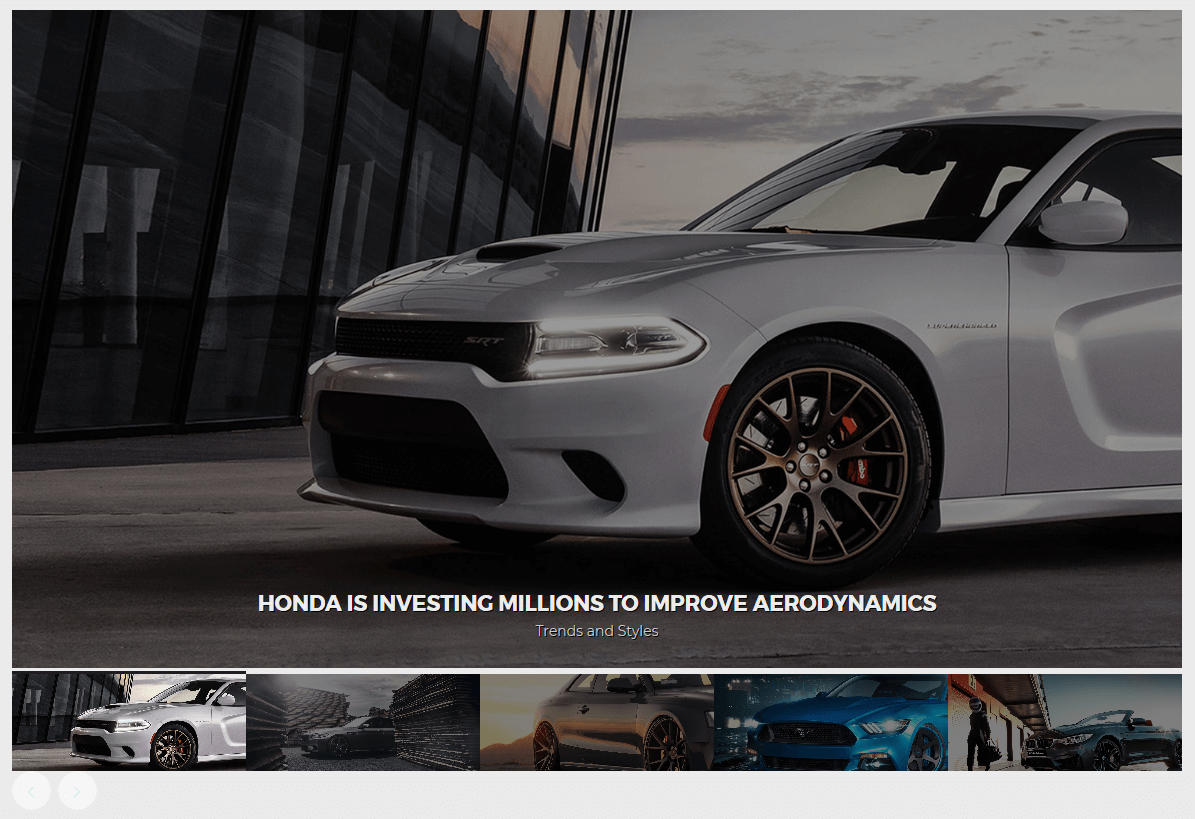
Homepage 3
This is how the third version looks like.
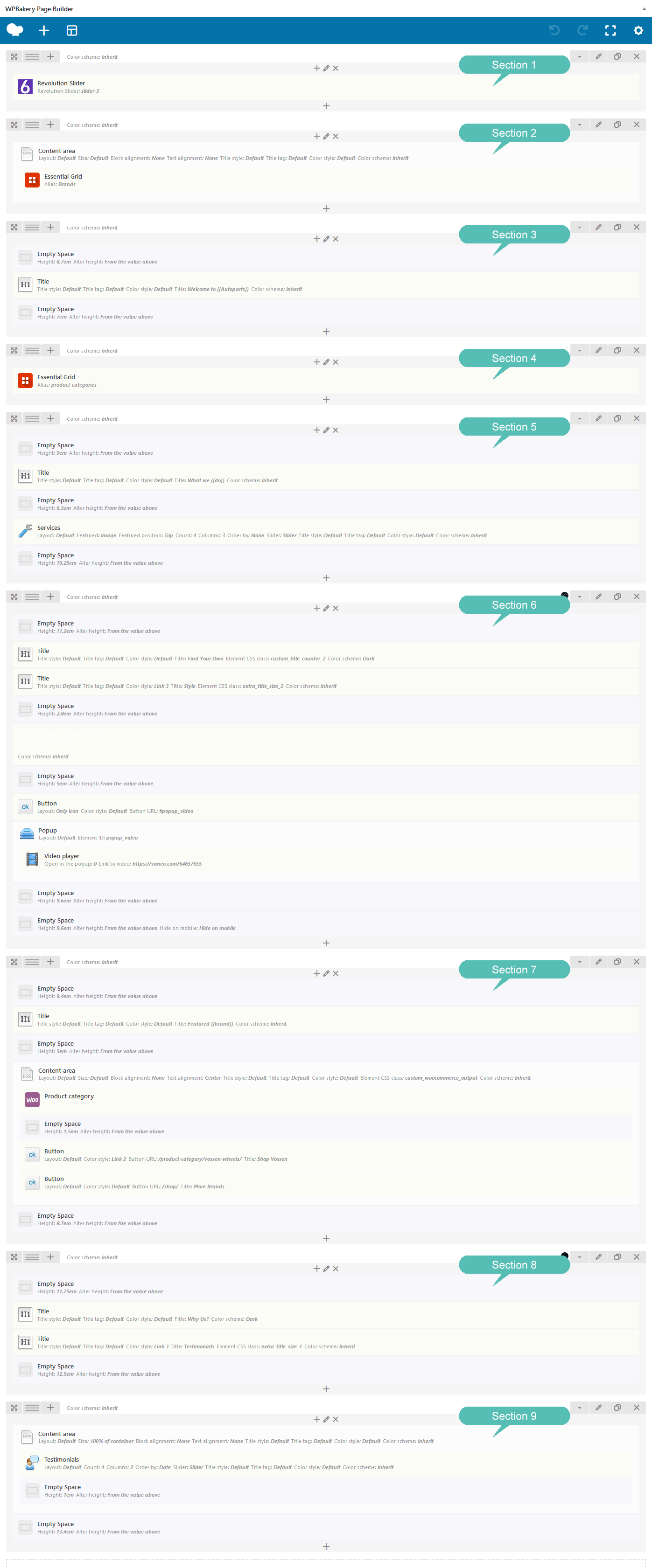
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][rev_slider_vc alias="slider-3"][/vc_column][/vc_row][vc_row][vc_column][trx_sc_content size="none" push="medium" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default"][ess_grid alias="Brands"][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="8.7em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="Welcome to {{Autoparts}}" description="we have any part for any vehicle" counter="01"][vc_empty_space height="7em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][ess_grid alias="product-categories"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="9em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="What we {{do}}" description="our services" counter="02"][vc_empty_space height="6.3em" alter_height="none" hide_on_mobile=""][trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" no_margin="" icons_animation="" orderby="none" slider="1" slides_space="40px" slider_pagination="bottom" title_style="default" count="4" columns="3"][vc_empty_space height="10.25em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1497531287853{background-image: url(/wp-content/uploads/2017/04/bg-2-1.jpg?id=1215) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="11.2em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="left" scheme="dark" title="Find Your Own" info="01" counter="03" class="custom_title_counter_2"][trx_sc_title title_style="default" title_align="left" color_style="link3" title="Style" class="extra_title_size_2" css=".vc_custom_1497531528018{margin-top: -1em !important;}"][vc_empty_space height="2.8em" alter_height="none" hide_on_mobile=""][vc_column_text]
<h5><span style="color: #ffffff;">our professional team will help you</span><br />
<span style="color: #ffffff;">choose perfect parts for</span><br />
<span style="color: #ffffff;">your vehicle</span></h5>
[/vc_column_text][vc_empty_space height="5em" alter_height="none" hide_on_mobile=""][trx_sc_button type="only_icon" size="large" icon="icon-010-play-button" icon_position="left" link="#popup_video"][trx_sc_popup id="popup_video"][trx_widget_video link="https://vimeo.com/64657655"][/trx_sc_popup][vc_empty_space height="9.6em" alter_height="none" hide_on_mobile=""][vc_empty_space height="9.6em" alter_height="none" hide_on_mobile="1"][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" css=".vc_custom_1498226209201{background-color: #ffffff !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="9.4em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="Featured {{brand}}" description="wheels by wossen"][vc_empty_space height="5em" alter_height="none" hide_on_mobile=""][trx_sc_content size="none" align="center" number_position="br" title_style="default" class="custom_woocommerce_output"][product_category per_page="6" columns="3" orderby="" order="" category="vossen-wheels"][vc_empty_space height="1.5em" alter_height="none" hide_on_mobile=""][trx_sc_button type="default" color_style="link2" icon_position="left" link="/product-category/vossen-wheels/" title="Shop Vossen"][trx_sc_button type="default" icon_position="left" link="/shop/" title="More Brands"][/trx_sc_content][vc_empty_space height="8.7em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" css=".vc_custom_1496407766496{background-image: url(/wp-content/uploads/2017/04/bg-3-1.jpg?id=989) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="11.25em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="left" scheme="dark" title="Why Us?" info="01" counter="05"][trx_sc_title title_style="default" title_align="left" color_style="link3" title="Testimonials" class="extra_title_size_1" css=".vc_custom_1497515433760{margin-top: -1em !important;}"][vc_empty_space height="12.5em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" css=".vc_custom_1496328111321{background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][trx_sc_content size="100p" push="large" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default"][trx_sc_testimonials type="default" orderby="post_date" order="desc" slider="1" slides_space="40" slider_pagination="bottom" slider_pagination_thumbs="" title_style="default" count="4" columns="2" info="01"][vc_empty_space height="1em" alter_height="none" hide_on_mobile=""][/trx_sc_content][vc_empty_space height="13.4em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row]
The background image for the page blocks can be customized in the Row Settings > Design Options tab in the WPBakery backend editor. Here you can also set the custom paddings.
Some page blocks are set to cover partially the blocks above them. To avoid such "overlapping" effect, set "Push block up" option to "None" in the "Content Shortcode settings > Push & Pull" tab.
Theme Options settings (Homepage 3):
Homepage 4
This is how the fourth version looks like.
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][rev_slider_vc alias="slider-4"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][ess_grid alias="brands-2"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="4.5em" alter_height="none" hide_on_mobile=""][vc_empty_space height="4.5em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="Easy Wheel {{Finder}}" description="tyres that fit your vehicle" counter="01"][vc_empty_space height="5.8em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][vc_column_text][woof autohide=0 ajax_redraw=1 ajax=1 redirect='/filter-results/'][/vc_column_text][vc_empty_space height="4.5em" alter_height="none" hide_on_mobile="1"][vc_empty_space height="4.5em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1497531287853{background-image: url(/wp-content/uploads/2017/04/bg-2-1.jpg?id=1215) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="11.2em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="left" scheme="dark" title="Find Your Own" info="01" counter="02" class="custom_title_counter_2"][trx_sc_title title_style="default" title_align="left" color_style="link3" title="Style" class="extra_title_size_2" css=".vc_custom_1497531528018{margin-top: -1em !important;}"][vc_empty_space height="2.8em" alter_height="none" hide_on_mobile=""][vc_column_text]
<h5><span style="color: #ffffff;">our professional team will help you</span>
<span style="color: #ffffff;"> choose perfect parts for</span>
<span style="color: #ffffff;"> your vehicle</span></h5>
[/vc_column_text][vc_empty_space height="5em" alter_height="none" hide_on_mobile=""][trx_sc_button type="only_icon" size="large" text_align="center" icon="icon-010-play-button" icon_position="left" link="#popup_video"][trx_sc_popup id="popup_video"][trx_widget_video link="https://vimeo.com/64657655"][/trx_sc_popup][vc_empty_space height="9.6em" alter_height="none" hide_on_mobile=""][vc_empty_space height="9.6em" alter_height="none" hide_on_mobile="1"][/vc_column][/vc_row][vc_row][vc_column][trx_sc_content size="none" push="large" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default"][trx_sc_blogger type="classic" hide_excerpt="" cat="4" orderby="none" slider="1" slides_space="40" slider_pagination="bottom" title_style="default" count="4" columns="3"][/trx_sc_content][vc_empty_space height="11.75em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][trx_sc_services type="chess" featured="image" hide_excerpt="" no_margin="1" post_type="post" taxonomy="category" orderby="none" slider="" title_style="default" count="4" columns="2"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1498203798572{background-image: url(/wp-content/uploads/2017/04/bg-5-1.jpg?id=1441) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="11.25em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="left" scheme="dark" title="Featured" info="02" counter="03" class="custom_title_counter_1"][trx_sc_title title_style="default" title_align="left" color_style="link2" scheme="default" title="Brand" class="extra_title_size_2" css=".vc_custom_1562337805993{margin-top: -1em !important;}"][vc_empty_space height="5.4em" alter_height="none" hide_on_mobile=""][vc_single_image image="81" img_size="full"][trx_sc_title title_style="default" title_tag="h3" title_align="left" scheme="dark" title="-20%" class="extra_title_size_3"][vc_empty_space height="20em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" css=".vc_custom_1500383495800{background-color: #ffffff !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="vossen_wheels_products"][vc_column][trx_sc_content size="none" align="center" push="huge" number_position="br" title_style="default" class="custom_woocommerce_output"][product_category per_page="6" columns="3" orderby="" order="" category="vossen-wheels"][vc_empty_space height="1.5em" alter_height="none" hide_on_mobile=""][trx_sc_button type="default" color_style="link2" icon_position="left" link="/product-category/vossen-wheels/" title="Shop Vossen"][trx_sc_button type="default" icon_position="left" link="/shop/" title="More Brands"][/trx_sc_content][vc_empty_space height="8.7em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space height="12.5em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="center" title="Why {{Choose Us}}" description="our features and amenities" counter="04"][vc_empty_space height="5.3em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column offset="vc_col-lg-offset-0 vc_col-lg-6 vc_col-md-offset-2 vc_col-md-8"][vc_tta_accordion shape="square" c_position="right" active_section="1"][vc_tta_section title="we are the best team" tab_id="1493196868417-a5fa6401-b636"][vc_column_text]Porttitor ligula viverra sem tristique ullamcorper. eu vitae risus. Suspendisiqua. volutpat augue, eu porta nibh sagittis non ondimentum a metus id, scelerisque leo. Aenean varius, nulla eget maximus porttitor, augue orci volutpa odio.[/vc_column_text][/vc_tta_section][vc_tta_section title="always forward" tab_id="1493196868532-798a5db4-9084"][vc_column_text]Porttitor ligula viverra sem tristique ullamcorper. eu vitae risus. Suspendisiqua. volutpat augue, eu porta nibh sagittis non ondimentum a metus id, scelerisque leo. Aenean varius, nulla eget maximus porttitor, augue orci volutpa odio.[/vc_column_text][/vc_tta_section][vc_tta_section title="the best company" tab_id="1493196915544-148d3c9d-af23"][vc_column_text]Porttitor ligula viverra sem tristique ullamcorper. eu vitae risus. Suspendisiqua. volutpat augue, eu porta nibh sagittis non ondimentum a metus id, scelerisque leo. Aenean varius, nulla eget maximus porttitor, augue orci volutpa odio.[/vc_column_text][/vc_tta_section][/vc_tta_accordion][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][vc_empty_space height="5.5em" alter_height="none" hide_on_mobile="1,3,2"][/vc_column][vc_column offset="vc_col-lg-offset-0 vc_col-lg-6 vc_col-md-offset-2 vc_col-md-8"][trx_widget_slider engine="swiper" noresize="" slides_ratio="3:2" effect="slide" direction="horizontal" interval="5000" controls="" pagination="1" pagination_type="bullets" pagination_pos="bottom" titles="center" large="" category="0" slides="%5B%7B%22image%22%3A%22154%22%7D%2C%7B%22image%22%3A%22159%22%7D%2C%7B%22image%22%3A%22162%22%7D%5D"][/trx_widget_slider][vc_empty_space height="3em" alter_height="none" hide_on_mobile=""][vc_empty_space height="5.5em" alter_height="none" hide_on_mobile="1"][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" css=".vc_custom_1496407766496{background-image: url(/wp-content/uploads/2017/04/bg-3-1.jpg?id=989) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="11.25em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_align="left" scheme="dark" title="Why Us?" info="01" counter="05"][trx_sc_title title_style="default" title_align="left" color_style="link3" title="Testimonials" class="extra_title_size_1" css=".vc_custom_1497515433760{margin-top: -1em !important;}"][vc_empty_space height="12.5em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" css=".vc_custom_1496328111321{background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][trx_sc_content size="100p" push="large" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default"][trx_sc_testimonials type="default" orderby="post_date" order="desc" slider="1" slides_space="40" slider_pagination="bottom" slider_pagination_thumbs="" title_style="default" count="4" columns="2" info="01"][vc_empty_space height="1em" alter_height="none" hide_on_mobile=""][/trx_sc_content][vc_empty_space height="5.9em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" css=".vc_custom_1496328111321{background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space height="7.6em" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
[/vc_column_text][/vc_column][/vc_row]
Theme Options settings (Homepage 4):
Home Elementor
This is how the fifth version looks like. This homepage is built through Elementor page builder.
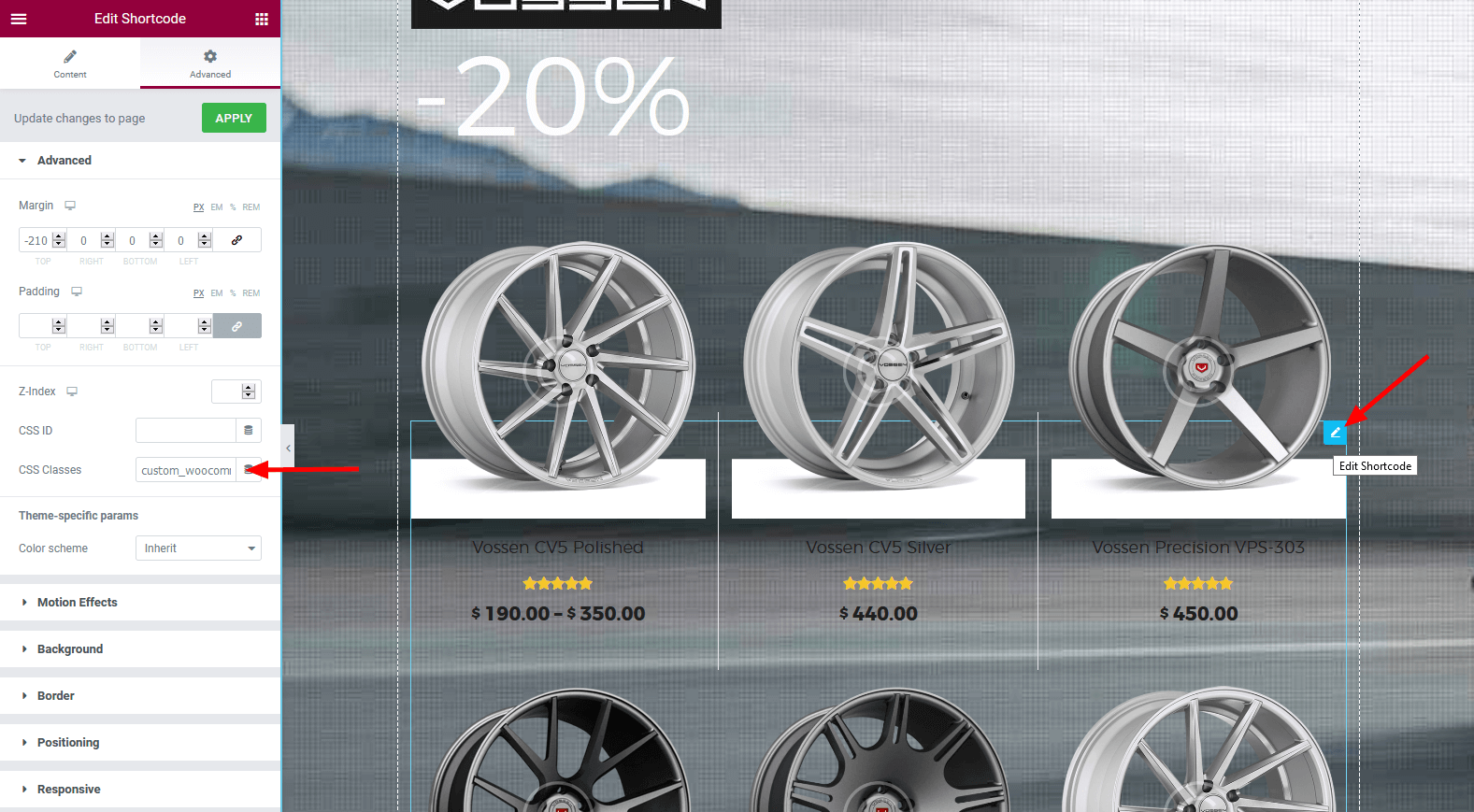
The background color/image for the page blocks can be set or managed in the Edit Section/Column > Style > Background tabs in the Elementor widgets panel.
The entrance animation for page elements can be set or managed in Edit Section/any element > Advanced > Motion Effects.
We have used the following additional CSS classes to make this page look like on our demo.
-
.custom_woocommerce_output- styles the output of single products'.
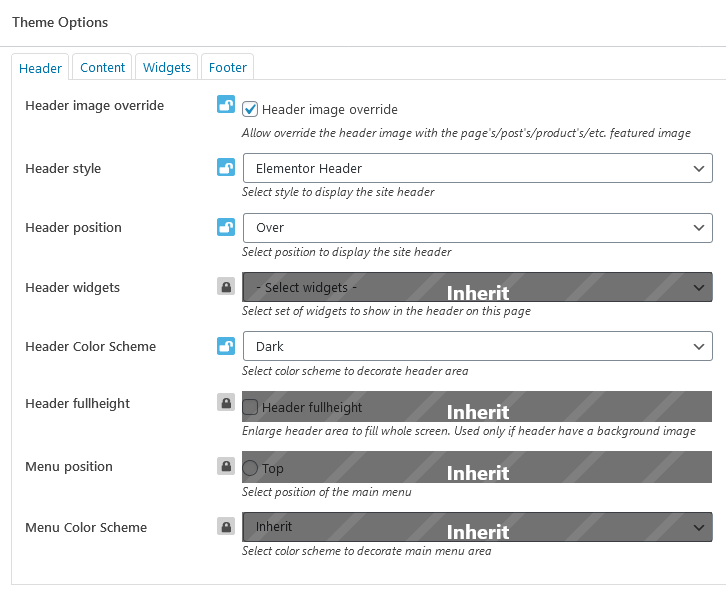
Theme Options settings (Home Elementor):
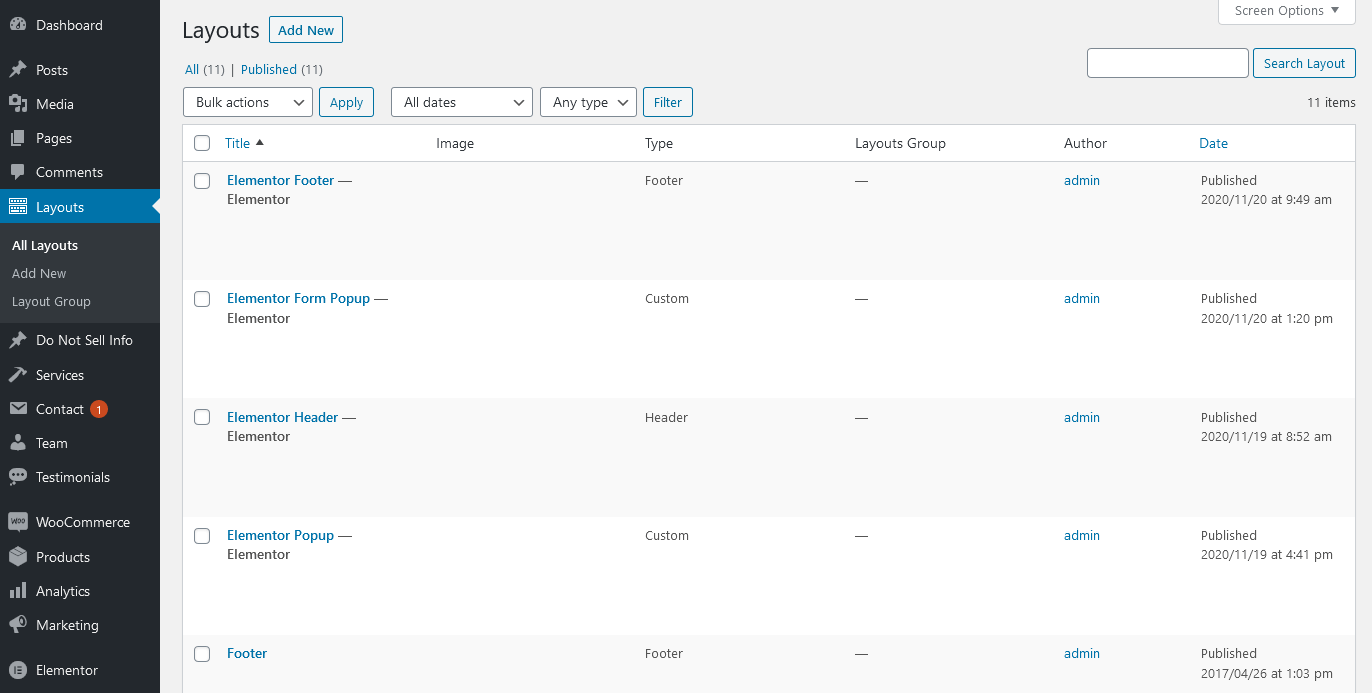
Layouts
Description
The Layout is a storage for pages' fragments. In case there are a few identical fragments on different pages you can create the necessary fragment through WP dashboard menu > Layouts > Add new option and multiply it using the "Layouts" shortcode. Respectively, you can simply apply changes to the shortcode itself; there is no need to make corrections to the same fragment on every other page.
With Layouts you can create different custom headers and footers.
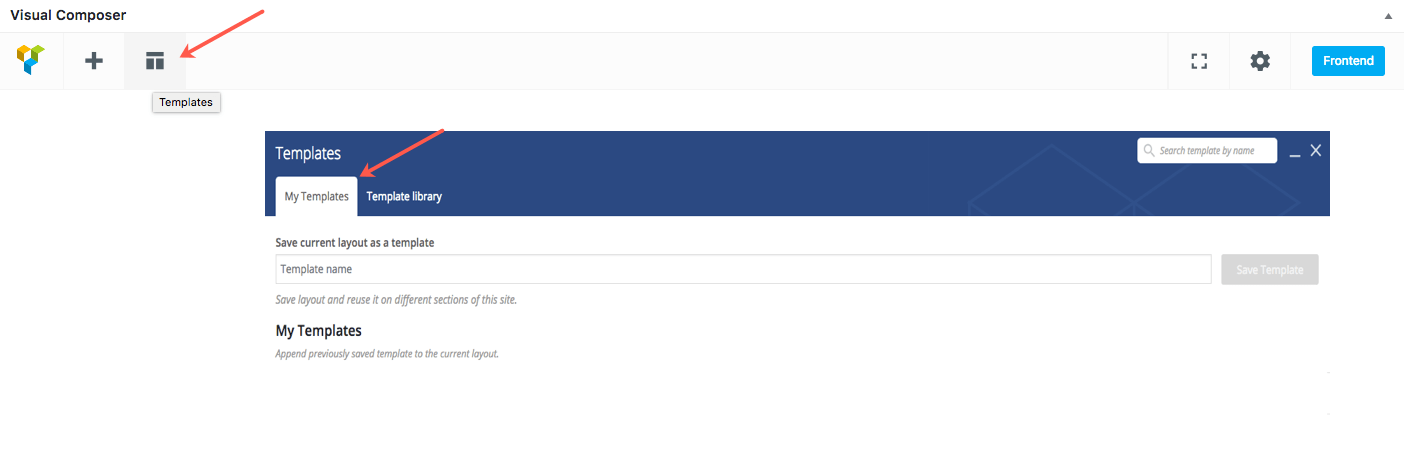
In case there are some fragments with more or less identical structure but different content, you can create one layout with the necessary structure in the WPBakery Page Builder, save it as a template and apply the needed changes to the content only. Thus, there is no need to create a new layout or block each time.
Tutorials for WPBakery Page Builder:
Please check this article or our video tutorial for detailed information regarding layouts customization.
Tutorials for Elementor:
Please check this article for detailed information regarding layouts customization.
You can also view our video tutorials about header and footer layouts customization.
Each layout has a Type parameter which can accept values:
- Header - the layout is applied only to output in the header's area. It appears in the list of available headers.
- Footer - the layout is applied only to output in the footer's area. It appears in the list of available footers.
- Custom - the standard layout fragment intended for use with the Layouts shortcode for an insertion in several pages.
There are additional parameters for the vc_row and vc_column shortcodes in order to expand the standard functionality.
These settings are available for both page builders, that are used in the theme:
For WPBakery Page Builder:
Row Settings
These settings are available for both page builders, that are used in the theme:
- Row type - defines a row type. Accepts the following values.
- Inherit - a standard row without additional settings.
- Normal - a "normal" row. Applies to titles. Gives to the shortcodes inserted into it (only for the Layout-related shortcodes) the following features: a standard font, the text with a medium-sized icon in two lines.
- Narrow - a "narrow" row. Applies to titles. Gives to the shortcodes inserted into it (only for the Layout-related shortcodes) the following features: a small font, the text with a small icon in one line (even for two-line option).
- Compact - a "compact" row. Applies to titles. Gives to the shortcodes inserted into it (only for the Layout-related shortcodes) the following features: a standard font, the text with a small icon in one line (even for two-line option), a cart shortcode (icon with counter).
- Delimiter - adds a border to the row's bottom.
-
Fix this row when scroll - "fixes" the row when scrolling to a window's top, either to an admin's panel or the last "fixed" row. Thus it is possible to create a "composite" fixed title with several lines.
To avoid "Sticky Menu" behavior check "Don't fix" option. - Hide on desktops - conceals a row entirely on desktops.
- Hide on notebooks - conceals a row entirely on notebooks.
- Hide on tablets - conceals a row entirely on tablets.
- Hide on mobile devices - conceals a row entirely on mobile devices and for screen resolution less than 768 pixels.
- Hide on the Frontpage - conceals a row on the page assigned to the "Homepage." In case the Blog Feed assigned as the Homepage (Front page) - the row does not disappear.
Column Settings
-
Column alignment - alignment of elements inside a column.
- Inherit - alignment of elements in a column.
- Left - all items in a column "nestle" to the left one after another.
- Center - all items in a column are centered.
- Right - all items in a column "nestle" to the right one after another.
- Icons position - allows specifying an icon position inside a shortcode: on the left (by default) or on the right.
For Elementor Page Builder:
Elementor Section Settings
Choose which section you want to edit, click on the Edit Section button and go to the panel > Edit Section > Custom Layout.
- Row type - defines a row type. It accepts the following values:
- Inherit - a default row with no layout-specific styles applied.
- Narrow - the smallest type of row. The elementor widgets feature a small font size and small icons. The Layouts: Iconed Text widget places text in 1 line (even for two-line option).
- Compact - a smaller variation of the normal row type. The elementor widgets have a standard font size and small icons. The Iconed Text widget puts text in 1 line (even for the two-line option).
- Normal - a row of a normal height. The elementor widgets inserted into this type of row have a standard font size, and medium-sized icons. The Layouts: Iconed Text widget features text divided into 2 lines.
- Delimiter - adds a border to the row's bottom.
-
Fix this row when scroll - 'fixes' the row to the top of the page (or to the last 'fixed row'). Useful for creating sticky navigation.
To avoid "Sticky Menu" behavior select "Don't fix" option. - Hide on the Frontpage - hides the row on the page assigned as the Homepage (Frontpage) in Settings > Reading. In case the Blog Feed page is assigned as the Homepage, the row stays visible.
Layouts Shortcodes/Widgets
There are no limitations which shortcode (for WPBakery Page Builder) or Elementor widget to use for building a layout. Nevertheless, below is a list of several shortcodes and Elementor widgets that allow expanding the functionality of header/footer-related layouts.
IMPORTANT! Please use one page builder for creating/customizing one particular layout!
To manage/create a layout through WPBakery Page Builder, proceed to the WordPress Dashboard Menu > Layouts section.
Find the custom shortcodes on the Layouts tab in the WPBakery Page Builder's Back-end Editor.
In case you are using Elementor Page Builder, you can find layout-specific widgets under the ThemeREX Addons Layouts group in the Elementor widgets panel.
- Layouts: Logo - inserts a logo (any image). In case there is no logo, the theme displays the website's name and its description.
- Layouts: Iconed text - inserts an icon and two text lines. It is possible to add a URL to the object.
-
Layouts: Login link (for WPBakery Page Builder ONLY!) - displays the Login link with an icon (if the user is not registered) or the Logout link with an icon.
The text with Privacy Policy link for the checkbox "I agree..." (registration form) is set in Appearance > Customize > Content > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use the register form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > Content section! -
Layouts: Menu - displays selected menu. Specify Menu in the Location field or simply by its name.
The Layout parameter allows selecting the Menu Style:
- Default - standard menu with links.
- Burger - just a button that opens Mobile menu.
Specify a default behavior for a responsive menu on the "Mobile Menu" tab:
- Mobile button - whether to add the button instead of this menu upon switching to the mobile version.
- Add to the mobile menu - whether to add current menu items to the mobile menu. This option allows locating several menus in the header's area.
- Hide on mobile - whether to hide or display this menu on mobile devices.
-
Layouts: Search form - adds the button or a search box (depending on the Style parameter settings). Available options:
- Normal - a standard field.
- Expand - displays the button that expands the field on click.
- Fullscreen - displays the button that expands the search field to the entire screen.
- Layouts: Title and Breadcrumbs - displays the title's line for the current row or displays the breadcrumbs.
-
Layouts: Featured image - displays the image assigned to the current post/page. Works for the Single Page only. In case the shortcode does not contain an internal content the image disappears, except for the content itself.
Shortcode allows displaying featured image in the page's heading only. It also acts as a container and allows including the other shortcodes. - Layouts: Widgets - displays the active/current widgets set (sidebar). The shortcode allows specifying columns quantity for widgets. In case the option has 0 value, the column quantity equals to widgets quantity in the active/current sidebar.
- Layouts: Container (for WPBakery Page Builder ONLY!) - special container that allows embedding several shortcodes into 1 layout.
- Layouts: Cart - special container that inserts a cart with items number to the specific layouts.
- Layouts: Currency - inserts currency switcher.
- Layouts: Language (for WPBakery Page Builder ONLY!) - inserts WPML language selector.
- Layouts - displays one of the layouts available in WP dashboard menu > Layouts post type.
IMPORTANT! Logo is available for editing in each particular layout. Use "Templates" in the Page Builder's settings for layouts managing.
Default Layouts
There are three groups of Layouts available with this theme:
- Header Layouts - Responsible for displaying layouts in the header's area.
- Footer Layouts - Responsible for displaying layouts in the footer's area.
- Custom Layouts - Responsible for displaying layouts in any area of the website, except header and footer.
You can view the list of available Layouts in Layouts (WP dashboard) > All Layouts.
PLEASE NOTE! WPBakery Page Builder is the main page builder for the whole theme.
Only "Elementor Footer", "Elementor Form Popup", "Elementor Header" and "Elementor Popup" layouts are created using the Elementor page builder.
Header Layouts
The header menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
In case no logo is selected in the "Layouts: Logo" shortcode, the initial logo from the Appearance > Customize > Header will be used.
Header 1
Header 2
Header 3
Header 4
Elementor Header
[vc_row scheme="dark" row_type="narrow" row_delimiter="" row_fixed="1" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column width="1/2" column_align="left" icons_position="left" column_type="center"][trx_sc_layouts_logo][trx_sc_layouts_menu location="none" menu="main-menu" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][/vc_column][vc_column width="1/2" column_align="right" icons_position="left"][trx_sc_layouts_iconed_text icon="icon-6" icon_type="fontawesome" icon_fontawesome="icon-phone-2" text2="0 (800) 123-456" link="tel:0 (800) 123-456"][trx_sc_socials icons="%5B%7B%22title%22%3A%22Facebook%22%2C%22link%22%3A%22https%3A%2F%2Fbusiness.facebook.com%2FThemeRexStudio%2F%22%2C%22icon%22%3A%22icon-facebook-rect%22%7D%2C%7B%22title%22%3A%22Twitter%22%2C%22link%22%3A%22https%3A%2F%2Ftwitter.com%2FThemeREX_net%22%2C%22icon%22%3A%22icon-twitter%22%7D%2C%7B%22title%22%3A%22Instagram%22%2C%22link%22%3A%22https%3A%2F%2Fwww.instagram.com%2Fthemerex_net%2F%22%2C%22icon%22%3A%22icon-iconmonstr-instagram-6%22%7D%2C%7B%22title%22%3A%22Behance%22%2C%22link%22%3A%22https%3A%2F%2Fwww.behance.net%2Fthemerex%22%2C%22icon%22%3A%22icon-behance%22%7D%5D" title_style="default" hide_on_mobile="1"][trx_sc_layouts_search style="normal" ajax="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_layouts_cart][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default" scheme="dark"][vc_empty_space height="4.8em" alter_height="none" hide_on_mobile="3"][trx_sc_layouts_title title="1" meta="" breadcrumbs="1" icon_type="fontawesome" icon_fontawesome=""][vc_empty_space height="6.2em" alter_height="none" hide_on_mobile="1"][/trx_sc_content][/vc_column][/vc_row]
The header background image is inherited from the Appearance (WP Dashboard) > Customize > Header > Header image section.
In the example below the Theme Options > Header settings for a single page override the global settings ("Header image override" option is enabled). Please see Homepage 2 for more information.
[vc_row scheme="dark" row_type="compact" row_delimiter="" row_fixed="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default"][vc_row_inner][vc_column_inner width="1/2" column_align="left" icons_position="left"][trx_sc_layouts_iconed_text icon="icon-phone" icon_type="fontawesome" icon_fontawesome="icon-phone-2" text2="0 (800) 123-456" link="tel:0 (800) 123-456"][trx_sc_socials icons="%5B%7B%22title%22%3A%22Facebook%22%2C%22link%22%3A%22https%3A%2F%2Fbusiness.facebook.com%2FThemeRexStudio%2F%22%2C%22icon%22%3A%22icon-facebook-rect%22%7D%2C%7B%22title%22%3A%22Twitter%22%2C%22link%22%3A%22https%3A%2F%2Ftwitter.com%2FThemeREX_net%22%2C%22icon%22%3A%22icon-twitter%22%7D%2C%7B%22title%22%3A%22Instagram%22%2C%22link%22%3A%22https%3A%2F%2Fwww.instagram.com%2Fthemerex_net%2F%22%2C%22icon%22%3A%22icon-iconmonstr-instagram-6%22%7D%2C%7B%22title%22%3A%22Behance%22%2C%22link%22%3A%22https%3A%2F%2Fwww.behance.net%2Fthemerex%22%2C%22icon%22%3A%22icon-behance%22%7D%5D" title_style="default"][/vc_column_inner][vc_column_inner width="1/2" column_align="right" icons_position="left"][trx_sc_layouts_search style="normal" ajax=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row row_type="narrow" row_delimiter="" row_fixed="1" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default"][vc_row_inner content_placement="middle"][vc_column_inner width="1/6" column_align="left" icons_position="left"][trx_sc_layouts_logo logo="2058" logo_retina="2060"][/vc_column_inner][vc_column_inner width="5/6" column_align="right" icons_position="left"][trx_sc_layouts_menu location="none" menu="main-menu" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][trx_sc_layouts_cart][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row]
[vc_row scheme="dark" row_type="narrow" row_delimiter="" row_fixed="1" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column width="1/2" column_align="left" icons_position="left" column_type="center" el_class="header3_menu_block"][trx_sc_layouts_logo][trx_sc_layouts_menu location="none" menu="main-menu" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][/vc_column][vc_column width="1/2" column_align="right" icons_position="left"][trx_sc_layouts_iconed_text icon="icon-6" hide_on_mobile="1" icon_type="fontawesome" icon_fontawesome="icon-phone-2" text2="0 (800) 123-456" link="tel:0 (800) 123-456"][trx_sc_socials icons="%5B%7B%22title%22%3A%22Facebook%22%2C%22link%22%3A%22https%3A%2F%2Fbusiness.facebook.com%2FThemeRexStudio%2F%22%2C%22icon%22%3A%22icon-facebook-rect%22%7D%2C%7B%22title%22%3A%22Twitter%22%2C%22link%22%3A%22https%3A%2F%2Ftwitter.com%2FThemeREX_net%22%2C%22icon%22%3A%22icon-twitter%22%7D%2C%7B%22title%22%3A%22Instagram%22%2C%22link%22%3A%22https%3A%2F%2Fwww.instagram.com%2Fthemerex_net%2F%22%2C%22icon%22%3A%22icon-iconmonstr-instagram-6%22%7D%2C%7B%22title%22%3A%22Behance%22%2C%22link%22%3A%22https%3A%2F%2Fwww.behance.net%2Fthemerex%22%2C%22icon%22%3A%22icon-behance%22%7D%5D" title_style="default"][trx_sc_layouts_search style="normal" ajax=""][trx_sc_layouts_cart hide_on_mobile="1"][/vc_column][/vc_row]
The header background image is inherited from the Appearance (WP Dashboard) > Customize > Header > Header image section.
[vc_row row_type="narrow" row_delimiter="" row_fixed="1" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column width="1/2" column_align="center" icons_position="left" column_type="center"][trx_sc_layouts_logo logo="2058" logo_retina="2060"][trx_sc_layouts_menu location="none" menu="main-menu" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][/vc_column][vc_column width="1/2" column_align="right" icons_position="left"][trx_sc_layouts_iconed_text icon="icon-6" icon_type="fontawesome" icon_fontawesome="icon-phone-2" text2="0 (800) 123-456" link="tel:0 (800) 123-456"][trx_sc_socials icons="%5B%7B%22title%22%3A%22Facebook%22%2C%22link%22%3A%22https%3A%2F%2Fbusiness.facebook.com%2FThemeRexStudio%2F%22%2C%22icon%22%3A%22icon-facebook-rect%22%7D%2C%7B%22title%22%3A%22Twitter%22%2C%22link%22%3A%22https%3A%2F%2Ftwitter.com%2FThemeREX_net%22%2C%22icon%22%3A%22icon-twitter%22%7D%2C%7B%22title%22%3A%22Instagram%22%2C%22link%22%3A%22https%3A%2F%2Fwww.instagram.com%2Fthemerex_net%2F%22%2C%22icon%22%3A%22icon-iconmonstr-instagram-6%22%7D%2C%7B%22title%22%3A%22Behance%22%2C%22link%22%3A%22https%3A%2F%2Fwww.behance.net%2Fthemerex%22%2C%22icon%22%3A%22icon-behance%22%7D%5D" title_style="default" hide_on_mobile="1"][trx_sc_layouts_search style="normal" ajax="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_layouts_cart][/vc_column][/vc_row]
The header background image is inherited from the Appearance (WP Dashboard) > Customize > Header > Header image section.
In the example below the "Header Color Scheme" option is set to "Dark" and the "Header position" option is set to "Over" in the Theme Options settings for a particular page. The background image is a part of content.
The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
Footer Layout
The footer menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
In order to make the current year change automatically in the copyright area, just paste {Y} instead of the year.
Footer
Footer 2
Footer 3
Elementor Footer
[vc_row][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default"][vc_empty_space height="5.75em" alter_height="none" hide_on_mobile=""][vc_row_inner equal_height="yes"][vc_column_inner width="1/4" icons_position="left" css=".vc_custom_1496661491822{padding-top: 8px !important;}"][trx_widget_contacts columns="" googlemap="" socials="1" logo="2062" description="Lacinia dolor vel tincidunt veva vulputate quis nunc feugiat diam, nulla sodal mauris ac erat, hendrerit nec feugiat gravida massa morbi sit eget amet." css=".vc_custom_1501755063009{margin-top: 8px !important;}" logo_retina="2063"][/trx_widget_contacts][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][vc_wp_custommenu title="Customer Service" nav_menu="69"][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][vc_wp_custommenu title="Information" nav_menu="70"][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][trx_widget_contacts columns="" googlemap="" socials="" title="Contact Us" address="8500 Green Avenue | Chicago, IL 60606" phone="1 800 123 4567 | WH: 8.00 am - 8.00 pm" email="info@yoursite.com"][/trx_widget_contacts][/vc_column_inner][/vc_row_inner][vc_empty_space height="6.2em" alter_height="none" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row][vc_row css=".vc_custom_1496664108134{background-color: #121212 !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" float="center" number_position="br" title_style="default"][vc_empty_space height="3.3em" alter_height="none" hide_on_mobile=""][vc_column_text]
<p style="text-align: center;"><a href="https://themeforest.net/user/themerex/portfolio" target="_blank" rel="noopener">ThemeREX</a> © {Y} All Rights Reserved. <a href="http://themerex.net/terms-of-service/" target="_blank" rel="noopener">Terms of Use</a> and <a href="http://themerex.net/privacy-policy/" target="_blank" rel="noopener">Privacy Policy</a></p>
[/vc_column_text][vc_empty_space height="3.4em" alter_height="none" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row]
The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
[vc_row scheme="default" row_delimiter="" row_fixed="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1496740458674{background-color: #181818 !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" push="medium" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default"][vc_row_inner css=".vc_custom_1496740067940{margin-right: 0px !important;margin-left: 0px !important;padding-right: 0px !important;padding-left: 0px !important;background-color: #ffffff !important;}"][vc_column_inner el_class="footer_subscribe_form_column_1" icons_position="left" offset="vc_col-md-6 vc_col-xs-12"][vc_empty_space height="4em" alter_height="none" hide_on_mobile=""][trx_sc_content_inner size="none" number_position="br" title_style="default" css=".vc_custom_1496740810661{padding-left: 2.5em !important;}"][trx_sc_title title_style="default" title_tag="h5" title="Subscribe and Get Discount" class="subscribe_form_2_title"][/trx_sc_content_inner][vc_empty_space height="1.9em" alter_height="none" hide_on_mobile=""][vc_empty_space height="1.9em" alter_height="none" hide_on_mobile="3"][/vc_column_inner][vc_column_inner el_class="footer_subscribe_form_column_2" icons_position="left" offset="vc_col-lg-6 vc_col-md-6" css=".vc_custom_1500539685964{padding-left: 3.5em !important;}"][vc_empty_space height="3.2em" alter_height="none" hide_on_mobile="1,3"][vc_column_text][mc4wp_form id="1036"][/vc_column_text][vc_empty_space height="1.8em" alter_height="none" hide_on_mobile=""][vc_empty_space height="1.8em" alter_height="none" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row scheme="dark"][vc_column icons_position="left"][vc_empty_space height="6.5em" alter_height="none" hide_on_mobile=""][trx_sc_content size="1_1" number_position="br" title_style="default"][vc_row_inner equal_height="yes"][vc_column_inner width="1/4" icons_position="left" css=".vc_custom_1496661491822{padding-top: 8px !important;}"][trx_widget_contacts columns="" googlemap="" socials="1" logo="2062" description="Lacinia dolor vel tincidunt veva vulputate quis nunc feugiat diam, nulla sodal mauris ac erat, hendrerit nec feugiat gravida massa morbi sit eget amet." logo_retina="2063"][/trx_widget_contacts][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][vc_wp_custommenu title="Customer Service" nav_menu="69"][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][vc_wp_custommenu title="Information" nav_menu="70"][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][trx_widget_contacts columns="" googlemap="" socials="" title="Contact Us" address="8500 Green Avenue | Chicago, IL 60606" phone="1 800 123 4567 | WH: 8.00 am - 8.00 pm" email="info@yoursite.com"][/trx_widget_contacts][/vc_column_inner][/vc_row_inner][vc_empty_space height="6.2em" alter_height="none" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row][vc_row css=".vc_custom_1496664108134{background-color: #121212 !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" float="center" number_position="br" title_style="default"][vc_empty_space height="3.3em" alter_height="none" hide_on_mobile=""][vc_column_text]
<p style="text-align: center;"><a href="https://themeforest.net/user/themerex/portfolio" target="_blank" rel="noopener">ThemeREX</a> © {Y} All Rights Reserved. <a href="http://themerex.net/terms-of-service/" target="_blank" rel="noopener">Terms of Use</a> and <a href="http://themerex.net/privacy-policy/" target="_blank" rel="noopener">Privacy Policy</a></p>
[/vc_column_text][vc_empty_space height="3.4em" alter_height="none" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row]
The background color for the footer blocks can be customized in the Row/Content Area Settings > Design Options tab in the WPBakery backend editor.
The MailChimp form can be managed in MC4WP > Form.
The block with the MailChimp form is set to cover partially the content area. To avoid such "overlapping" effect, set "Push block up" option to "None" in the "Content Shortcode settings > Push & Pull" tab.
[vc_row scheme="default" row_delimiter="" row_fixed="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1500367006068{background-color: #181818 !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" float="center" align="center" push="medium" push_hide_on_tablet="" push_hide_on_mobile="" number_position="tl" title_style="default" css=".vc_custom_1500298207250{background-color: #ffffff !important;}"][vc_row_inner][vc_column_inner el_class="footer_subscribe_form_column_1" icons_position="left" offset="vc_col-lg-9 vc_col-md-8"][vc_empty_space height="4em" alter_height="none" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h5" title="Order a Callback to Get Free Professional Consultation" class="subscribe_form_3_title"][vc_empty_space height="3.8em" alter_height="none" hide_on_mobile="3"][/vc_column_inner][vc_column_inner el_class="footer_subscribe_form_column_2" icons_position="left" offset="vc_col-lg-3 vc_col-md-4"][trx_sc_content_inner size="none" float="center" number_position="br" title_style="default"][vc_empty_space height="1.6em" alter_height="none" hide_on_mobile=""][vc_empty_space height="1.6em" alter_height="none" hide_on_mobile="1"][trx_sc_button type="default" color_style="link2" icon_position="left" link="#popup_callback" title="Order a callback"][vc_empty_space height="1.8em" alter_height="none" hide_on_mobile=""][/trx_sc_content_inner][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row scheme="dark"][vc_column icons_position="left"][vc_empty_space height="6.5em" alter_height="none" hide_on_mobile=""][trx_sc_content size="1_1" number_position="br" title_style="default"][vc_row_inner equal_height="yes"][vc_column_inner width="1/4" icons_position="left" css=".vc_custom_1496661491822{padding-top: 8px !important;}"][trx_widget_contacts columns="" googlemap="" socials="1" logo="2062" description="Lacinia dolor vel tincidunt veva vulputate quis nunc feugiat diam, nulla sodal mauris ac erat, hendrerit nec feugiat gravida massa morbi sit eget amet." logo_retina="2063"][/trx_widget_contacts][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][vc_wp_custommenu title="Customer Service" nav_menu="69"][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][vc_wp_custommenu title="Information" nav_menu="70"][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][trx_widget_contacts columns="" googlemap="" socials="" title="Contact Us" address="8500 Green Avenue | Chicago, IL 60606" email="info@yoursite.com" phone="1 800 123 4567"][/trx_widget_contacts][/vc_column_inner][/vc_row_inner][vc_empty_space height="6.2em" alter_height="none" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row][vc_row css=".vc_custom_1496664108134{background-color: #121212 !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" float="center" number_position="br" title_style="default"][vc_empty_space height="3.3em" alter_height="none" hide_on_mobile=""][vc_column_text]
<p style="text-align: center;"><a href="https://themeforest.net/user/themerex/portfolio" target="_blank" rel="noopener">ThemeREX</a> © {Y} All Rights Reserved. <a href="http://themerex.net/terms-of-service/" target="_blank" rel="noopener">Terms of Use</a> and <a href="http://themerex.net/privacy-policy/" target="_blank" rel="noopener">Privacy Policy</a></p>
[/vc_column_text][vc_empty_space height="3.4em" alter_height="none" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row][vc_row row_delimiter="" row_fixed="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" el_class="custom_popup"][vc_column icons_position="left"][trx_sc_popup id="popup_callback" class="popup_callback"][contact-form-7 id="1872"][/trx_sc_popup][/vc_column][/vc_row]
The background color for the footer blocks can be customized in the Row/Content Area Settings > Design Options tab in the WPBakery backend editor.
The form that opens in a popup window can be managed in Contact (WP Dashboard) > Contact Forms.
The block with "Order a Callback" button is set to cover partially the content area. To avoid such "overlapping" effect, set "Push block up" option to "None" in the "Content Shortcode settings > Push & Pull" tab.
The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
Custom Layouts
Pre-built custom layouts are designed to be displayed in a popup window.
Elementor Form Popup
Elementor Popup
The contact form can be customized in Contact (WP Dashboard) > Contact Forms.
Slider
By default our theme supports a simple Swiper posts slider. Built-in theme's slider allows you to display Featured images from the posts of any category. You can add a slider to the page using slider shortcode. The settings of this shortcode allow you to select a category, and specify the number of the posts to be displayed.
Check the Slider Shortcode for more information.
Nevertheless, the theme is fully compatible with an extremely powerful and beautiful Revolution Slider plugin. It allows you to create an unlimited number of sliders and set anywhere you want on the page within the necessary widget.
Below are examples of the Revolution Slider's main page back-end and front-end:
[mc4wp_form id="1036"]
To have a better understanding of this plugin's functionality, we highly recommend checking the following links:
The slider can be added through the "Widgets" section as well as through the WPBakery Page Builder. Using Widgets allows you to place the slider not only in the header of the page (might vary, and depends on how many default sidebars locations are available for each particular theme), where it usually supposed to be.
Please note! In case you do not have a slider set up (but the Revolution Slider plugin is already installed) you need to create it first and fill with slides by navigating to Slider Revolution tab in the WP Dashboard side menu.
Configure a Revolution Slider through pages' widgets settings by following the steps below:
- Navigate to the Appearance > Widgets menu item in the WP dashboard side menu.
- Locate the Revolution slider widget and drag and drop it to any of the available widget sets. Once it's done specify the necessary parameters and click on "Save" button. See the example below.
- Navigate to the page you want your slider to appear on and enable the necessary widget area. For example, let's activate Slider in the "Header Widgets" section (Theme Options > Header tab).
- Once it's finished click "Update" and "Preview Changes" buttons to see how it will look on the front-end.
Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
PLEASE NOTE! The shortcodes described in this chapter are available for WPBakery Page Builder only!
Our theme comes with a number of custom shortcodes allowing you to add the information in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page. Find the theme-related custom shortcodes on the ThemeREX and Layouts tabs in the WPBakery Page Builder's Back-end Editor.
Below is a list of the shortcodes available with this theme.
Blogger
This shortcode displays category posts/pages/custom posts types. Just specify the post type to show the posts from in the Blogger Settings > General > Post type field.
Example:
[vc_row][vc_column][trx_sc_blogger type="classic" hide_excerpt="" cat="0" orderby="none" title_style="default" count="2" columns="2"][/vc_column][/vc_row]
Button
This shortcode displays buttons.
Example:
[trx_sc_button type="default" size="normal" link="/programs/" title="more about us" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478698151109{margin-top: 4.75em !important;}"]
Content Area
This shortcode limits content width inside the fullwide rows. Just set the necessary width in the shortcode's options window. In the example below we insert the Button shortcode inside the content area with a limited width.
"Push & Pull" settings let page blocks overlap each other, the following parameters are available:
- "Push block up"/"Pull next block up" options - move blocks by setting the negative margins, all nearby blocks shift accordingly.
Example:
[vc_row][vc_column][trx_sc_content type="default" width="1_3" float="center" align="right" padding="none" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][trx_sc_button type="default" size="normal" link="/programs/" title="more about us" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478698151109{margin-top: 4.75em !important;}"][/trx_sc_content][/vc_column][/vc_row]
Form
This shortcode displays a contact form. The text with Privacy Policy link for the checkbox "I agree..." is set in Appearance > Customize > Content > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > Content section!
Example:
[vc_row][vc_column][trx_sc_form type="default" labels="" title_style="default"][/vc_column][/vc_row]
Important! Check the following directory .../wp-content/plugins/trx_addons/shortcodes/form/... for the form-related files such as tpl.default.php, tpl.detailed.php and others. Each of these files is responsible for displaying the form in different styles. Choose the necessary file, open it with any text editor (for example Sublime or Atom), and modify the code according to your needs.
To translate the form fields edit .pot file in the following directory .../wp-content/plugins/trx_addons/languages/.... See the Theme Translation section for more information.
Googlemap
This shortcode displays a Googlemap. Make sure there is a valid API key in the "Google API key" field on the Appearance > ThemeREX Addons > API tab.
Example:
[trx_sc_googlemap style="dark" height="458" markers="%5B%7B%22address%22%3A%22350%205th%20Ave%2C%20New%20York%2C%20NY%2010118%2C%20USA%22%2C%22icon%22%3A%2265%22%2C%22title%22%3A%22One%22%7D%5D" title_style="default"][/trx_sc_googlemap]
Icons
This shortcode displays icon(s) or image(s) with title and description. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Example:
[vc_row][vc_column][trx_sc_icons type="default" align="center" size="medium" color="" columns="2" icons_animation="" icons="%5B%7B%22title%22%3A%22One%22%2C%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-spin2%22%7D%2C%7B%22title%22%3A%22Two%22%2C%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-clock%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][/vc_column][/vc_row]
Layouts
This shortcode displays one of the layouts available in WP dashboard menu > Layouts post type. Treat the screen shot below as an example only!
Example:
[vc_row][vc_column][trx_sc_layouts layout="1938"][/vc_column][/vc_row]
Pop-up
This shortcode allows you to attach popup window to any element. For example, to button.
Example:
[vc_row][vc_column][trx_sc_popup type="default" id="hello" class="" css=""][vc_column_text]I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.[/vc_column_text][/trx_sc_popup][trx_sc_button type="default" size="normal" link="#hello" title="hello" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column][/vc_row]
Price block
This shortcode inserts a price table divided by blocks.
Example:
[vc_column width="1/2" offset="vc_col-lg-4 vc_col-md-offset-0 vc_col-md-4 vc_col-sm-offset-0 vc_col-xs-12"][trx_sc_price icon_type="fontawesome" title="Beginner" price="$.99./mo" link="#" link_text="order now"][vc_column_text] <p style="text-align: center;">Dapibus lacinia dolor vel tincidunt nisi vulputate quis nunc et feugiat diam, nulla mauris ac erat, hendrerit et feugiat et, gravida vel massa.</p> [/vc_column_text][/trx_sc_price][vc_empty_space height="2em" alter_height="none" hide_on_mobile=""][/vc_column][vc_column width="1/2" offset="vc_col-lg-4 vc_col-md-offset-0 vc_col-md-4 vc_col-sm-offset-0 vc_col-xs-12"][trx_sc_price icon_type="fontawesome" title="Basic" price="$.255. /mo" link="#" link_text="order now"][vc_column_text] <p style="text-align: center;">Dapibus lacinia dolor vel tincidunt nisi vulputate quis nunc et feugiat diam, nulla mauris ac erat, hendrerit et feugiat et, gravida vel massa.</p> [/vc_column_text][/trx_sc_price][vc_empty_space height="2em" alter_height="none" hide_on_mobile=""][/vc_column][vc_column width="1/2" offset="vc_col-lg-4 vc_col-md-offset-0 vc_col-md-4 vc_col-sm-offset-3 vc_col-xs-12"][trx_sc_price icon_type="fontawesome" title="Professional" price="$.320. /mo" link="#" link_text="order now"][vc_column_text] <p style="text-align: center;">Dapibus lacinia dolor vel tincidunt nisi vulputate quis nunc et feugiat diam, nulla mauris ac erat, hendrerit et feugiat et, gravida vel massa.</p> [/vc_column_text][/trx_sc_price][vc_empty_space height="2em" alter_height="none" hide_on_mobile=""][/vc_column]
Services
This shortcode displays category posts/pages/custom posts types. By default, it inserts available services.
To manage "Services" proceed to the WordPress Dashboard Menu > Services post type. Use "Services Group", "Item options", "Featured Image", "Excerpt" (for the summary) settings to customize the post.
Example:
[trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" no_margin="" icons_animation="" orderby="none" slider="" title_style="default" title="Services"]
You can choose whether to display font icons or images, show/hide excerpt section in the services shortcode's general settings.

In the Services Settings > General > Post type field you can select another type of posts for output: category posts/pages/custom posts types.
Skills
This shortcode displays skills counters and pie charts.
Example:
[trx_sc_skills type="pie" compact="" color="#e43315" back_color="#c1c1c1" max="100" values="%5B%7B%22title%22%3A%22WordPress%22%2C%22value%22%3A%2270%25%22%2C%22icon%22%3A%22Array%22%7D%2C%7B%22title%22%3A%22HTML%20%26%20CSS3%22%2C%22value%22%3A%22100%25%22%2C%22icon%22%3A%22Array%22%7D%2C%7B%22title%22%3A%22Design%22%2C%22value%22%3A%2270%25%22%2C%22icon%22%3A%22Array%22%7D%5D" title_style="default" cutout="88"]
Socials
This shortcode displays social icons.
Example:
[vc_row][vc_column][trx_sc_socials icons="%5B%7B%22link%22%3A%22%23%22%2C%22icon%22%3A%22icon-facebook%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon%22%3A%22icon-gplus%22%7D%5D" title_style="default"][/vc_column][/vc_row]
Table
This shortcode inserts a regular table.
Example:
[vc_row][vc_column][trx_sc_table title_style="default"] <table summary="Table example" cellspacing="0"> <tbody> <tr> <th>#</th> <th>COLUMN 1</th> <th>COLUMN 2</th> <th>COLUMN 3</th> <th>COLUMN 4</th> </tr> <tr> <td style="text-align: center;">1</td> <td style="text-align: center;">Row 1 Cell 1</td> <td style="text-align: center;">Row 1 Cell 2</td> <td style="text-align: center;">Row 1 Cell 3</td> <td style="text-align: center;">Row 1 Cell 4</td> </tr> <tr> <td style="text-align: center;">2</td> <td style="text-align: center;">Row 2 Cell 1</td> <td style="text-align: center;">Row 2 Cell 2</td> <td style="text-align: center;">Row 2 Cell 3</td> <td style="text-align: center;">Row 2 Cell 4</td> </tr> <tr> <td style="text-align: center;">3</td> <td style="text-align: center;">Row 3 Cell 1</td> <td style="text-align: center;">Row 3 Cell 2</td> <td style="text-align: center;">Row 3 Cell 3</td> <td style="text-align: center;">Row 3 Cell 4</td> </tr> <tr> <td style="text-align: center;">4</td> <td style="text-align: center;">Row 4 Column 1</td> <td style="text-align: center;">Row 4 Column 2</td> <td style="text-align: center;">Row 4 Column 3</td> <td style="text-align: center;">Row 4 Column 4</td> </tr> </tbody> </table> [/trx_sc_table][/vc_column][/vc_row]
Team
This shortcode displays team members. Custom WordPress Dashboard Menu > Team post type is responsible for managing Team members. Use "Team Group", "Item options", "Featured Image", "Theme Options" settings to customize post's output.
Example:
[vc_row][vc_column][trx_sc_team type="default" orderby="none" title_style="default" count="2" columns="2"][/vc_column][/vc_row]
Testimonials
This shortcode displays testimonials block. Custom WordPress Dashboard Menu > Testimonials post type is responsible for managing Testimonials. Use "Testimonials Group", "Item options", "Featured Image" settings to customize post's output.
Example:
[vc_row][vc_column][trx_sc_testimonials type="default" orderby="none" title_style="default" count="2" columns="2"][/vc_column][/vc_row]
Title
This shortcode displays a regular title.
Example:
[vc_row][vc_column][trx_sc_title title_style="default" title_align="default" title="Title" subtitle="" description="" color="#000000" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row]
Audio Player
This shortcode inserts an Audio Player widget.
Example:
[trx_widget_audio scheme="default" caption="Insert Audio Title Here" author="Lily Hunter" url="/wp-content/uploads/2017/02/sample-melody.mp3"]
Banner
This shortcode displays banner images. You can select/upload the image, paste URL from the other site for the banner or use HTML/JS Code.
Example:
[vc_row][vc_column][trx_widget_banner image="1552"][/vc_column][/vc_row]
Calendar
This shortcode displays a widget calendar.
Example:
[trx_widget_calendar title="Calendar" weekdays="" id="" class="" css=""]
Contacts
This shortcode displays widget with logo, short description and contacts. Please do not forget to specify the necessary links (URLs) to your social profiles in the Appearance > ThemeREX Addons > Socials tab. If you want to add a google map, make sure there is a valid API key in the "Google API key" field in the Appearance > ThemeREX Addons > API tab.
Example:
[vc_row][vc_column][trx_widget_contacts columns="" googlemap="" socials="" logo="127" address="7337 Trade St, San Diego, CA 92121" phone="1-555-45-54" email="example@example.com"][/trx_widget_contacts][/vc_column][/vc_row]
Recent Posts
This shortcode displays the most recent posts.
Example:
[vc_row][vc_column][trx_widget_recent_posts number="2" show_image=""][/vc_column][/vc_row]
Slider
This shortcode allows displaying either (default) Swiper Slider or the Revolution Slider. In the WPBakery Page Builder's settings you can manage the slider's settings by specifying a category to get the posts from, number of posts, slider's height and other options.
Example (Swiper Slider):
[vc_row][vc_column][trx_widget_slider engine="swiper" noresize="" effect="slide" direction="horizontal" controls="" pagination="" titles="center" large="" category="3" slides="%5B%7B%7D%5D"][/trx_widget_slider][/vc_column][/vc_row]
Example (Revolution Slider):
[vc_row][vc_column][trx_widget_slider engine="revo" alias="slider-1"][/trx_widget_slider][/vc_column][/vc_row]
Slider Controller + Slider Controls
There are two more additional slider-related shortcodes we have added to this theme and they are the Slider Controller and the Slider Controls. Basically, the Slider Controller shortcode allows you to combine 2 different sliders into a single one. It becomes handy if you want to create a video gallery, but display it with a slider. It also allows adding arrow-like controls. The Slider Controls inserts separate arrows under the specified slider. You can choose between adding separate arrows or the buttons "Prev"/"Next". Check the screenshots below for more information.
IMPORTANT!
Make sure the following parameters id="" and slider_id="" are the same for both sliders.
Example:
[vc_row][vc_column] [trx_widget_slider engine="swiper" noresize="" effect="slide" direction="horizontal" controls="" pagination="" titles="center" large="" category="3" slides="%5B%7B%7D%5D" id="1"][/trx_widget_slider] [trx_slider_controller controls="" controller_style="thumbs" slides_per_view="5" slider_id="1"] [trx_slider_controls align="left" hide_prev="" hide_next="" slider_id="1"] [/vc_column][/vc_row]
Social Icons
This shortcode displays social icons of the social networks you are subscribed to. Please do not forget to specify the necessary links (URLs) to your social profiles on the Appearance > ThemeREX Addons > Socials tab. Works in a sidebar (as a widget) as well.
Example:
[vc_row][vc_column][trx_widget_socials align="center"][/vc_column][/vc_row]
Video Player
This shortcode inserts a video file.
Example:
[trx_widget_video cover="57" link="https://vimeo.com/64657655"]
Elementor Widgets
Elementor Widgets in WordPress let you add different kinds of functionality to your website without writing a single line of code.
Our theme comes with a number of custom Elementor widgets allowing you to add the information in a simple way. All custom Elementor widgets are divided into the following groups of elements in the Elementor Editor:
You can find the description of these widgets in the corresponding sections of Shortcodes chapter of this documentation file.
PLEASE NOTE! Only some shortcodes of WPBakery Page Builder have their analogues in the Elementor page builder and the output of widgets in different page builders can vary.
Plug-ins
This section contains a brief description, as well as references, to some of the plug-ins available with this theme.
ThemeREX Addons
As a free addition to this theme, we have included a unique ThemeREX Addons plugin. Once activated, it allows expanding the options of the theme noticeably. These add-ons allow you to enable/disable widgets, shortcodes, show custom post types, set links to your social profiles as well as some advanced theme-specific settings.
After plugin's installation, the "ThemeREX Addons" menu item should appear in the "Appearance" tab in WordPress dashboard menu panel.
Below is a brief description of all the available settings.
General
Settings of this tab define the general behavior of your theme.
-
Debug Mode - Enable debug functions and theme profiler output.
IMPORTANT! There is a separate file for each script snippet.jsand style related.cssdata. For better theme performance the system automatically re-compiles/re-merges these files into a single.js/.cssrelated one after every "Save Options" button click in Customizer (Appearance > Customize) and ThemeREX Addons settings (Appearance > ThemeREX Addons).
In case the "Debug Mode" is on, the theme does not run the re-compile/re-merge mode, so each and every file loads separately. That is why we do recommend to turn this mode on only if you need to edit/customize the source script and style related files. Please do not edit the following (re-merged) files:trx_addons.css,trx_addons.js,__colors.css,__style.css,__scripts.js. - Disable new Widgets Block Editor - disable new Widgets Block Editor, if after the update to WordPress 5.8+ you are having trouble with editing widgets or working in Customizer. New Widgets Block Editor is used in WordPress 5.8+ instead of classic widgets panel.
- Move styles to the head - This is a W3C validation setting. It captures page's output and moves all the "style" tags from the body into the head. We suggest leaving it intact.
- Views counter via AJAX - This setting allows managing the views counter. We recommend leaving it intact.
- Image dimensions - Which dimensions will be used for the uploaded images: "Original" or "Retina ready" (twice enlarged).
-
Quality for cropped images - Specify range of quality (1-100) to save cropped images.
PLEASE NOTE If you change the images quality do not forget to regenerate the thumbnails again. - Show page preloader - Select or upload page preloader image for your site.
- Add "Scroll to Top" - Add "Scroll to Top" button when page is scrolled.
- Animate inner links - This setting adds "smooth scroll" effect to the inner page links.
- Popup Engine - Choose one of two scripts to display your popup images.
- Use menu cache - The menu caching option is responsible for increasing the overall theme's performance.
- Breadcrumbs nestings - Specify the necessary nesting level for breadcrumbs.
- Login via AJAX - Define whether to use AJAX Login or direct link on the WP Login Page.
- Login via social profiles - Add the necessary code snippet/shortcode from the Social Login Plugin.
- Notify about new registration - Define the person who receives a registration notification message.
CPT
CPT stands for Custom Post Types. Settings of this tab allow managing output styles for page such as Services, Team.
API
Insert a generated Google API key (as well as analytics, remarketing-related information and marker & cluster icons) to make your Google map function properly. Follow this link for more information on how to properly obtain an API key.
Socials
Here you can specify all the necessary links (URLs) to your social profiles. Just paste the permanent URL addresses into the needed fields and click "Save."
Shortcodes
Here you can define whether you want to use the Anchor shortcode and specify hover effects behavior or not.
Theme Specific
Settings of this section override the default theme's grid classes, and recreate layouts. We recommend leaving these settings intact.
"Create Layouts" setting is responsible for recreating the set of predefined layouts. It might become useful in case there are no layouts available after theme installation.
"Activate Your Copy" setting enables the notice with purchase code and some personal information.
This option appears if you have closed the notice without entering the purchase code.
Theme activation allows you to get access to plugins, demo content, support and updates. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more information on this matter.
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Check this link for more information. More guides are available here (video tutorial) and here.
The theme comes with a pre-built contact form that can be customized in Contact (WP Dashboard) > Contact Forms.
[contact-form-7 id="1872" title="Callback Form"]
IMPORTANT! According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes.
For newly created forms you should add the consent checkboxes in ONE of the following ways:
- Use
[acceptance acceptance-306]tag, like in the example below: - Use any external GDPR plug-in, like The GDPR Framework or Cookie Information (not provided with the theme).
Custom Post Type UI
This plug-in allows you to register and manage custom post types and taxonomies for your website. Check this link for more information.
The Maker taxonomy is added to the theme using this plug-in.
You can add new taxonomies or manage an existing one in CPT UI (WP Dashboard) > Add/Edit Taxonomies.
Elementor Page Builder
To make your customization even easier we have added the Elementor Page Builder to this theme. Before you start, please check these Elementor-related tutorials. They will give you a basic understanding of how to build a page properly.
- Official plug-in page.
- Official Elementor Tips page.
- Getting Started With Elementor.
- Official Documentation for Elementor page builder.
- Official Elementor Video Tutorials.
Essential Grid
We have added an Essential Grid plugin, to let you create nice gallery views. Check this link for more information.
You can also check a video tutorial showing how to create a new essential grid gallery: https://www.youtube.com/watch?v=_8LDmFN0yvc.
All demo galleries can be customized in WP dashboard > Ess. Grid tab:
MailChimp
MailChimp is a newsletter service that allows you to send out email campaigns to a list of email subscribers. MailChimp is free for lists up to 2000 subscribers, which is why it is the newsletter-service of choice for thousands of businesses.
This plugin acts as a bridge between your WordPress site and your MailChimp account, connecting the two together.
Check this link for more information.
More guides are available here.
[mc4wp_form id="1036"]
QuickCal
We have added an Appointment Booking plugin, to let you easily manage your appointments.
Please check the following links for more information regarding plugin functionality:
Plug-in settings are accessible in the "Appointments (WP Dashboard menu) > Settings" tab.
Slider Revolution
Our theme is fully compatible with an extremely powerful Revolution Slider plugin.
Once the dummy content is installed Revolution Slider item will show up in the theme's menu (otherwise you can install the plugin manually and create/add the necessary slides on your own).
Please check the following links for more information regarding the Revolution Slider functionality:
ThemeREX Updater
This is our self-made plugin that allows you to update the main theme as well as the bundled plugins through the WordPress admin panel. Once any plugins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
WooCommerce
WooCommerce is an industry leader e-commerce plugin for WordPress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop.
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
WOOF - WooCommerce Products Filter
IMPORTANT! Please be aware that we include free version of this plugin from WordPress.org into the theme's archive! If you want to use this plugin with advanced functionality (more flexible products filter, like on our demo), you need to purchase it first. Check this link for more information.
WooCommerce Products Filter - WOOF - is a plugin that allows you filter products by products categories, products attributes, products tags, products custom taxonomies. Supports latest version of the WooCommerce plugin. Please view official plugin documentation here.
The algorithm of importing styles for WooCommerce products filter to make it function like on our demo:
- Purchase WooCommerce Products Filter plugin, install and activate it.
- Navigate to WooCommerce (WP Dashboard) > Settings > Product Filter > Extensions, check "Hierarchy drop-down" and save the changes.
- In the Structure tab select "Hierarchy drop-down" for "Maker" option.
- Open "Additional options" for "Maker".
- Select "Yes" for "Show chain always" option and click on "Apply" button.
- Save the changes.
WPBakery Page Builder
To make your customization even easier we have added the WPBakery Page Builder to this theme. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
YITH WooCommerce Catalog Mode
YITH WooCommerce Catalog Mode plugin converts your WooCommerce store into a catalogue, fully or partially. A catalogue gives you the opportunity to leave your products online and to let your customers contact you anyway.
Using this plugin you can hide prices and "Add to Cart" buttons as well as disable access to cart and checkout pages on all products pages or only on specific products/categories. You can also enable purchases only to users registered on your site. Please note, that some of these features are available for Premium plugin's version only!
Please check the links below for more information about the plugin:
Please Note! By default, the catalog mode is not turned on. In order to enable the catalog mode, please navigate to YITH > Catalog Mode and enable the "Catalog Mode" and disable shop.
Theme Translation
We recommend using Poedit software for translation-related purposes.
To translate the theme to your language, please follow these steps:
- Download and install Poedit software.
-
Navigate to the
theme/.../languages/folder and locate.potfile. Copy it to your desktop for editing. -
Double click on the
.potfile. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK." -
Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field.
You can translate as much as you want, just go through the file and click on each string in "Poedit" and add your translation. -
Next, you have to save the changes to your
.pofile using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil). To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below.
The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany.
However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website. See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation. -
When saving your
.pofile, Poedit automatically creates a new.mofile, with the same naming convention. According to the example above, the file would be called pt_BR.mo. -
Upload the
.poand.mofiles you just created to the.../languagesfolder. Make sure these files are in the same directory as thedefault.potone. - Our theme is using ThemeREX Addons plug-in, so some translation should be done in language files of this plug-in in the
.../wp-content/plugins/trx_addons/languagesdirectory. There is also atrx_addons.potfile in this directory.
Generate the.poand.mofiles according to your language. See the file names on the example below:
trx_addons-pt_BR.po,trx_addons-pt_BR.mo.
Make sure that the language of your files is the same as in your WordPress admin panel > Settings > General Settings section.
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
In this section you can find additional information regarding fonts, clipart, .PSD files used in this theme.
-
Fonts:
- "'Ubuntu', 'sans-serif'"; "'Montserrat', 'sans-serif'".
- You can also check the
theme.setup.phpfile for more detailed information on this matter.
Please note! To manage fonts quantity available for upload edit
'max_load_fonts' => 3variable in thetheme.options.phpfile. -
Clipart:
- Images were taken from http:/www.depositphotos.com/.
-
IMPORTANT!
Please be aware that all clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the image IDs/references by contacting our support department.
-
PSD Files:
-
IMPORTANT!
Please note that
we do not includetheme related.PSD filesinto the theme package, because it might significantly increase the size of a downloadable archive. In case you need these files you can always request them by contacting our support department as well.
-
IMPORTANT!
Please note that
Troubleshooting
Thank you for purchasing our theme. We are happy that you are one of our customers.
If you come up with any theme-related questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster).
Please do not forget to check our Video Tutorials and Articles.
We are open from 10am to 7pm (CET), from Monday till Friday. Please be aware that we are off on weekends.
PLEASE NOTE!
Our support policy covers trouble using any features related strictly to this theme. We do not provide support for additional customizations, 3rd party plugins integration or any other compatibility issues that might arise. You also need to have a valid purchase code to request an assistance from our support team.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.